标签:火狐 keycode something numa .com http code document eth
对于初学者来说,键盘事件不是太难,有的只是兼容性的问题,下面我就和大家共同学习一下:
//键盘事件 $(document).keydown(function(event){ keyNumAll(event); }); //获取键盘对应数字的函数 function keyNumAll(evt) { //首先获取KeyboardEvent对象(兼容IE和Firefox) evt = (evt) ? evt:((window.event) ? window.event:""); // console.log(evt);
//对于获取的对象谷歌为

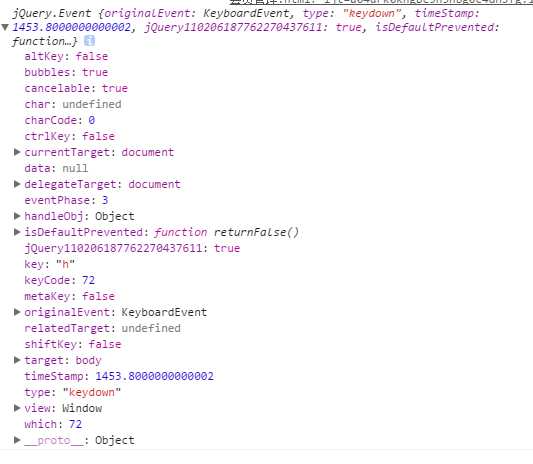
//对于获取的对象火狐为
//获取键值大家看上图就知道了,所以: //获取键值(兼容IE和Firefox); var key = evt.keyCode ? evt.keyCode:evt.which; alert(key); }
//所以我们可以这样写:
$(document).keydown(function(event){ keyNumAll(event); }); function keyNumAll(evt) { evt = (evt) ? evt:((window.event) ? window.event:""); var key = evt.keyCode ? evt.keyCode:evt.which; //alert(key); switch (key){ case 38: //上键 //do something break; default: break; } }
标签:火狐 keycode something numa .com http code document eth
原文地址:http://www.cnblogs.com/wenxinsj/p/6693406.html