标签:style blog http color ar 2014 div 代码 html
2014年8月24日01:11:15
又不好意思的晚睡了
放代码吧
floatTest.html
<html> <head> <link rel="stylesheet" type="text/css" href="common.css" /> </head> <body> <div class="floatTest"> <div class="floatTestLeft">布局靠左浮动</div> <div class="floatTestMiddleHigher">布局靠左浮动</div> <div class="floatTestRight"><p>这个在这一层里面不是最高的</p></div> <div class="floatTestClear"></div><!-- html注释:清除float产生浮动 --> <div class="lastBlock"><p>清除浮动布局之后,比照上一层最高的</p></div> </div> </body> </html>
common.css中的相关代码
/*下面的是floatTest.html的样式表 */ .floatTest{ width:800px;padding:10px;border:1px solid #F00} .floatTestLeft{ float:left;width:150px;border:1px solid #00F;height:50px} .floatTestMiddleHigher{ float:left;width:150px;border:1px solid #BA0;height:80px} .floatTestRight{float:left;width:150px;border:1px solid black;height:70px} .floatTestclear{clear:both} .lastBlock{width:150px;border:1px solid #00F;height:50px}
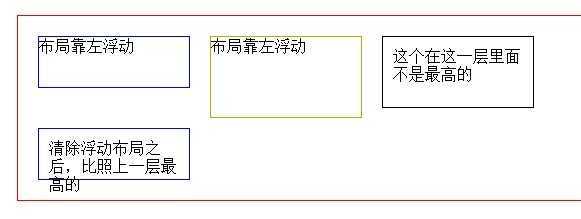
效果图

好饿啊。。。。
标签:style blog http color ar 2014 div 代码 html
原文地址:http://www.cnblogs.com/lswit/p/3932174.html