标签:query 显示 htm gif sed 修改 amp 基础上 方法参数
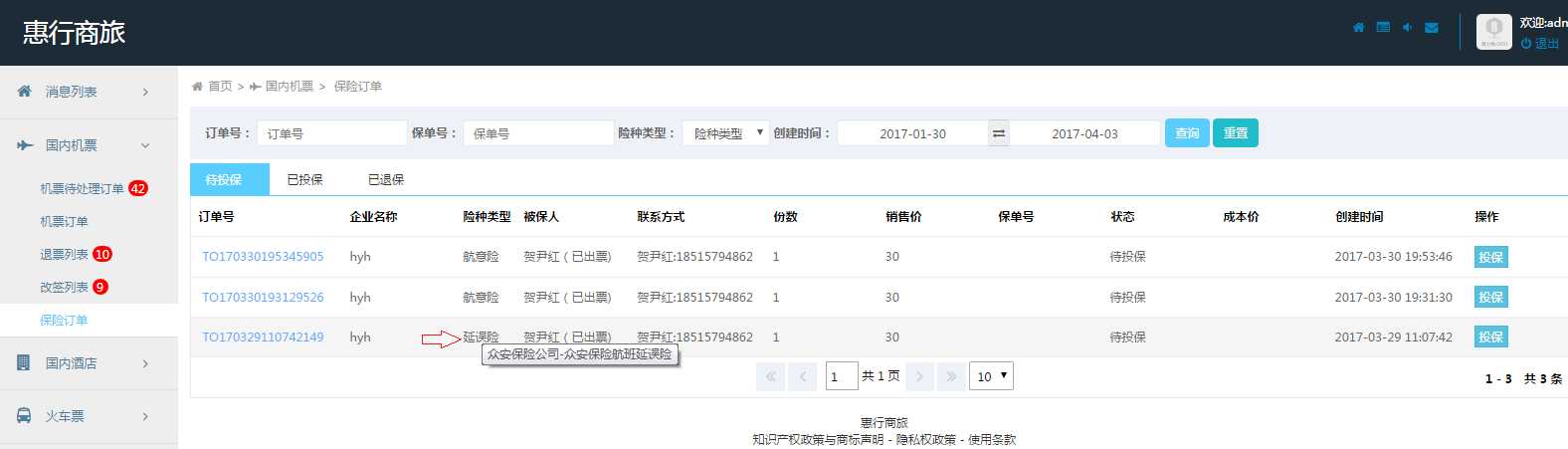
怎么说也是一个很细节的功能,显示效果如下图:

百度关键词换了一大堆,一开始老是百度jggride 表格 ,jquery,鼠标悬停,title,setGridgram()方法参数之类的,后来去google,可能是google 的搜索智能些,知道我输入的gdgrid,其实是jdgride...
总之,最后的关键词其实是,Jqgrid 鼠标旋停显示框实现===》解决网址参见:http://www.voidcn.com/blog/chuan9966/article/p-1437497.html
我在它的基础上修改了一下,改成更为简单的默认样式了。其实文字提示框默认设置都有,但是如果要显示的与列不同的内容,就要写在title里面.

1 {name : "insurance_type",index : "insurance_type",sortable : false, 2 formatter:function(cellvalue,options,rowObject){ 3 if(rowObject.insurance_name != undefined && rowObject.insurance_name !=""){ 4 return "<span title=‘"+rowObject.insurance_name+"‘>"+rowObject.insurance_type+"</span>"; 5 }else{ 6 return rowObject.insurance_type; 7 } 8 },sortable : false, width: 80 9 },
标签:query 显示 htm gif sed 修改 amp 基础上 方法参数
原文地址:http://www.cnblogs.com/missYuLan/p/6694037.html