标签:创建 继承 shel type 属性 sub prototype keyword 开始
var obj = new Base(); |
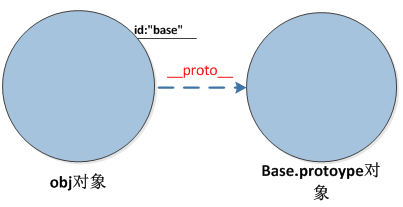
这样代码的结果是什么,我们在Javascript引擎中看到的对象模型是:
new操作符具体干了什么呢?其实很简单,就干了三件事情。
|
|
var obj = {};obj.__proto__ = Base.prototype;Base.call(obj); |
function add(a,b) { alert(a+b); } function sub(a,b) { alert(a-b); } add.call(sub,3,1);
==父构造函数--子构造函数--对象
函数拥有prototype
对象拥有_proto_
实例对象的_proto_指向构造函数的prototype,形成原型链
构造函数,使用new,构造实例对象,有一个缺点,那就是无法共享属性和方法
考虑到这一点,作者开始引入prototype,用于存储共有的属性和方法
这个属性包含一个对象(以下简称"prototype对象"),所有实例对象需要共享的属性和方法,都放在这个对象里面;那些不需要共享的属性和方法,就放在构造函数里面。
实例对象一旦创建,将自动引用prototype对象的属性和方法。也就是说,实例对象的属性和方法,分成两种,一种是本地的,另一种是引用的。
标签:创建 继承 shel type 属性 sub prototype keyword 开始
原文地址:http://www.cnblogs.com/vervin/p/6697036.html