标签:蓝色 html abc div ack alt set gre 不同的
颜色单位:
在CSS可以直接使用颜色的单词来表示不同的颜色
也可以使用RGB值来表示不同的颜色
- 所谓的RGB值指的是通过Red Green Blue三元色,通过这三种颜色的不同的浓度,来表示出不同的颜色。
例子:rgb(红色的浓度,绿色的浓度,蓝色的浓度);
颜色的浓度需要一个0-255之间的值,255表示最大,0表示没有
浓度也可以采用一个百分数来设置,需要一个0% - 100%之间的数字
使用百分数最终也会转换为0-255之间的数
0%表示0
100%表示255
也可以使用十六进制的rgb值来表示颜色,原理和上边RGB原理一样,只不过使用十六进制数来代替,使用三组两位的十六进制数组来表示一个颜色。
每组表示一个颜色 ,第一组表示红色的浓度,范围00-ff
第二组表示绿色的浓度,范围是00-ff
第三组表示蓝色的浓度,范围00-ff
语法:#红色绿色蓝色
十六进制:
0 1 2 3 4 5 6 7 8 9 a b c d e f
00 - ff
00表示没有,相当于rgb中的0
ff表示最大,相当于rgb中255
红色:
#ff0000
像这种两位两位重复的颜色,可以简写
比如:#ff0000 可以写成 #f00
#abc #aabbcc
示例:
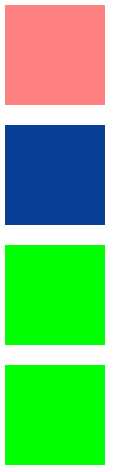
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .box{ background-color: rgb(100%,50%,50%); width: 100px; height: 100px; } .box1{ background-color: #084098; width: 100px; height: 100px; } .box2{ background-color: #00ff00; width: 100px; height: 100px; } .box3{ background-color: #0f0; width: 100px; height: 100px; } </style> </head> <body> <div class="box"></div> <br /> <div class="box1"></div> <br /> <div class="box2"></div> <br /> <div class="box3"></div> </body> </html>
结果:

标签:蓝色 html abc div ack alt set gre 不同的
原文地址:http://www.cnblogs.com/androidsuperman/p/6696833.html