标签:margin 一段 src schedule log mat int javascrip writing
一、双边距浮动的bug
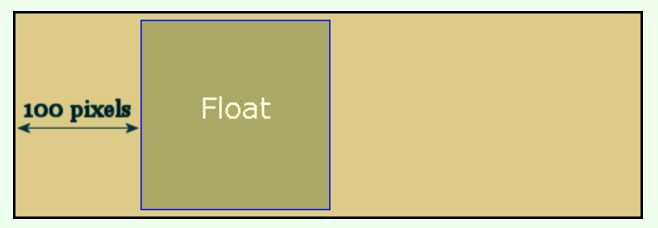
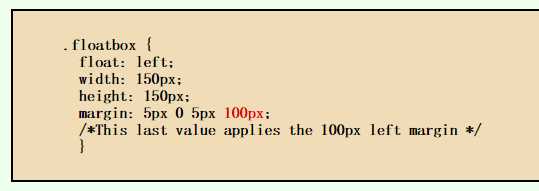
1.1一段无错的代码把一个居左浮动(float:left)的元素放置进一个容器盒(box)
2.1在浮动元素上使用了左边界(margin-left)来令它和容器的左边产生一段距离


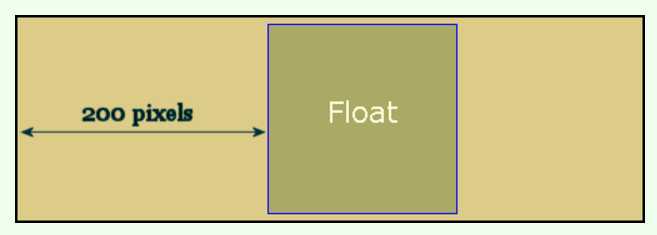
在ie6或更低版本中产生双倍外边距

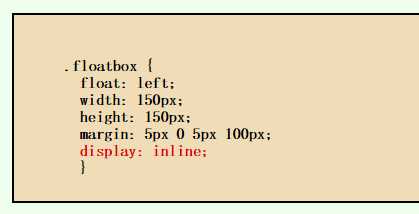
修复方法 在浮动元素上添加display:inline属性即可


二、3像素文本偏移bug
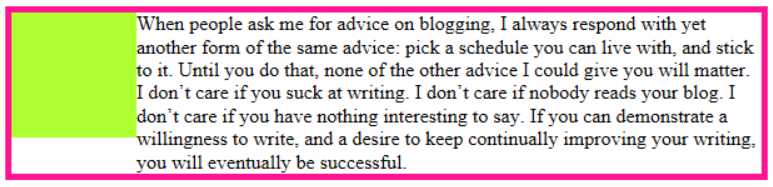
2.1 一段文本与浮动元素相邻的时候,会出现图文环绕,为了不让其文本环绕左边floatBox浮动盒子,我们设置段落外左边距margin-left为floatBox浮动盒子宽度
<div class="wrapper">
<span class="floatBox"></span>
<p>When people ask me for advice on blogging, I always respond with yet another form of the same advice: pick a schedule you can live with, and stick to it.
Until you do that, none of the other advice I could give you will matter. I don’t care if you suck at writing. I don’t care if nobody reads your blog.
I don’t care if you have nothing interesting to say. If you can demonstrate a willingness to write, and a desire to keep continually improving your writing,
you will eventually be successful.</p>
</div>
.wrapper {
width: 600px;
border: solid deeppink 5px;
}
.wrapper p {
margin:0 0 0 100px; /*不让段落环绕floatBox*/
}
.floatBox {
background-color: greenyellow;
float: left;
width: 100px;
height: 100px;
display: inline;
margin-right: -3px;
}
效果

ie6或更低版本浏览器下产生段落文本与浮动元素间3像素bug

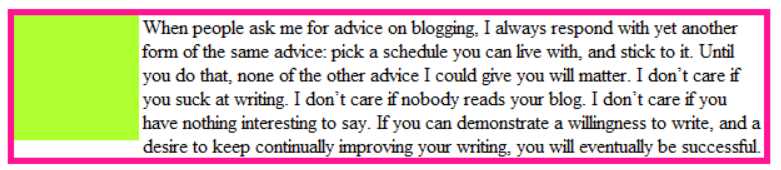
修复方法 为浮动层添加 display:inline 和 -3px 负值margin
三、ie6 最小高度min-height不识别bug
第一种方法 修复方法
.demo {
min-height: 100px;
height: auto !important;/*现代浏览器下,内容高度超过100px时自动获得其高度*/
height: 100px;/*此值设置和min-height值一样,因为IE6下元素高度会根据内容自己的高度而定,
所以内容高度低于min-height值时,为了达到min-height效果,需要给元素一个显式的高度值*/
}
第二种 采用子选择器方法来修复方法 IE6是不支持子选择器的,所以我们也可以使用这个方式来解决min-height在IE6下效果
.demo {
min-height: 100px;
height: 100px;
}
html>body .demo {
height: auto;/*只有现代浏览器才能识别*/
}
四、浮动层错位
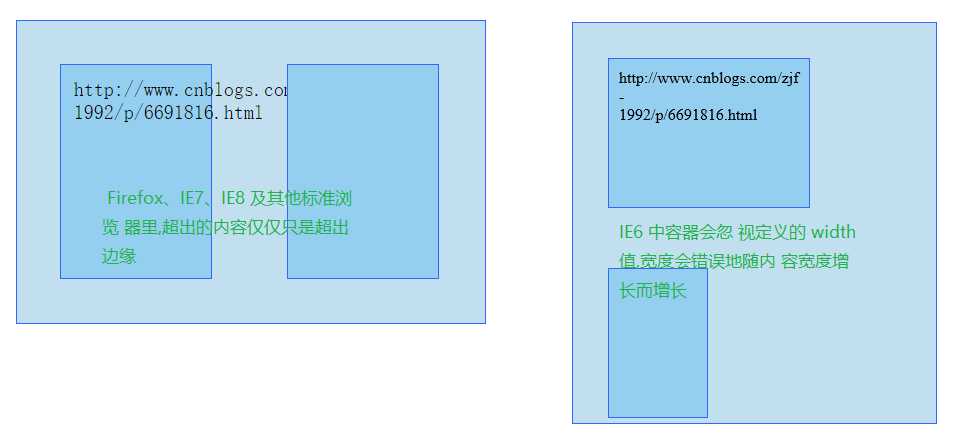
当内容超出外包容器定义的宽度时会导致浮动层错位问题。在 Firefox、IE7、IE8 及其他标准浏览 器里,超出的内容仅仅只是超出边缘;但在 IE6 中容器会忽 视定义的 width 值,宽度会错误地随内 容宽度增长而增长。如果在这个浮动元素之后还跟着一个 浮动元素,那么就会导致错位问题
<div id="container"> <div id="left">http://net.tutsplus.com/</div> <div id="right"></div> </div>
#container{
background: #C2DFEF;
border: solid 1px #36F;
width: 365px;
margin: 30px;
padding: 5px;
overflow: auto;
}
#left,#right{
background: #95CFEF;
border: solid 1px #36F;
width: 100px;
height: 150px;
margin: 30px;
padding: 10px;
float: left;
}
效果

修复方法 在浮动元素上添加 overflow:hidden 即可
#left { overflow: hidden; }
五、IE6调整窗口大小的 Bug
当把body居中放置,改变IE浏览器大小的时候,任何在body里面的相对定位元素都会固定不动了。解决办法:给body定义 position:relative;就行了
【资料参考】
http://liuyu405.iteye.com/blog/478269
http://www.w3cplus.com/css/ten-most-common-ie-bugs-and-how-to-fix-them-part-3
http://www.w3cplus.com/ten-most-common-ie-bugs-and-how-to-fix-them-part-2
http://www.w3cplus.com/css/ten-most-common-ie-bugs-and-how-to-fix-them-part-1
标签:margin 一段 src schedule log mat int javascrip writing
原文地址:http://www.cnblogs.com/zjf-1992/p/6691816.html