标签:osi ges absolute doc type images chrome rom idt
代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <style> 5 div { 6 width: 100px; 7 height: 100px; 8 } 9 .one { 10 float: left; 11 background: red; 12 } 13 .two { 14 background: green; 15 width: 150px; 16 } 17 </style> 18 <title>demo</title> 19 </head> 20 <body> 21 <div class="one"></div> 22 <div class="two"></div> 23 </body> 24 </html>
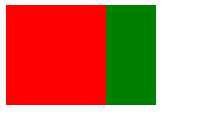
chrome&IE8

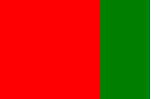
IE6

可见在IE6中红色div并没有真正“浮动”,而是让后面的绿色div跟随在后面。
解决办法:
利用绝对定位。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <style> 5 div { 6 width: 100px; 7 height: 100px; 8 } 9 .one { 10 background: red; 11 position: absolute; 12 left: 0; 13 top: 0; 14 } 15 .two { 16 background: green; 17 width: 150px; 18 position: absolute; 19 left: 0; 20 top: 0; 21 } 22 </style> 23 <title>demo</title> 24 </head> 25 <body> 26 <div class="two"></div> 27 <div class="one"></div> 28 </body> 29 </html>
注意:需要将两个div位置调转或调z-index。
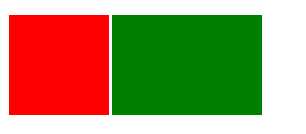
chrome&IE8

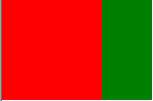
IE6

标签:osi ges absolute doc type images chrome rom idt
原文地址:http://www.cnblogs.com/Tan-book/p/6696631.html