标签:style == ges rip compute ima color jpg image

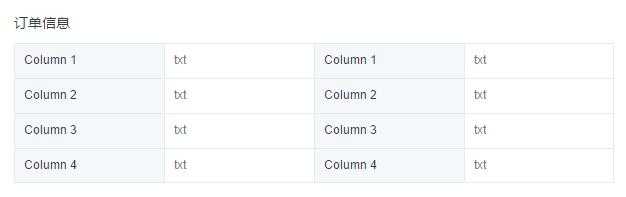
<template> <table class="mailTable" :style="styleObject" v-if="s_showByRow"> <tr v-for="index in rowCount"> <td class="column">{{tableData[index*2-2].key}}</td> <td>{{tableData[index*2-2].value}}</td> <td class="column">{{tableData[index*2-1] !== undefined ? tableData[index*2-1].key : ‘‘}}</td> <td>{{tableData[index*2-1] !== undefined ? tableData[index*2-1].value : ‘‘}}</td> </tr> </table> <table class="mailTable" :style="styleObject" v-else> <tr v-for="index in rowCount"> <td class="column">{{tableData[index-1].key}}</td> <td>{{tableData[index-1].value}}</td> <td class="column">{{tableData[rowCount+index-1] !== undefined ? tableData[rowCount+index-1].key : ‘‘}}</td> <td>{{tableData[rowCount+index-1] !== undefined ? tableData[rowCount+index-1].value : ‘‘}}</td> </tr> </table> </template> <script> export default { data() { return { styleObject: {}, s_showByRow: true, }; }, props: [‘tableData‘, ‘tableStyle‘, ‘showByRow‘], computed: { rowCount: function() { return Math.ceil(this.tableData.length/2); } }, created() { this.styleObject = this.tableStyle; if(this.showByRow !== undefined){ this.s_showByRow = this.showByRow; } }, } </script>
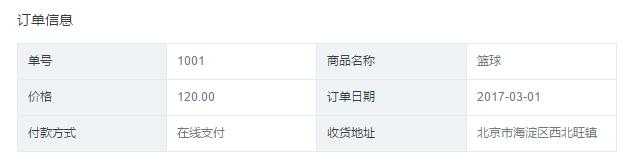
<mailTable :tableData="tableData" :tableStyle="{ width:‘600px‘ }"></mailTable>
tableData: [ {key: ‘单号‘, value: ‘1001‘}, {key: ‘商品名称‘, value: ‘篮球‘}, {key: ‘价格‘, value: ‘120.00‘}, {key: ‘订单日期‘, value: ‘2017-03-01‘}, {key: ‘付款方式‘, value: ‘在线支付‘}, {key: ‘收货地址‘, value: ‘北京市海淀区西北旺镇‘}, ],

标签:style == ges rip compute ima color jpg image
原文地址:http://www.cnblogs.com/martinl/p/6696273.html