标签:add .com 中括号 有序 ges 引号 rri com tap
调用plot函数的方法如下:
var plot = $.plot(placeholder, data, options)
分析:data应该是data series的一个数组:[ [x1, y1], [x2, y2], ... ]
data是从后台传数据过来,通常是用ajax去获取的json数据,那么我们就可以在java后台去考虑xy坐标模型的构造了。
这里我先提一下JSON中的两种数据结构:对象和数组。
对象以"{"(左括号)开始,"}"(右括号)结束。每个"名称"后跟一个":"(冒号);"‘名称/值’‘对"之间运用 “,”(逗号)分隔。 名称用引号括起来;值如果是字符串则必须用括号,数值型则不须要。例如:
{
"errMsg": null,
"resultObj": {
"Load": "[[0,0]],",
"loadRate": "[[0,0], [27,218.84424]]",
"reportTitle": "2017年03月",
"mma": {
"createtime": "2017-04-10 08:55:31",
"ctid": 2,
"id": 3,
"loadAvg": 3.84237,
"loadMax": 132.35739,
"loadMaxTime": "2017-03-07 15:45:00",
"loadMin": 0,
"loadMinTime": "2017-03-06 12:30:00",
"loadRate": 79.80018,
"yearmonth": "2017-03"
}
}
}
数组是值(value)的有序集合。一个数组以”[”(左中括号)开始,"]"(右中括号)结束。值之间运用 ","(逗号)分隔。
例如:
[{
"createtime": "2017-04-10 08:55:31",
"ctid": 2,
"id": 3,
"loadAvg": 3.84237,
"loadMax": 132.35739,
"loadMaxTime": "2017-03-07 15:45:00",
"loadMin": 0,
"loadMinTime": "2017-03-06 12:30:00",
"loadRate": 79.80018,
"yearmonth": "2017-03"
},{
"createtime": "2017-04-11 08:55:31",
"ctid": 3,
"id": 4,
"loadAvg": 3.84237,
"loadMax": 132.35739,
"loadMaxTime": "2017-04-07 15:45:00",
"loadMin": 0,
"loadMinTime": "2017-04-06 12:30:00",
"loadRate": 79.80018,
"yearmonth": "2017-04"
}]
目前我的做法是建立一个坐标模型对象XY ,重写toString 方法
package com.routon.eeams.chart.utils;
import java.util.ArrayList;
import java.util.List;
import com.routon.eeams.chart.model.XY;
/**
* <p>功能描述: 初始化坐标数据 </p>
*/
public class ListXYUtils {
/**
* x坐标只满足自然数坐标
* 把y坐标全部置零
* 包含(0,0)
* @param n x坐标最大值
* eg:年 n=12,月 n=31,日n=24
* @return initXy
public static List<XY> getInitListXY0(int n) {
List<XY> initXy = new ArrayList<XY>();
for (int i = 0; i <= n; i++) {
XY xy = new XY();
xy.setX(i);
xy.setY(0);
initXy.add(xy);
}
return initXy;
}
/**
* 把y坐标全部置零
* 不包含(0,0)
* @param n x坐标最大值
* eg:年 n=12,月 n=31,日n=24
* @return initXy
*/
public static List<XY> getInitListXY(int n) {
List<XY> initXy = new ArrayList<XY>();
for (int i = 1; i <= n; i++) {
XY xy = new XY();
xy.setX(i);
xy.setY(0);
initXy.add(xy);
}
return initXy;
}
/**
* 把y坐标全部置零
* @param n x坐标
* eg:年 n=12,月 n=31
* @return initXy
*/
public static List<XY> getInitListXY2(int n) {
List<XY> initXy = new ArrayList<XY>();
XY xy0 = new XY();
xy0.setX(0);
xy0.setY(0);
initXy.add(xy0);
for (int i = n+1; i <= 31; i++) {
XY xy = new XY();
xy.setX(i);
xy.setY(0);
initXy.add(xy);
}
for(int i = 1; i <= n; i++){
XY xy = new XY();
xy.setX(i);
xy.setY(0);
initXy.add(xy);
}
return initXy;
}
public static void main(String[] args) {
List<XY> initXy = ListXYUtils.getInitListXY0(31);
System.out.println(initXy.toString());
List<XY> initXy2 = ListXYUtils.getInitListXY2(26);
System.out.println(initXy2.toString());
}
}
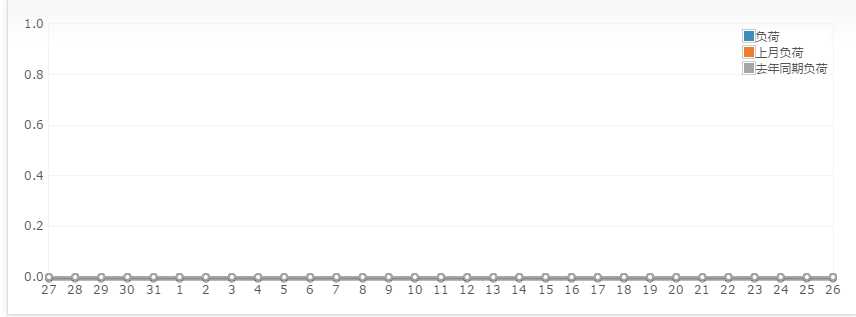
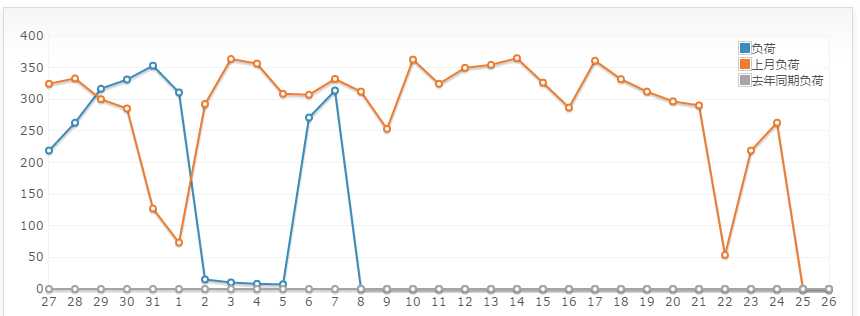
下面的做法可以把没有值的坐标点y值置零,不会出现断点,而且没有数据的时候会全是0,展示的页面也不会报错。如下图:
List<CalLoadTd> list = loadAnalyzeService.getDayLoadM(date,ctid);
List<XY> xyList = ListXYUtils.getInitListXY0(24);
if(list.size()>0){
for (int i=0;i< list.size();i++) {
CalApparentPowerTp tp = list.get(i);
XY xy = xyList.get(i+1);
String dateflag = DateUtils.dateTimeToStr(tp.getTimeflag(), "yyyy-MM-dd HH:mm:ss");
//当前的整点作为X
int x = Integer.parseInt(dateflag.substring(11,13));
double y = tp.getApparentPower();
for (int j = 0; j < xyList.size(); j++) {
int xList = Integer.parseInt(xyList.get(j).getX().toString());
if(x == xList){
//取 x坐标相同的,重新赋值
xy.setY(y);
xyList.set(i+1,xy);
}
}
有值和无值的数据:"lastYearMonthLoad": "[[0,0], [27,0], [28,0], [29,0], [30,0], [31,0], [1,0], [2,0], [3,0], [4,0], [5,0], [6,0], [7,0], [8,0], [9,0], [10,0], [11,0], [12,0], [13,0], [14,0], [15,0], [16,0], [17,0], [18,0], [19,0], [20,0], [21,0], [22,0], [23,0], [24,0], [25,0], [26,0]]",
"lastMonthLoad": "[[0,0], [27,324.41165], [28,332.98462], [29,300.06746], [30,285.3775], [31,127.20959], [1,73.43705], [2,292.46155], [3,363.7448], [4,356.3262], [5,308.56189], [6,307.13971], [7,332.06674], [8,312.11946], [9,253.10243], [10,362.67655], [11,324.44833], [12,349.68054], [13,354.46145], [14,364.83695], [15,326.28589], [16,286.92891], [17,361.02548], [18,331.86985], [19,312.11306], [20,296.68603], [21,290.26719], [22,53.92291], [23,218.84424], [24,262.89176], [25,0], [26,0]]",
页面展示的js中数据需要eval一下。
$.getJSON( url,
function(data){
var line_data = {
data:eval(data),
color: "#3c8dbc",
label:"xx",
lines: {show: true},
points: { show: true},
xaxis: 1,
yaxis:1
};
$.plot("#chart", [line_data], {
grid: {
hoverable: true,
borderColor: "#f3f3f3",
borderWidth: 1,
tickColor: "#f3f3f3",
},
xaxis: {
mode: "categories",
tickLength: 0,
min:1,max:31
},
yaxes: [ { position: "left",min:0}]
});
});

自定义的plot函数参数date坐标模型[x,y]的使用建议
标签:add .com 中括号 有序 ges 引号 rri com tap
原文地址:http://www.cnblogs.com/symbol/p/6697992.html