标签:lines har nes 个性化 chart symbol 折线图 highlight line
由于每组数据的拐点样式、线条颜色都不一样,所以series里的每组数据都需要单独设置样式。
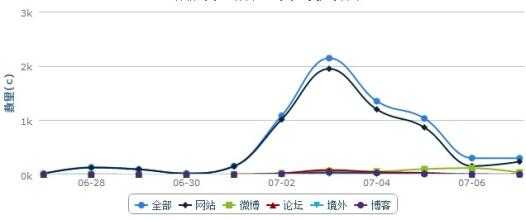
首先先来看一下完成后的效果吧

具体设置如下
series: [
{
name:systemName[0],
type:‘line‘,
symbol:‘star‘,//拐点样式
symbolSize: 8,//拐点大小
itemStyle : {
normal : {
lineStyle:{
width:3,//折线宽度
color:"#FF0000"//折线颜色
}
}
},
data:data[0]
}
]
每一组折线的数据都如上图所示设置。
拐点的样式有:

标签:lines har nes 个性化 chart symbol 折线图 highlight line
原文地址:http://www.cnblogs.com/my-freedom/p/6699684.html