标签:native 第一个 组合 absolute blog image http replace logs
传统的tabbar就是官网自己封装好的,我们自己调用简单渲染就好了,但是,这种tabbar的一个缺点就是,只能是icon-文字这种组合的模式,如果我们想实现这种效果,却是需要自己写的


这里介绍一种简单的方式,每个item中都放一个tabbar,然后通过路由的replace()方法来替换,这样的话,就可以随心所欲的装点tabbar的样式啦!
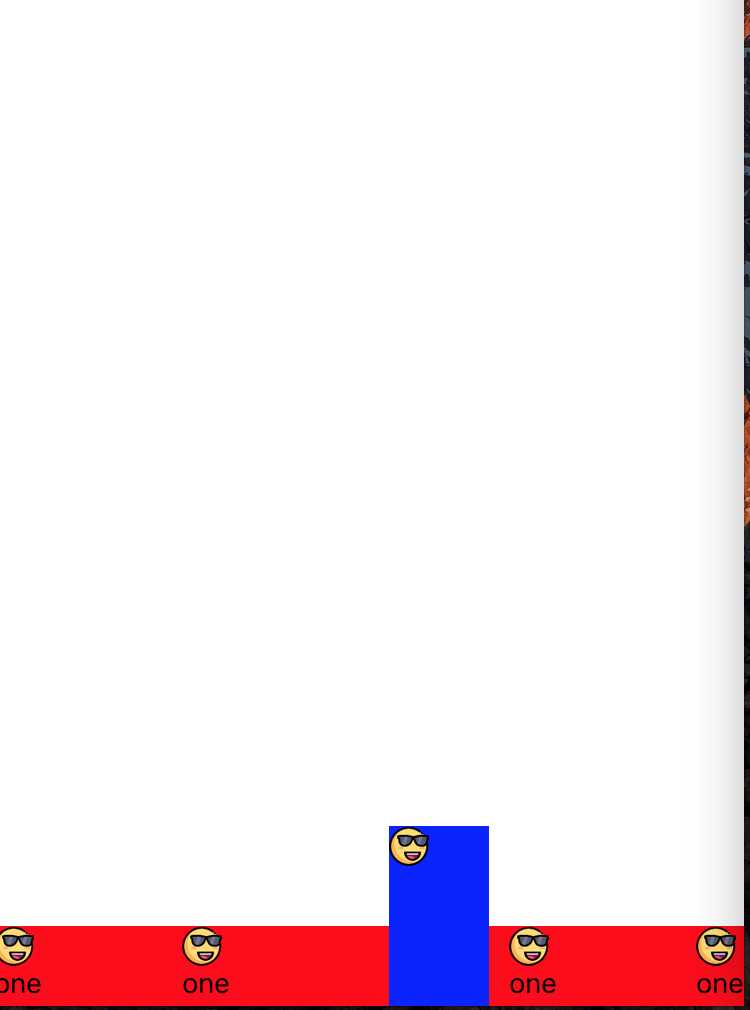
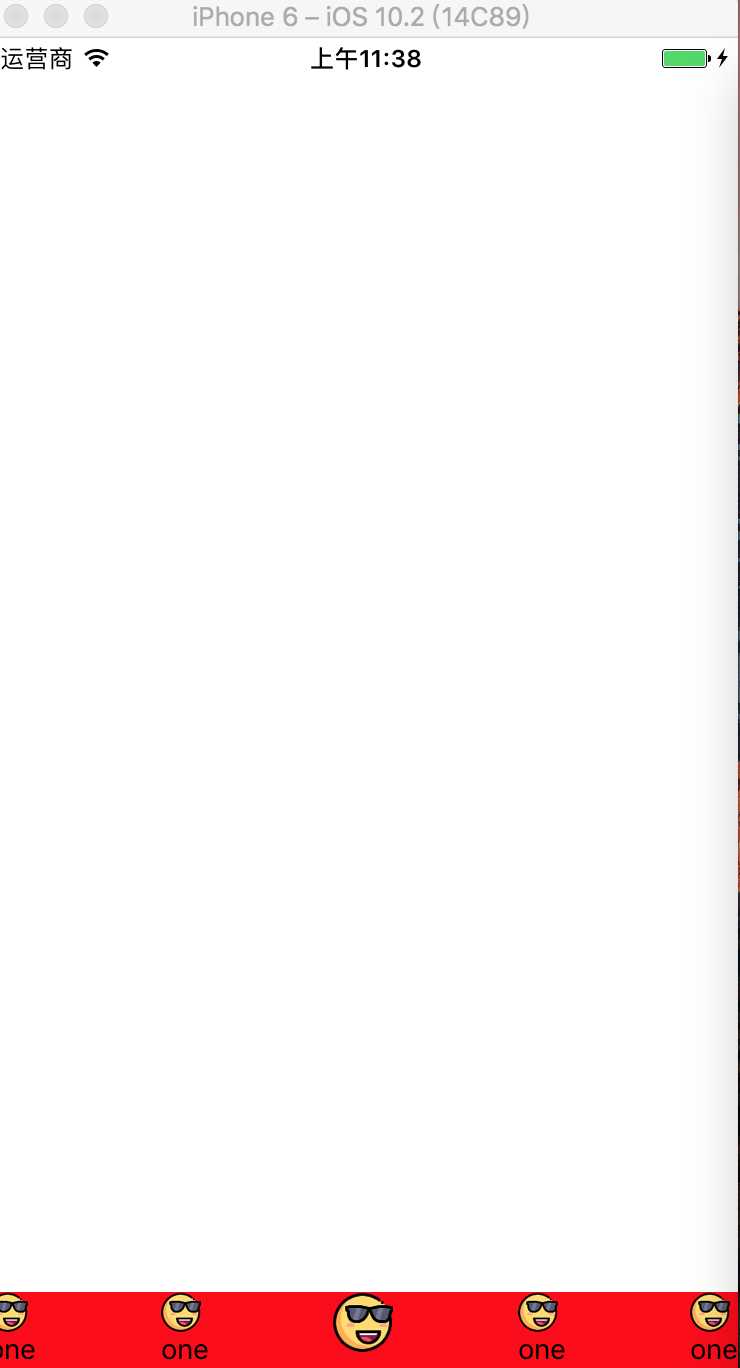
至于上面的样式,第一个是通过给中间的item里面再镶嵌一个absolute的view就可以实现,第二个就是需要去除文字,单独的设置图片大小
标签:native 第一个 组合 absolute blog image http replace logs
原文地址:http://www.cnblogs.com/allenxieyusheng/p/6703273.html