标签:png 实现 headers web 翻译 docbase 分享 head 映射
HTML:
1.<button type="button">Click Me!</button>
始终为按钮规定 type 属性
如果在 HTML 表单中使用 button 元素,不同的浏览器会提交不同的值。Internet Explorer 将提交 <button> 与 <button/> 之间的文本,而其他浏览器将提交 value 属性的内容。请在 HTML 表单中使用 input 元素来创建按钮。
2.
SEO是Search Engine Optimization的缩写, 翻译成中文就是“搜索引擎优化"
3.
caption 元素定义表格标题。
<table border="1">
<caption>Monthly savings</caption>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
4.关于网络通信的基本原理
网址:http://www.baidu.com/webApp/XXX.html
分解成:
网络协议 http://
主机名 www.baidu.com
web应用虚拟映射地址 /webApp
资源名称 /XXX.html


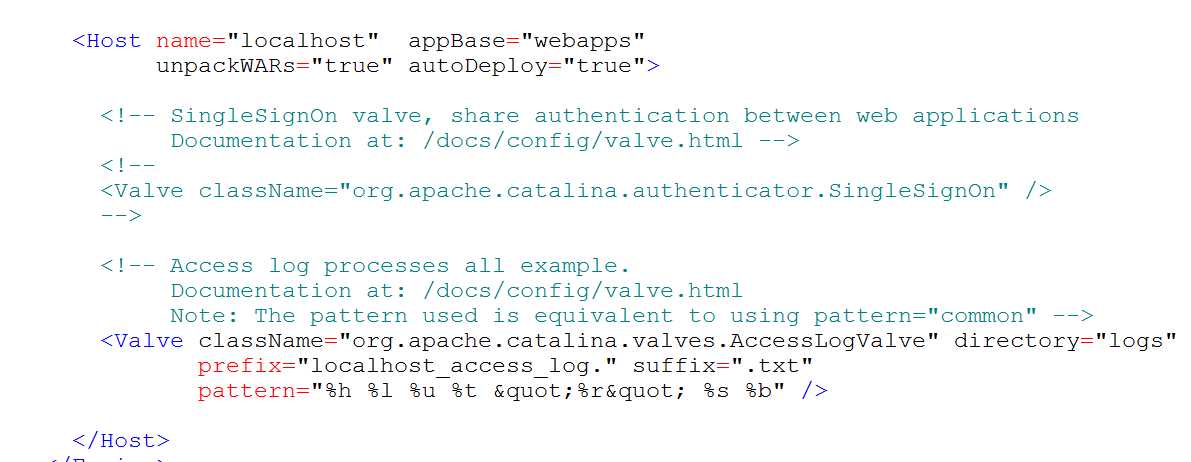
在<Host>标签里可以自己配置Context path="/webApp" docBase="D:\XXXX\XXX" />,
path属性记录了虚拟路径而docBase属性则是文件的物理路径,这样我们就实现了一个资源或web应用的服务器配置。
主机名是用来寻找IP的
HTTP协议就是一种规范格式,包括请求的格式与响应的格式,前者用于客户端,后者用于服务器。
5.
HTTP请求格式:
<request-line>
<headers>
<blank line>
[<request-body>]
GET / HTTP/1.1
Host: www.baidu.com
User-Agent: Mozilla/5.0 (Windows NT 5.1; rv:22.0) Gecko/20100101 Firefox/22.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: zh-cn,zh;q=0.8,en-us;q=0.5,en;q=0.3
Accept-Encoding: gzip, deflate
Cookie: BAIDUID=6612027E4C1844B4AE58E1E48481A442:FG=1; mv_in_vl=0; BDSVRTM=20; BDRCVFR=mk3SLVN4HKm; BDRCVFR=aeXf-1x8UdYcs
Connection: keep-alive
Cache-Control: max-age=0
说明:第一行必须是一个请求行(request-line),用来说明请求类型,要访问的资源以及所使用的HTTP版本.
紧接着是一个首部(header)小节,用来说明服务器要使用的附加信息.
之后是一个空行.
再后面可以添加任意的其他数据[称之为主体(body)].
标签:png 实现 headers web 翻译 docbase 分享 head 映射
原文地址:http://www.cnblogs.com/xxd123/p/6700548.html