标签:style blog http color java 使用 strong 文件 ar
栅格系统
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义类,还有强大的mixin 用于生成更具语义的布局。
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。Bootstrap 栅格系统的工作原理:
1. 行(row)必须包含在 .container (固定宽度)或 .container-fluid (100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。
2. 通过行(row)在水平方向创建一组列(column)。
3. 内容应当放置于列(column)内,并且,只有列(column)可以作为行(row)的直接子元素。
4. 类似 .row 和 .col-xs-4 这种预定义的类,可以用来快速创建栅格布局。Bootstrap 源码中定义的 mixin 也可以用来创建语义化的布局。
5. 通过为列(column)设置 padding 属性,从而创建列与列之间的间隔(gutter)。通过为 .row元素设置负值 margin 从而抵消掉为 .container 元素设置的 padding,也就间接为行(row)所包含的列(column)抵消掉了padding。
6. 如果一行(row)中包含了的列(column)大于 12,多余的列(column)所在的元素将被作为一个整体另起一行排列。
代码示例
示例一:
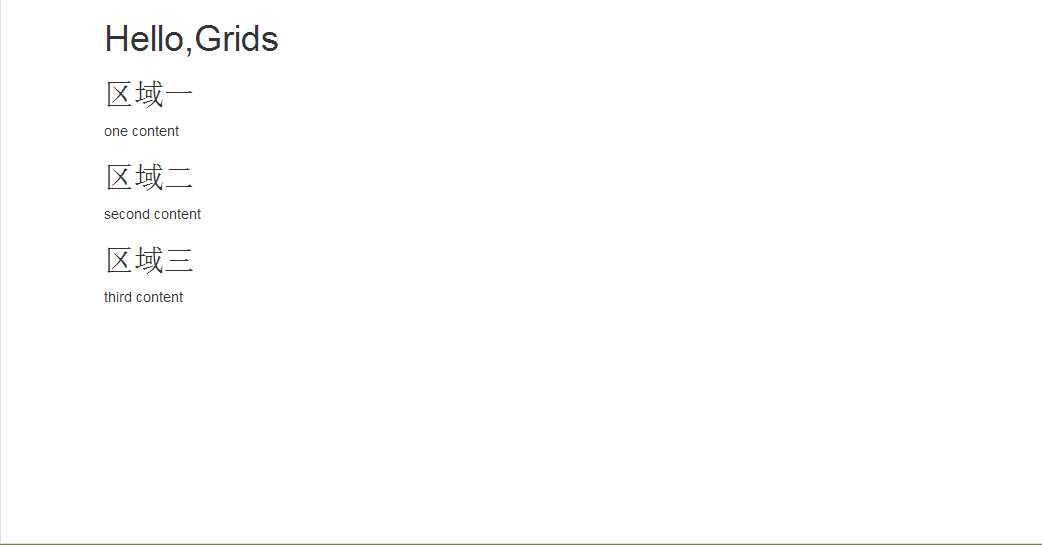
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> <link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.2.0/css/bootstrap.min.css"> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> <script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="http://cdn.bootcss.com/bootstrap/3.2.0/js/bootstrap.min.js"></script> <!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn‘t work if you view the page via file:// --> <!--[if lt IE 9]> <script src="http://cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="http://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <div class="container"> <h1>Hello,Grids</h1> <h2>区域一</h2> <p>one content</p> <h2>区域二</h2> <p>second content</p> <h2>区域三</h2> <p>third content</p> </div> </body> </html>
效果图为:

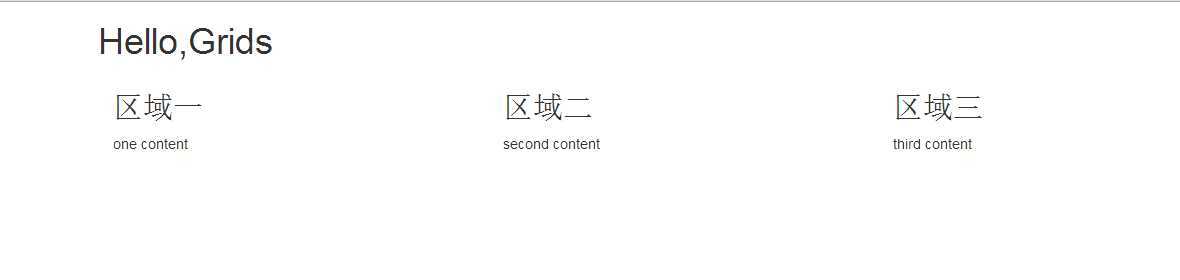
利用bootstrap的预定义类,将其更改为一行三列的效果,代码为:
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> <link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.2.0/css/bootstrap.min.css"> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> <script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="http://cdn.bootcss.com/bootstrap/3.2.0/js/bootstrap.min.js"></script> <!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn‘t work if you view the page via file:// --> <!--[if lt IE 9]> <script src="http://cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="http://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <div class="container"> <div class="row"> <h1>Hello,Grids</h1> <div class="col-xs-4"> <h2>区域一</h2> <p>one content</p> </div> <div class="col-xs-4"> <h2>区域二</h2> <p>second content</p> </div> <div class="col-xs-4"> <h2>区域三</h2> <p>third content</p> </div> </div> </div> </body> </html>
注意此处的此处的.col-xs-4指的是占四个网格,并不是指分成几列(一更12个网格)效果图为:

标签:style blog http color java 使用 strong 文件 ar
原文地址:http://www.cnblogs.com/zangxd/p/3932641.html