标签:代码 style utf-8 type 微博 document com 长度 bsp
实现效果:
1、文本框输入内容,低端字数对应减少
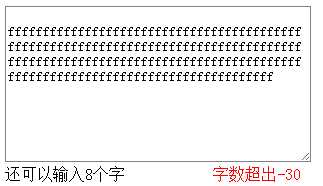
2、当文本框内容超出时,会显示字数超出多少
效果图如下:



实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#aa{
height: 150px;
width: 300px;
border: 1px solid grey;
}
#ff{
color: red;
}
</style>
</head>
<body>
<textarea id="aa" onkeyup="doinput(this)">
</textarea><br />
还可以输入<span id="dd" >140</span>个字
<span id="ff"></span>
</body>
</html>
<script language="javascript">
function doinput(txt)
{
var s = txt.value; //读取文本框内容
var n = s.length; //读取文本框内容的长度
var shengyu = 140-n; //140-去内容长度
if(shengyu>=0){
document.getElementById("dd").innerHTML = shengyu;
}
else{
document.getElementById("ff").innerHTML = "字数超出"+shengyu;
}
}
</script>
标签:代码 style utf-8 type 微博 document com 长度 bsp
原文地址:http://www.cnblogs.com/chenguanai/p/6707075.html