标签:实现 公司 nat 2008年 plugins ref str 基于 入口
一,简介
Cordova是一个用基于HTML,CSS和JavaScript的,创建移动跨平台移动应用程序的快速开发平台。
Cordova的前身是Phonegap,第一段代码是在2008年8月的iPhoneDevCamp上写成的。
2011年7月29日,PhoneGap发布了1.0版产品。2011年10月4日Adobe公司收购了PhoneGap和PhoneGap Build的新创公司Nitobi Software,随后将Phonegap的核心代码剥离并捐给了Apache公司,并改名为了Cordova。最新的版本为Cordova6.2.0。
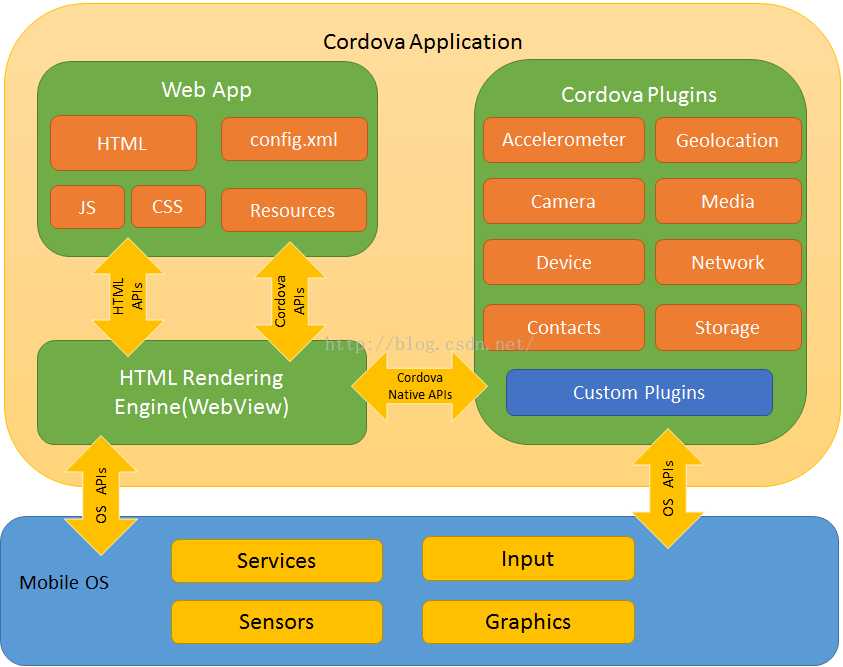
二,结构
第一部分:Cordova Application是Cordova框架独立于不同手机操作系统的一个封装层。具体包括
1)Web App层是开发人员编写代码的主要地方,应用程序以网页的形式呈现,在一个index.html的本地页面文件中引用所需要的各种Web资源,如CSS、JavaScript、图像、影音文件等。应用程序的配置保存在config.xml文件中。
2)WebView层用来呈现用户界面,即web页面的展现。例如,在Android平台是通过WebView控件实现web页面的呈现。
3)Plugins主要用于在JavaScript代码中调用各平台native的功能。Cordova项目已经包含一些核心的plugin,如电池、摄像头、通讯录等。开发人员也可以开发自定义的plugin,来实现所需要的功能。
第二部分:Mobile OS就是具体的手机操作系统层了,Cordova目前支持大部分的手机OS:ios、Android、wp、blackberry等等;
这张图可以让我们一目了然的了解Cordova框架总体的技术架构。实际上我们可以这么理解所谓的“跨平台”:
Cordova预先帮我们预先封装了各种mobile os上最常用的本地api调用,然后以统一的JavaScript api形式提供给webapp开发者调用。(注:cordova还提供另外一种Hybird即混合开发模式,这个后面有时间再说。)对于webapp的开发者来说,无需关注系统底层调用实现细节,也就实现了所谓的“跨平台”。实际上,各平台涉及到本地能力的调用,以插件形式被封装了。(每个插件的实现实际上还是Native模式)。
JS和Native是如何实现互调的,这里先研究安卓的
Cordova-Android是通过addJavascriptInterface(Android Webview的API)和JS Prompt这两种方式来实现JS对于Native API的调用。
我们先来看一个Cordova-Android框架中的一个关键类: CordovaActivity.java。
该类继承了Android Activty类,实际上是Cordova-Android的Launcher Activity,也就是启动入口activity。
应用启动后,核心干了两件事:读取config.xml和loadUrl。这个loadUrl实际上就是加载webapp的启动页(默认是index.html)。

标签:实现 公司 nat 2008年 plugins ref str 基于 入口
原文地址:http://www.cnblogs.com/tuoluo/p/6708521.html