标签:style blog http color os 使用 io for ar

/* 表单2 */ form.bs-docs-example { position: relative; width: 600px; margin: 15px auto; padding: 39px 19px 14px; background-color: white; border: 1px solid #DDD; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; }
form.bs-docs-example::after { content: "Example"; position: absolute; top: -1px; left: -1px; padding: 3px 7px; font-size: 12px; font-weight: bold; background-color: #F5F5F5; border: 1px solid #DDD; color: #9DA0A4; -webkit-border-radius: 4px 0 4px 0; -moz-border-radius: 4px 0 4px 0; border-radius: 4px 0 4px 0; }
div.input-prepend{ position: relative; display: inline-block; margin: 10px; font-size: 0; white-space: nowrap; vertical-align: middle; box-sizing: border-box; } div.btn-group { position: relative; display: inline-block; font-size: 0; white-space: nowrap; vertical-align: middle; } button.dropdown-toggle { display: inline-block; padding: 4px 12px; margin-bottom: 0; margin-right: -1px; height: 30px; line-height: 20px; border: 1px solid #CCC; border-radius: 4px 0 0 4px; font-size: 14px; color: #333; text-align: center; text-shadow: 0 1px 1px rgba(255, 255, 255, 0.75); cursor: pointer; background-color: #e5e5e5;
}
span.caret { display: inline-block; content: ""; width: 0; height: 0; margin-top: 8px; vertical-align: top; border-top: 4px solid black; border-right: 4px solid transparent; border-left: 4px solid transparent; }
input.span2 { display: inline-block; padding: 4px 12px; height: 20px; line-height: 20px; vertical-align: top; }
.clear { clear: both; }
ul.dropdown-menu li { heiht: 20px; line-height: 20px; }
ul.dropdown-menu li a { display: block; padding: 3px 20px; clear: both; font-weight: normal; line-height: 20px; color: #333; white-space: nowrap; }
ul.dropdown-menu { display: block; position: absolute; top: 100%; left: 0; font-size: 14px; float: left; min-width: 160px; padding: 5px 0; margin: 2px 0 0; list-style: none; background-color: white; border: 1px solid #CCC; -webkit-border-radius: 6px; -moz-border-radius: 6px; border-radius: 6px; -webkit-box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2); -moz-box-shadow: 0 5px 10px rgba(0,0,0,0.2); box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2); -webkit-background-clip: padding-box; -moz-background-clip: padding; background-clip: padding-box; }
ul.dropdown-menu li.divider { height: 2px; margin: 9px 1px; overflow: hidden; background-color: #E5E5E5; border-bottom: 1px solid #fff; }
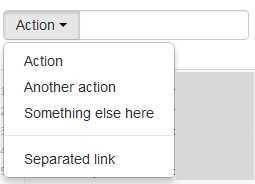
<!-- 表单2 -->
<form class="bs-docs-example">
<div class="input-prepend">
<div class="btn-group">
<button class="dropdown-toggle">
Action
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">中国</a></li>
<li><a href="#">英国</a></li>
<li><a href="#">法国</a></li>
<li class="divider"></li>
<li><a href="#">加拿大</a></li>
<div class="clear"></div>
</ul>
</div>
<input type="text" class="span2"/>
</div>
</form>
*
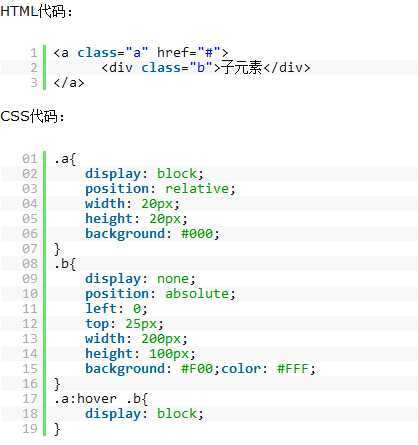
HTML代码及CSS代码:

这段代码在除了ie6外的其他浏览器中均能完美呈现,可一到ie6就出问题了。
BUG1:子元素不显示
在ie6下,当鼠标hover到a元素时,b元素并没有如预期所想显示出现。
周所周知,ie6/7的bug大多数可通过出发hasLayout来解决,那么我们可以试想一下是否能通过触发hasLayout来解决。由于a、b元素已经有了宽高,已经触发了hasLayout,那么是否可以在a的伪类上触发呢?
尝试添加以下代码:
1 |
.a:hover{ |
2 |
zoom:1; |
3 |
} |
再看看ie6,问题已经得到解决,hover时b元素可以正常显示。
BUG1解决方案:
为hover伪类添加zoom:1属性,触发伪类的hasLayout。
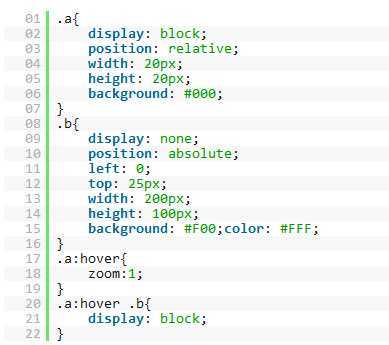
目前CSS代码如下:

但是,当我们把鼠标移开a元素后,发现ie6下b元素没有全部消失。
BUG2:子元素hover后不消失
这个bug有点诡异,估计是渲染的时候出了错,ie6经常会有这种莫名其妙的问题,由于a、b元素及a的伪类均触发了hasLayout,目前能触发hasLayout的元素已经不存在了,因此触发hasLayout的这个方案暂时可以放弃。
转变一下思路,既然问题出在display上,那么不改变b元素的display属性能否解决这个bug呢?
那么,我们在不改变display属性的情况下尝试用另外一种方法将b元素进行显示、隐藏。
方案一:
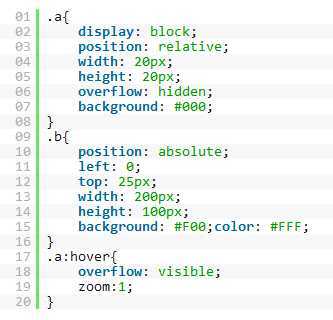
hover前为a元素添加overflow:hidden,hover后改变overflow的值为visible,并去掉对b元素display属性的修改,代码如下:

问题得到解决,ie6下效果完美。
等等。。。
如果某些情况不能通过改变overflow的值时,能否有另外一种解决方案?
关于元素显示隐藏的css属性,除了display外,还有另外一个属性:visibility,那么,能否使用这个属性来解决问题呢?
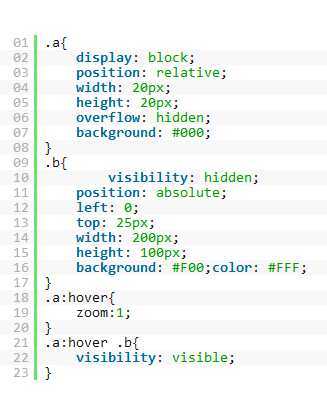
方案二:
为ie6的b元素添加visibility属性,代码如下:

ie6下测试通过,看来这个方案也可行。关于display及visibility属性的不同,可自行google查阅,此处不做讨论。
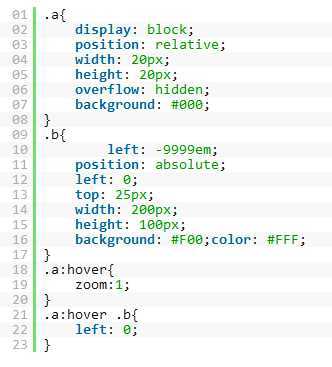
当然,相信有同学已经想到另外一种对b元素进行显示及隐藏的方法,通过改变b元素的left/top/right/bottom值实现,此处以left值为例,代码如下:

这样在ie6下也可以实现显示、隐藏元素的效果,解决方案多多,也许还有其他不同的方案,欢迎大家一起探讨!
BUG2解决方案:
1. 通过改变hover伪类元素的overflow值来隐藏显示子元素;
2. 通过visibility属性来显示隐藏子元素;
3. 通过改变子元素left/top/right/bottom的值进行元素的显示及隐藏。
标签:style blog http color os 使用 io for ar
原文地址:http://www.cnblogs.com/lina6251125/p/3932752.html