标签:style blog http color io ar 2014 div cti
在开发过程中经常会遇到文本过长超出文本的宽度,这时候我们会考虑将文本截断,但是只顾截断会失去交互的友好性,因为用户不知道后面还有内容,我们会在文本超出宽度的部分加上省略号,然后加上title属性,当用户鼠标放到此处提示完整信息。
文本溢出显示省略号有两种情况:
1 text-overflow: ellipsis; 2 overflow: hidden; 3 white-space: nowrap;
1 $(".content").each(function(i){ 2 var divH = $(this).height(); 3 var $p = $("p", $(this)).eq(0); 4 while ($p.outerHeight() > divH) { 5 $p.text($p.text().replace(/(\s)*([a-zA-Z0-9]+|\W)(\.\.\.)?$/, "...")); 6 }; 7 });
通过css样式控制,注意只能是在块级元素上,例如:div,p等,如果是行内元素可以加上display: inline-block;
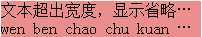
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title></title> 5 <meta http-equiv="Content-Type" content="text/html;charset=utf-8"> 6 <style> 7 .demo { 8 width: 200px; 9 text-overflow: ellipsis; 10 overflow: hidden; 11 white-space: nowrap; 12 background: #EB8D8D; 13 } 14 </style> 15 </head> 16 <body> 17 <div class="demo"> 18 文本超出宽度,显示省略号。文本超出宽度,显示省略号。文本超出宽度,显示省略号。文本超出宽度,显示省略号。文本超出宽度,显示省略号。文本超出宽度,显示省略号。文本超出宽度,显示省略号。文本超出宽度,显示省略号。 19 </div> 20 <div class="demo"> 21 wen ben chao chu kuan du, xian shi sheng lue hao.wen ben chao chu kuan du, xian shi sheng lue hao.wen ben chao chu kuan du, xian shi sheng lue hao.wen ben chao chu kuan du, xian shi sheng lue hao. 22 </div> 23 </body> 24 </html>
效果图:

多行文本时通过js控制,下面的例子是基于jQuery的。
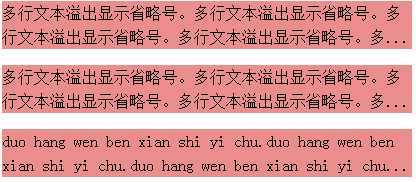
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title></title> 5 <meta http-equiv="Content-Type" content="text;charset=utf-8"> 6 <style> 7 .content { 8 background: #EB8D8D; 9 width: 410px; 10 height: 48px; 11 margin: 16px; 12 } 13 .content p { 14 margin: 0; 15 line-height: 24px; 16 } 17 </style> 18 </head> 19 <body> 20 <div class="content"><p>多行文本溢出显示省略号。多行文本溢出显示省略号。多行文本溢出显示省略号。多行文本溢出显示省略号。多行文本溢出显示省略号。多行文本溢出显示省略号。多行文本溢出显示省略号。多行文本溢出显示省略号。多行文本溢出显示省略号。多行文本溢出显示省略号。多行文本溢出显示省略号。</p></div> 21 22 <div class="content"><p>多行文本溢出显示省略号。多行文本溢出显示省略号。多行文本溢出显示省略号。多行文本溢出显示省略号。多行文本溢出显示省略号。多行文本溢出显示省略号。多行文本溢出显示省略号。多行文本溢出显示省略号。多行文本溢出显示省略号。多行文本溢出显示省略号。</p></div> 23 24 <div class="content"><p>duo hang wen ben xian shi yi chu.duo hang wen ben xian shi yi chu.duo hang wen ben xian shi yi chu.duo hang wen ben xian shi yi chu.duo hang wen ben xian shi yi chu.duo hang wen ben xian shi yi chu.duo hang wen ben xian shi yi chu.duo hang wen ben xian shi yi chu.</p></div> 25 <script src="http://cdn.staticfile.org/jquery/2.1.1-rc2/jquery.min.js"></script> 26 <script> 27 $(".content").each(function(i){ 28 var divH = $(this).height(); 29 var $p = $("p", $(this)).eq(0); 30 while ($p.outerHeight() > divH) { 31 $p.text($p.text().replace(/(\s)*([a-zA-Z0-9]+|\W)(\.\.\.)?$/, "...")); 32 }; 33 }); 34 </script> 35 </body> 36 </html>
效果图:

小结:
对于多行文本溢出显示省略号,测试了css控制 ,但是兼容性不好,希望以后浏览器能够统一实现此功能。
标签:style blog http color io ar 2014 div cti
原文地址:http://www.cnblogs.com/xiyangbaixue/p/3930875.html