标签:float padding ansi 技术分享 attr button 添加 input 移除
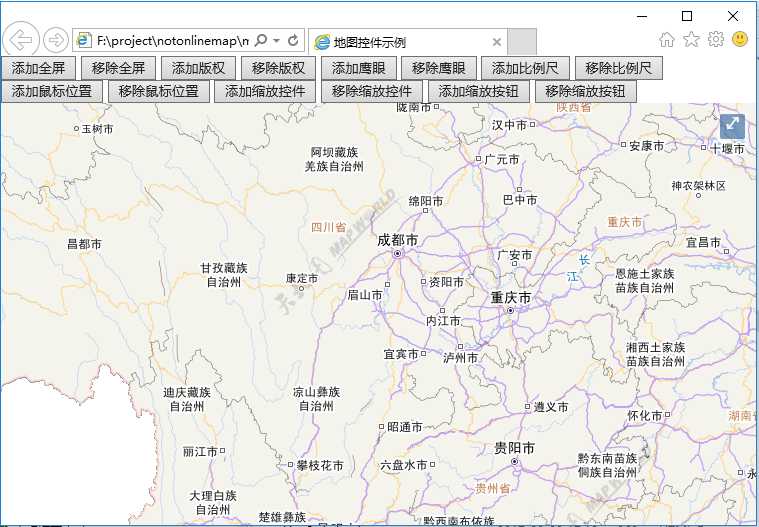
地图鹰眼,比例尺,地图缩放控件应用,地图放大、缩小、设置中心点,设置瓦片显示层级等。功能没什么好说的,直接上图:

<!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<title>地图控件示例</title>
<link rel="stylesheet" href="plugin/ol3/css/ol.css" type="text/css" />
<style>
html, body, #div_gis {
width: 100%;
height: 100%;
overflow: hidden;
margin: 0;
font-family: "微软雅黑";
}
</style>
<script type="text/javascript" src="plugin/ol3/build/ol-debug.js"></script>
<script type="text/javascript" src="js/Config.js"></script>
<script type="text/javascript" src="js/PrivateFunction.js"></script>
</head>
<body>
<input type="button" value="添加全屏" onclick="OpenlayerAddFullScreen()" />
<input type="button" value="移除全屏" onclick="OpenlayerRemoveFullScreen()" />
<input type="button" value="添加版权" onclick="OpenlayerAddAttribution()" />
<input type="button" value="移除版权" onclick="OpenlayerRemoveAttribution()" />
<input type="button" value="添加鹰眼" onclick="OpenlayerAddFullScreen()" />
<input type="button" value="移除鹰眼" onclick="OpenlayerRemoveFullScreen()" />
<input type="button" value="添加比例尺" onclick="OpenlayerAddScaleLine()" />
<input type="button" value="移除比例尺" onclick="OpenlayerRemoveScaleLine()" />
<input type="button" value="添加鼠标位置" onclick="OpenlayerAddMousePosition()" />
<input type="button" value="移除鼠标位置" onclick="OpenlayerRemoveMousePosition()" />
<input type="button" value="添加缩放控件" onclick="OpenlayerAddZoomSlider()" />
<input type="button" value="移除缩放控件" onclick="OpenlayerRemoveZoomSlider()" />
<input type="button" value="添加缩放按钮" onclick="OpenlayerAddZoom()" />
<input type="button" value="移除缩放按钮" onclick="OpenlayerRemoveZoom()" />
<div id="div_gis">
</div>
</body>
</html>
<script type="text/javascript">
LoadTiandituTileMap(0, ‘div_gis‘, 1, 11, 8, 103.964571, 30.245677);
</script>
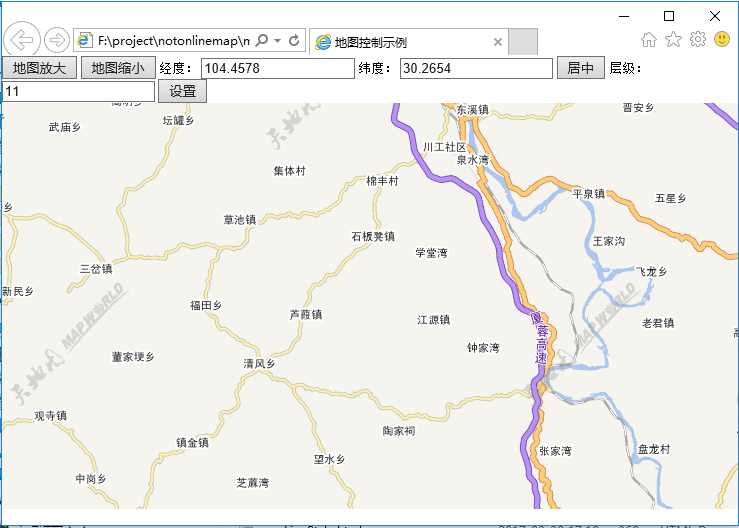
地图基本控制:

代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>地图控制示例</title>
<link rel="stylesheet" href="plugin/ol3/css/ol.css" type="text/css" />
<style type="text/css">
body, #mainMap {
border: 0px;
margin: 0px;
padding: 0px;
width: 100%;
height: 100%;
font-size: 13px;
}
</style>
<script type="text/javascript" src="plugin/ol3/build/ol-debug.js"></script>
<script type="text/javascript" src="js/Config.js"></script>
<script type="text/javascript" src="js/PrivateFunction.js"></script>
</head>
<body>
<input type="button" value="地图放大" onclick="OpenlayerZoomIn();" />
<input type="button" value="地图缩小" onclick="OpenlayerZoomOut();" />
<label>经度:</label>
<input type="text" id="txtCentX" />
<label>纬度:</label>
<input type="text" id="txtCentY" />
<input type="button" value="居中" onclick="OpenlayerSetCenter(parseFloat(txtCentX.value), parseFloat(txtCentY.value));" />
<label>层级:</label>
<input type="text" id="txtZoom" />
<input type="button" value="设置" onclick="OpenlayerSetZoom(txtZoom.value);" />
<div id="div_gis">
</div>
</body>
</html>
<script type="text/javascript">
LoadTiandituTileMap(0, ‘div_gis‘, 1, 11, 8, 103.964571, 30.245677);
</script>
标签:float padding ansi 技术分享 attr button 添加 input 移除
原文地址:http://www.cnblogs.com/cdguiyiGIS/p/6714029.html