标签:ini container block nbsp cal css 分享 char line
与其说是inline-block实现的,还比如说是line box模型实现的布局。为什么?往下看...
对于line box模型,不熟悉的同学可以看看张鑫旭大神的介绍
对于布局,肯定有个containing block(包含块),然后就有一些inline-block box来构建成line box模型;最后加点修饰的调料就行了。
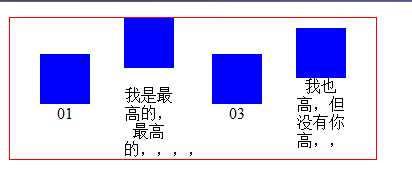
效果如下:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style type="text/css">
.container{
margin: 0 auto;
width: auto;
border: 1px solid red;
padding-left: 30px;text-align:justify;
float: left;
}
.item{
display: inline-block;
margin-right: 30px;
vertical-align: middle;
text-align: center;
width: 50px;
}
.img{
width: 50px;
height: 50px;
background: blue;
}
</style>
</head>
<body>
<div class="container">
<span class="item"><div class="img"></div>01</span>
<span class="item"><div class="img"></div><br>我是最高的,最高的,,,,</span>
<span class="item"><div class="img"></div>03</span>
<span class="item"><div class="img"></div>我也高,但没有你高,,</span>
</div>
</body>
</html>
标签:ini container block nbsp cal css 分享 char line
原文地址:http://www.cnblogs.com/zhangshiliang/p/6713972.html