标签:解决 javascrip http lines 效果 font .com private raw
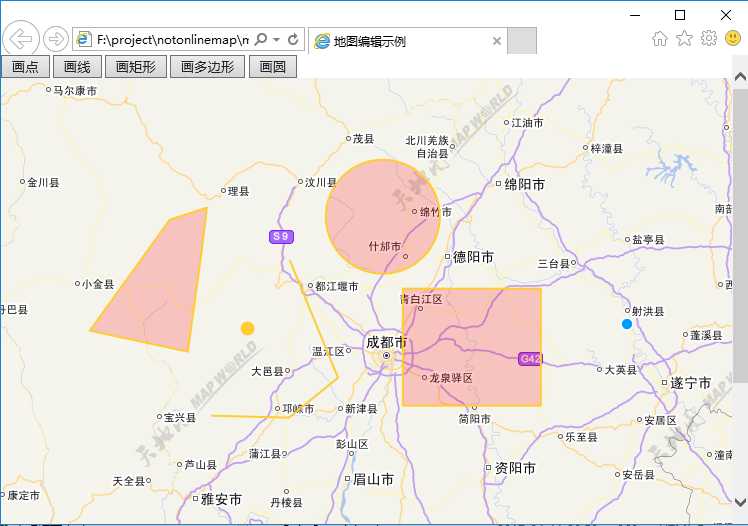
使用鼠标,在地图上添加点、线、面,并获取所添加地物的坐标信息。
效果如下:

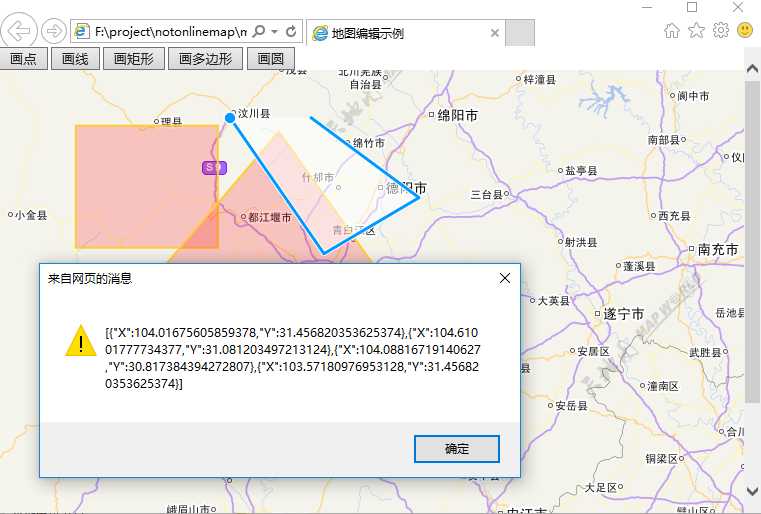
图元绘制后获取坐标:

<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>地图编辑示例</title>
<link rel="stylesheet" href="plugin/ol3/css/ol.css" type="text/css" />
<style type="text/css">
body, #div_gis {
border: 0px;
margin: 0px;
padding: 0px;
width: 100%;
height: 100%;
font-size: 13px;
}
</style>
<script type="text/javascript" src="plugin/ol3/build/ol-debug.js"></script>
<script type="text/javascript" src="js/Config.js"></script>
<script type="text/javascript" src="js/PrivateFunction.js"></script>
</head>
<body>
<input type="button" value="画点" onclick="SetMapDrawState(‘Point‘)" />
<input type="button" value="画线" onclick="SetMapDrawState(‘LineString‘)" />
<input type="button" value="画矩形" onclick="SetMapDrawState(‘Box‘)" />
<input type="button" value="画多边形" onclick="SetMapDrawState(‘Polygon‘)" />
<input type="button" value="画圆" onclick="SetMapDrawState(‘Circle‘)" />
<div id="div_gis">
</div>
</body>
</html>
<script type="text/javascript">
LoadTiandituTileMap(0, ‘div_gis‘, 1, 11, 8, 103.964571, 30.245677);
CreateVectorLayer();
</script>
标签:解决 javascrip http lines 效果 font .com private raw
原文地址:http://www.cnblogs.com/cdguiyiGIS/p/6714107.html