标签:art vertica 简写 bsp img tle source clear direction
虽然Flex布局09年就被W3C所提出,但是目前浏览器支持上还不是很好,网上找的一张图片,仅供参考:

我们先从简单讲起。如果仅仅只想实现一个栅格布局,没必要引入一个复杂的框架(如bootstrap),短短几行代码也能实现该功能。
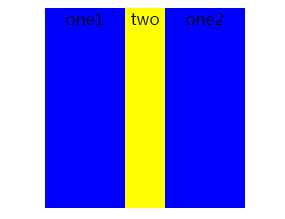
例子:有个父div,三个子div,宽度比是1:2:1,以下代码:
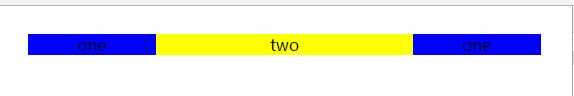
<!DOCTYPE html> <html> <head> <title></title> <style> * { box-sizing: border-box; } body { padding: 20px; } .flex{ display:flex; } .flex div{ text-align: center; } .one{ background: blue; flex:1; } .two{ flex:2; background: yellow; } </style> </head> <body> <div class="flex"> <div class="one">one</div> <div class="two">two</div> <div class="one">one</div> </div> </body> </html>
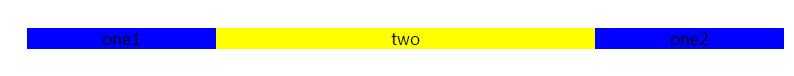
显示如下:

解读:把父div设置为display:flex;后,它的所有子元素自动成为容器成员。同时,所有的子元素的float、clear、vertical-align都会失效。子元素有个属性flew,其实接受的是3个值,分别是flex-grow,flex-shrink,flex-basis,后两个属性选填(这里用不上便不填,后面再做介绍),flex-grow:定义当前子元素的比例。
Q:如果我想要列与列之间有等距间隔怎么办?
A:你可以添加 margin 到列上。你也可以添加 padding 到列上。当然父div有个宽度补齐(justification)的属性也可以实现。
代码稍作修改:
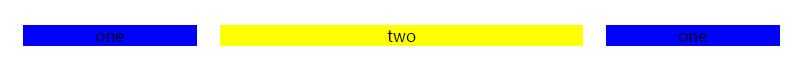
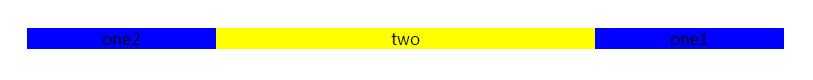
<!DOCTYPE html> <html> <head> <title></title> <style> * { box-sizing: border-box; } body { padding: 20px; } .flex{ display:flex; justify-content: space-between; } .flex div{ text-align: center; } .one{ background: blue; width: 23%; } .two{ background: yellow; width:48%; } </style> </head> <body> <div class="flex"> <div class="one">one</div> <div class="two">two</div> <div class="one">one</div> </div> </body> </html>
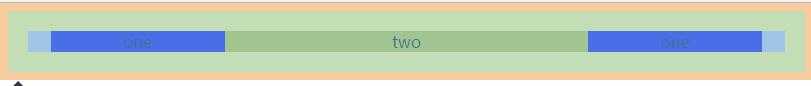
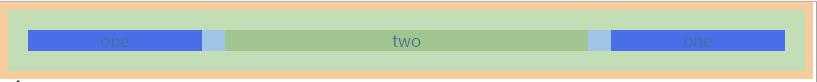
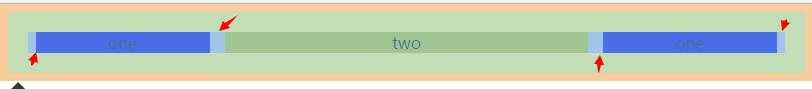
显示如下:

解读:稍作介绍下justify-content属性。它定义子元素在主轴上的对齐方式,一共有5个值:
flex-start(默认值):左对齐

flex-end:右对齐

center:居中

space-between:两端对齐,子元素之间的间隔都相等

space-around:每个子元素两侧的间隔都相等,所以就会形成子元素与子元素之间的间隔是子元素与两端之间的间隔的2倍

以上是一些简单的用法,下面想详细的记录下flex的其他用法,跟大家分享,不对之处请多多指出。
—————————————————————————————————分割线—————————————————————————————————————
将一个容器(为避免混淆,暂称父元素)设置display为flex后,父元素便拥有以下属性:
1、flex-direction:决定子元素的排列方向。
row: 默认值,水平方向排列,起点在左边。

row-reverse:水平方向排列,起点在右边。

column:垂直方向,起点在上沿。

column-reverse:垂直方向,起点在下沿。

2、flex-wrap:定义一行排不下时如何换行。
nowrap(默认):不换行。
wrap:换行,第一行在上方。
wrap-reverse:换行,第一行在下方。
3、flex-flow:flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
4、justify-content:前面已经介绍,忘记了请往前看。
5、align-items:还记得flex-direction吗,这个属性类似于定义子元素在垂直方向上面的对齐方式。
先来段代码:
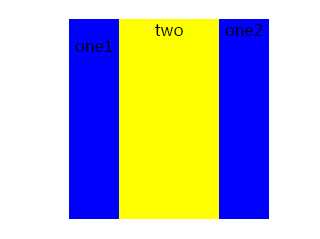
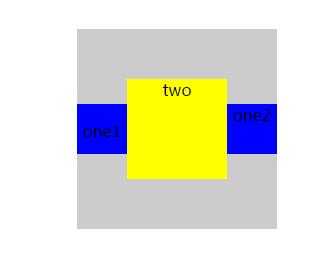
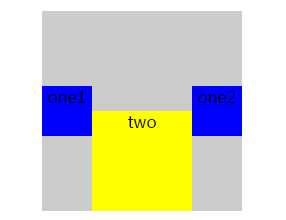
<!DOCTYPE html> <html> <head> <title></title> <style> .flex{ display:flex; width:200px; height:200px; background: #ccc; margin:50px auto; } .flex div{ text-align: center; } .one{ background: blue; flex:1; } .two{ background: yellow; flex:2; } </style> </head> <body> <div class="flex"> <div class="one"><p></p>one1</div> <div class="two">two</div> <div class="one">one2</div> </div> </body> </html>
(此时子元素并没设置高度以及父元素没有设置align-items当然是按照默认值显示)
1)stretch(默认值):如果子元素未设置高度或设为auto,将占满整个容器的高度。

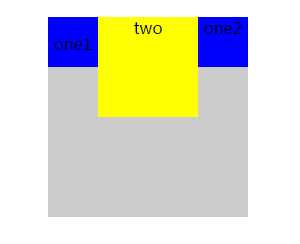
修改css
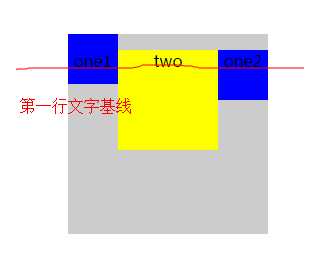
.flex{ display:flex; width:200px; height:200px; background: #ccc; margin:50px auto; align-items:flex-start; } .one{ background: blue; flex:1; height: 50px; } .two{ background: yellow; flex:2; height: 100px; }
2)flex-start:上沿对齐。

3)flex-end:下沿对齐。

4)center:居中对齐。

5)baseline: 子元素的第一行文字的基线对齐。

子元素有以下属性:
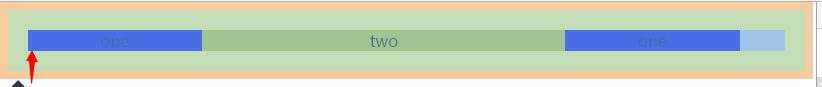
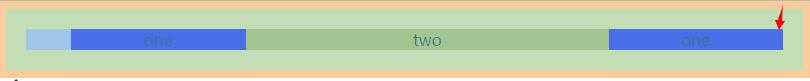
1、order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.one{ background: blue; flex:1; order: 1; } .two{ background: yellow; flex:2; }

2、flex-grow:定义当前子元素的比例,比如上面one比例是1,two比例是2。
3、flex-shrink:可选属性。属性定义了子元素的缩小比例,默认为1,即如果空间不足,该子元素将缩小。如果所有子元素的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个子元素的flex-shrink属性为0,其他子元素都为1,则空间不足时,属性为0的不缩小,负值对该属性无效。
4、flex-basis:可选属性。定义分配空间前,该子元素的宽度。默认值auto,可设置固定值(如100px),设置后该子元素将占据固定空间。
.flex{ display:flex; width:200px; height:200px; background: #ccc; margin:50px auto; } .one{ background: blue; flex-basis:80px; } .two{ background: yellow; flex:2; }

5、简写的flex属性。flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
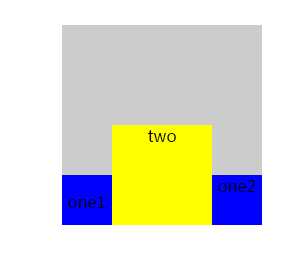
6、align-self:align-self属性允许单个子元素有与其他子元素不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
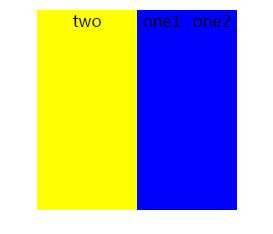
<!DOCTYPE html> <html> <head> <title></title> <style> .flex{ display:flex; width:200px; height:200px; background: #ccc; margin:50px auto; align-items:center; } .one{ background: blue; flex:1; height: 50px; } .two{ background: yellow; flex:2; height: 100px; align-self:flex-end; } .flex div{ text-align: center; } </style> </head> <body> <div class="flex"> <div class="one">one1</div> <div class="two">two</div> <div class="one">one2</div> </div> </body> </html>

———————————————————————————————分割线——————————————————————————————————
学以致用,我们来用Flex布局实现圣杯布局
要实现的效果:上中下三块,其中中间一块为左中右,左右等宽,中间占其余宽度。
<!DOCTYPE html> <html> <head> <title></title> <style> *{ padding:0; margin:0; } html,body{ width: 100%; height: 100%; } .main{ width:100%; height:100%; display: flex; flex-direction: column; } .header,.footer{ flex: 1; background: yellow; } .middle{ flex: 5; display:flex; } .center{ flex: 1; background: #ccc; } .left,.right{ background:green; flex: 0 0 100px; } .left{ order: -1; } </style> </head> <body> <div class="main"> <div class="header"></div> <div class="middle"> <div class="center"></div> <div class="left"></div> <div class="right"></div> </div> <div class="footer"></div> </div> </body> </html>

分享完毕,欢迎转载,请注明出处!
参考链接:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html?utm_source=tuicool
标签:art vertica 简写 bsp img tle source clear direction
原文地址:http://www.cnblogs.com/wuzhiquan/p/6714743.html