标签:-o 代码 改变 nts bsp 9.png hang this 事件触发
代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <input id="field" type="text" /> <br/> <input type="text" onkeyup="if(!/^\d+$/.test(this.value)) { this.value=‘‘;}" /> <script> function g(type,selector){ if(type=="id") return document.getElementById(selector); if(type=="class") return document.getElementsByClassName(selector); if(type=="tag") return document.getElementsByTagName(selector); if(type=="tag") return document.getElementsByTagName(selector); } g("id","field").onkeyup=function(){ console.log("onkeyup"); } g("id","field").onkeypress=function(){ console.log("onkeypress"); } g("id","field").onkeydown=function(){ console.log("onkeydown"); } g("id","field").onfocus=function(){ console.log("onfocus"); } g("id","field").onchange=function(){ console.log("onChange"); } g("id","field").oninput=function(){ console.log("onInput"); }
g("id","field").onblur=function(){
console.log("onblur");
}
setTimeout(function(){ //通过脚本改变
g("id","field").value="lla";
},2000)
</script> </body> </html>
运行结果:
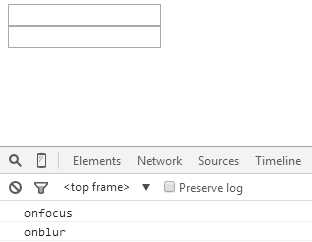
情况一:只点击不输入(没有键盘事件)

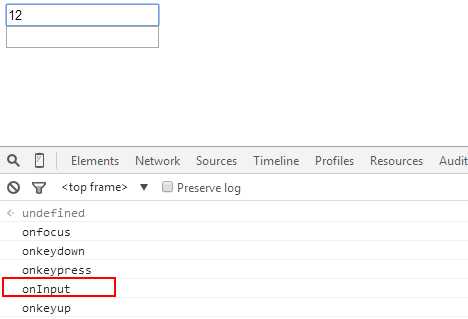
情况二:点击加输入

onpress之后又出发了oninput事件
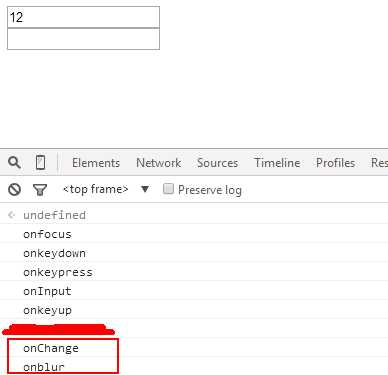
情况三:输入完了,鼠标离开这个input

触发了onchange和onblur事件
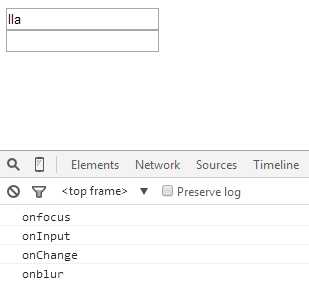
情况四:复制黏贴!

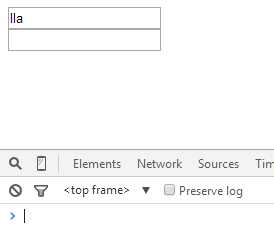
情况五:通过脚本添加

总结一下:
1.当你鼠标点击进去时触发onfocus(聚焦),离开时触发onblur(失焦),这两个当中会触发onchange事件,也就是聚焦-->失焦有个onchange
2.当往文字框输入文字时会触发oninput事件,不管你是键盘输入还是复制黏贴
3,通过脚本添加文字,抱歉啥都不会触发。。。。。
脚本添加什么都不会触发? IE下有一个方法增加字节,就会触发 ----onpropertychange
标签:-o 代码 改变 nts bsp 9.png hang this 事件触发
原文地址:http://www.cnblogs.com/llauser/p/6715409.html