标签:column containe 方向 基线 元素 end row 浏览器 没有
弹性盒布局模型(Flexible Box Layout)是 CSS3 规范中提出的一种新的布局方式。它可以用简单的方式满足很多常见的复杂的布局需求。
一、基本概念
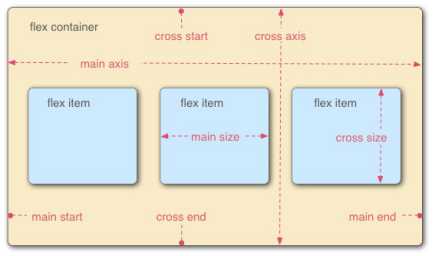
采用flex布局的元素,称为flex容器(flex container),简称“容器”。它的所有子元素自动成为容器成员,称为flex项目(flex item),简称“项目”。

容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start (主轴起始),结束位置叫做main end (主轴结束);
交叉轴的开始位置叫做cross start (交叉轴起始),结束位置叫做cross end (交叉轴结束)。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size ,占据的交叉轴空间叫做cross size。
二、容器的属性
1.flex-direction 属性
flex-direction 用来确定主轴的方向,从而确定基本的项目排列方向。
row(默认值):主轴为水平方向,起点在左端;
row-reverse:主轴为水平方向,起点在右端;
column:主轴为垂直方向,起点在上沿;
column-reverse:主轴为垂直方向,起点在下沿。
2. flex-wrap属性
默认情况下,项目都排在一条线上(又称“轴线”)上。flex-wrap 属性定义,如果一条轴线排不下,如何换行。
nowrap(默认值):不换行(强行挤压,平均分配宽度);
wrap:换行,第一行在上方(从上往下一次排列);
wrap-reverse:换行,第一行在下方(从下往上一次排列);
3.flex-flow
flex-flow 属性是flex-direction 属性和flex-wrap 属性的简写形式,默认值为row nowrap 。
4. justify-content 属性
justify-content 属性定义了项目在主轴上的对齐方式。
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
5. align-items 属性
align-items 属性定义项目在交叉轴上如何对齐。
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline:所有文字相对于同一基线对齐
6. align-content 属性
align-content 属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
三 、项目的属性
1. order 属性
order 属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
2. flex-grow 属性
flex-grow 属性的值是一个没有单位的非负数,默认值为0。用来定义项当容器有多余的空间时,这些空间在不同条目之间的分配比例。
3. flex-shrink 属性
flex-shrink 属性在使用上类似于"flex-grow "。默认值为1。该属性的值也是无单位的,表示的是当容器的空间不足时,各个项目的尺寸缩小的比例。
4. flex-basis 属性
flex-basis 属性定义了项目占据的主轴空间比例。浏览器根据这个属性,计算主轴是否有多余的空间。它的默认值是auto,即项目的本来的大小。
标签:column containe 方向 基线 元素 end row 浏览器 没有
原文地址:http://www.cnblogs.com/cdds/p/6719570.html