标签:UI roo 操作 order style date 也会 ddr 数据
前几天接了一个小项目,就是有关百度地图的,和我的上一篇不一样,上一篇是复制人家的源代码是把东西写死了的,这次的比较有难度,要调取他的接口,用js来实现。
下面我先说一下主要实现的功能,和要实现的页面
这个小项目分为前台和后台
前台需要两个页面,第一个页面是一打开就可以获得自己的实时位置,显示当前位置与当前的经纬度,这两项是自动获取的,还有标题和电话是可以自己添加的,点击添加,就是到达百度地图的页面,你刚刚添加的东西就会在这个地图上显示,形成一个标注,点击标注,里面显示的就是刚刚你添加的标题和电话。
后台就是显示你添加的那些信息,也就是说你在添加的时候,就已经把他存入数据库了,你可以通过后台来修改他的标题和电话,其他两项不可改,或是可以直接删除,删除的话,地图上的小标注也会消失。
功能差不多就是这些,当时写的时候,没有具体的讲清楚饶了很多弯路,当真正理清楚了反而觉得没有那么难了,不过确实也没有学过,感觉好多东西都是遇到了才边学边会做
废话不多说了,先来看一下效果吧

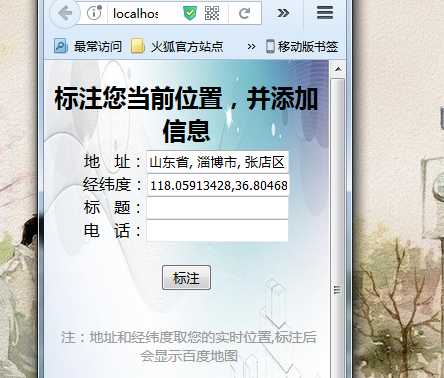
因为要手机也可以用,所以做的响应式的

他的位置取到的是这里

这个定位很不准确,有时取到的位置是对的,有时候会有偏差
下面再来给他添加标题和电话

点击标注

会转到百度地图
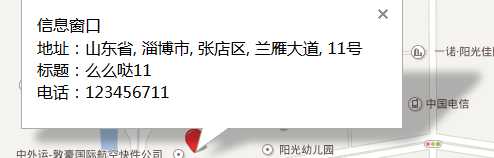
点击标识

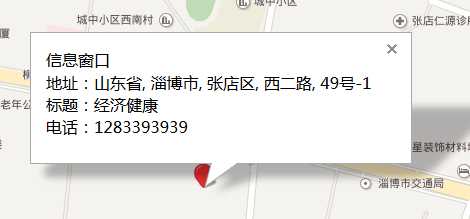
会弹出刚才我们输入的内容
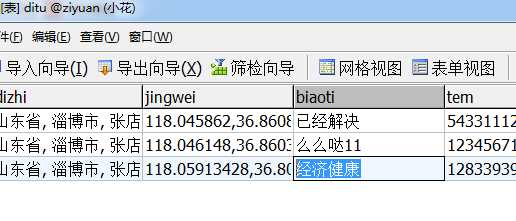
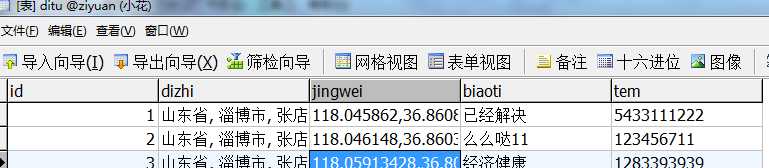
看一下数据库

刚才添加的那条也进了数据库
还有其他两个地点。我们从地图上找一下

另外两个标在这里,点击标识

都可以出现里面的内容
然后再来看后台页面

可以对其进行修改,删除
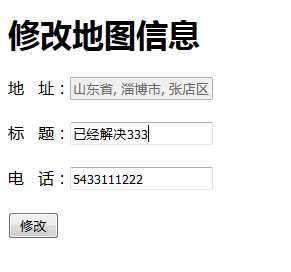
点击修改

后面加了333,点击修改

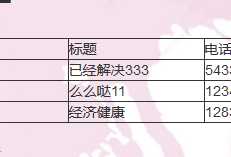
修改成功
具体就是这么一个操作
做的时候只需要参考一个网址就可以http://lbsyun.baidu.com/index.php?title=jspopular&qq-pf-to=pcqq.c2c
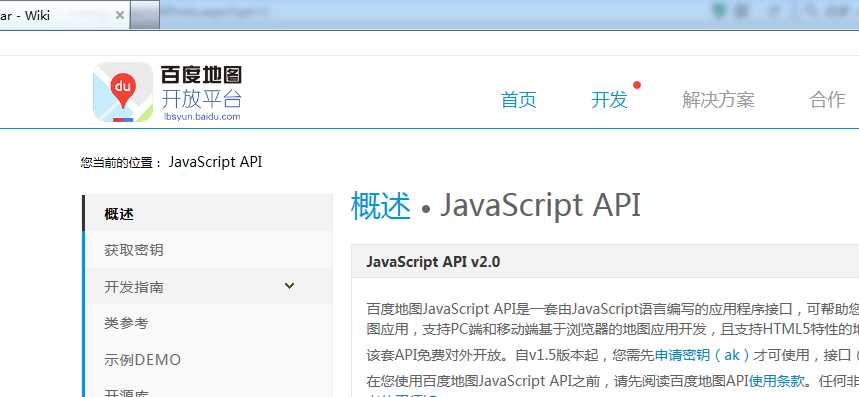
这个网址是关于百度地图操作的
进入后就是这样的

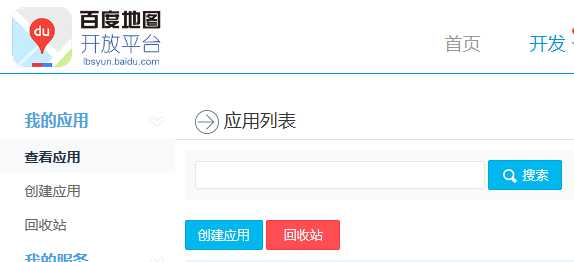
调接口前首先要点击获取秘钥,没有登录百度账号的,首先会让你登录,登陆后会出现一个这样的页面

你可以创建应用,内容可以随便填
创建了之后就会出现你创建好的应用

那个AK就是百度地图接口的秘钥
然后再打开一开始的窗口

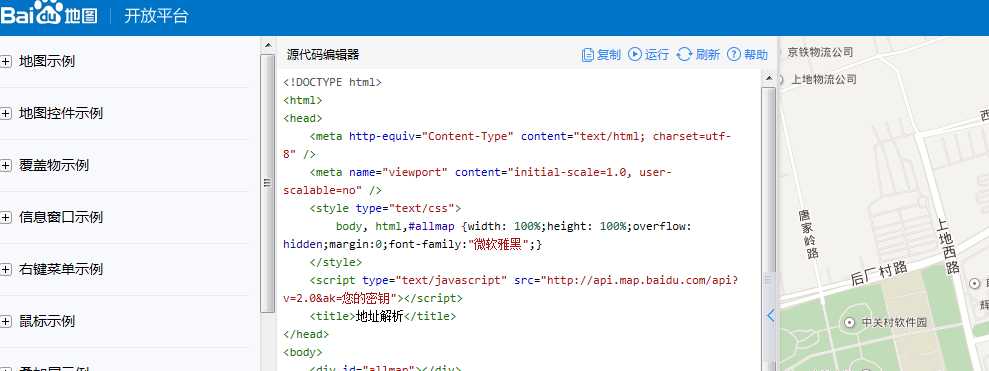
功能介绍里面的小功能随便点进一个
然后就到达了这个页面

可以参考着这个来写
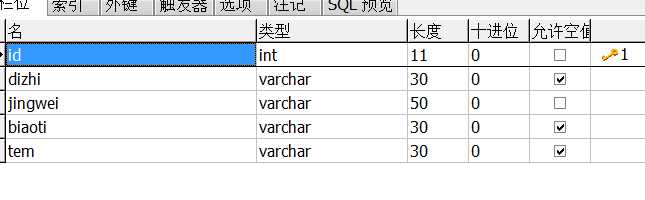
做这个小项目需要一个数据库,数据库如下


下面展示一下我的源代码把
前台添加页代码部分
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你的秘钥"></script> <script type="text/javascript" src="jquery-1.11.2.min.js"></script> <title>无标题文档</title> </head> <style type="text/css"> p{margin-left:5px; font-size:14px;} #r1{ width:100%; max-width:1300px; height:500px; text-align:center; } #r2{ width:100%; max-width:1300px; height:50px; text-align:center; } #r3{ color:#999} </style> <body style="background-image:url(img/18I58PICdSi_1024.jpg); background-repeat:no-repeat; background-size:100% 600px"> <h2 id="r2">标注您当前位置,并添加信息</h2> <div id="r1"> <form action="baidutj.php" method="post"> <div>地 址:<input type="text" name="dizhi" id=‘di‘ /></div> <div>经纬度:<input type="text" name="du" id="result_"/></div> <div>标 题:<input type="text" name="biao" /></div> <div>电 话:<input type="text" name="dian" /></div> <br /> <div><input type="submit" value="标注" /></div> </form> <br /> <p id="r3">注:地址和经纬度取您的实时位置,标注后会显示百度地图</p> </div> <div id="allmap" style="display:none"></div> </body> <script type="text/javascript"> var geolocation = new BMap.Geolocation(); geolocation.getCurrentPosition(function(r){ if(this.getStatus() == BMAP_STATUS_SUCCESS){ //alert(‘您的位置:‘+r.point.lng+‘,‘+r.point.lat); $("#result_").val(r.point.lng+‘,‘+r.point.lat); var map = new BMap.Map("allmap"); var point = new BMap.Point(r.point.lng,r.point.lat); map.centerAndZoom(point,12); var geoc = new BMap.Geocoder(); geoc.getLocation(point, function(rs){ var addComp = rs.addressComponents; //alert(addComp.province + ", " + addComp.city + ", " + addComp.district + ", " + addComp.street + ", " + addComp.streetNumber); $("#di").val(addComp.province + ", " + addComp.city + ", " + addComp.district + ", " + addComp.street + ", " + addComp.streetNumber); }); } else { alert(‘failed‘+this.getStatus()); } },{enableHighAccuracy: true}) </script> </html>
这里的思路是这样的,先找到自己实时的经纬度,然后再根据经纬度转换为实时地址名
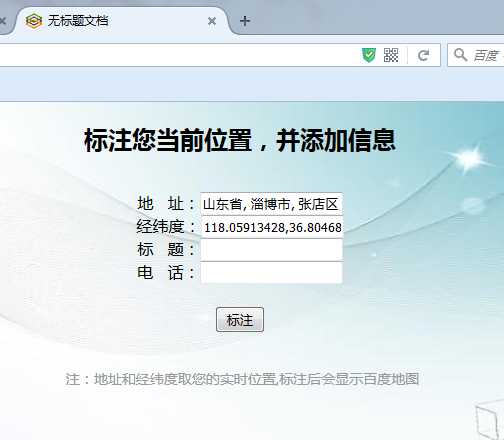
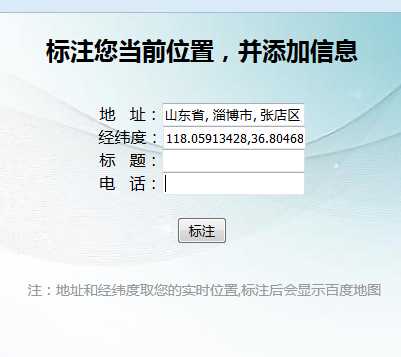
运行起来就是这样的

可能要等一小会,才会拾取到你的位置
然后再来写添加的处理页面
<?php $dizhi=$_POST["dizhi"]; $du= $_POST["du"]; $biao = $_POST["biao"]; $dian = $_POST["dian"]; //造连接对象 $db = new MySQLi("localhost","root","726","ziyuan"); //写SQL语句 $sql = "insert into ditu values(‘‘,‘{$dizhi}‘,‘{$du}‘,‘{$biao}‘,‘{$dian}‘)"; //执行 $r=$db->query($sql); if($r) { header("location:baiduditu1.php"); } else { echo "标注失败!"; }
就是普通的添加语句
再来看前台的地图部分
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html {width: 100%;height: 100%;margin:0;font-family:"微软雅黑";}
#allmap{width:100%;height:500px; border:1px solid #000;}
p{margin-left:5px; font-size:14px;}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你的秘钥"></script>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<title>给多个点添加信息窗口</title>
</head>
<body background="img/4ef34db0af8b9c924670415e46ae6326.jpg">
<h2>地图显示</h2>
<div id="allmap"></div>
</body>
</html>
<script type="text/javascript">
// 百度地图API功能
map = new BMap.Map("allmap");
map.addControl(new BMap.NavigationControl()); //添加默认缩放平移控件
map.addControl(new BMap.OverviewMapControl()); //添加默认缩略地图控件
map.addControl(new BMap.OverviewMapControl({ isOpen: true, anchor: BMAP_ANCHOR_BOTTOM_RIGHT })); //右下角,打开
map.enableScrollWheelZoom(true); //启用滚轮放大缩小,默认禁用
map.centerAndZoom(new BMap.Point(118.024491,36.812252), 15);
var data_info = [
<?php
$db = new MySQLi("localhost","root","726","ziyuan");
$sqla = "select jingwei,dizhi,biaoti,tem from ditu ";
$result = $db->query($sqla);
$attra=$result->fetch_all();
foreach($attra as $v)
{
echo" [{$v[0]},‘地址:{$v[1]}<br/>标题:{$v[2]}<br/>电话:{$v[3]}‘],
";
}
?>
];
var opts = {
width : 350, // 信息窗口宽度
height: 100, // 信息窗口高度
title : "信息窗口" , // 信息窗口标题
enableMessage:true//设置允许信息窗发送短息
};
for(var i=0;i<data_info.length;i++){
var marker = new BMap.Marker(new BMap.Point(data_info[i][0],data_info[i][1])); // 创建标注
var content = data_info[i][2];
map.addOverlay(marker); // 将标注添加到地图中
addClickHandler(content,marker);
}
function addClickHandler(content,marker){
marker.addEventListener("click",function(e){
openInfo(content,e)}
);
}
function openInfo(content,e){
var p = e.target;
var point = new BMap.Point(p.getPosition().lng, p.getPosition().lat);
var infoWindow = new BMap.InfoWindow(content,opts); // 创建信息窗口对象
map.openInfoWindow(infoWindow,point); //开启信息窗口
}
</script>
这里的标注是根据有几个位置就创建几个,然后就是它的信息窗口
后台代码部分
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <link href="bootstrap.min.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="jquery-1.11.2.min.js"></script> <script src="bootstrap.min.js"></script> <style type="text/css"> *{ margin:0px auto; padding:0px } .a1{ color:#F00 } #q1{ width:100%; text-align:center} #q2{ width:100%; text-align:center; color:#999 } </style> <body style="background-image:url(img/8e3ff763a61b0fe2a9efaa3bfb3ba1c4.jpg); background-repeat:no-repeat; background-size:100% 500px"> <h1 id="q1" >地图信息管理</h1> <br /> <table width="80%" border="1" cellpadding="0" cellspacing="0"> <tr> <td>地址</td> <td>经纬度</td> <td>标题</td> <td>电话</td> <td>操作</td> </tr> <?php $db = new MySQLi("localhost","root","726","ziyuan"); $sql = "select * from ditu"; $result = $db->query($sql); $attr=$result->fetch_all(); foreach($attr as $v) { echo "<tr><td>{$v[1]}</td><td>{$v[2]}</td><td>{$v[3]}</td><td>{$v[4]}</td><td><a href=‘baiduxg.php?id={$v[0]}‘>修改</a> <a class=‘a1‘ href=‘baidusc.php?id={$v[0]}‘ onclick=\"return confirm(‘确定删除么‘)\">删除</a></td></tr>"; } ?> </table> <br /> <p id="q2">注:可修改信息中的标题和电话<br />数据删除后地图的标识也会删除</p> </html>
这里的操作就简单一点了,删改查
修改部分代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <h1>修改地图信息</h1> <?php $id = $_GET["id"]; //造连接对象 $db = new MySQLi("localhost","root","726","ziyuan"); //写SQL语句 $sql = "select * from ditu where id=‘{$id}‘"; //执行 $result =$db->query($sql); //取数据 $attr = $result->fetch_row(); ?> <form action="baiduxgcl.php" method="post"> <div>地 址:<input type="text" disabled="disabled" name="dizhi" value="<?php echo $attr[1] ?>"/></div> <br /> <input type="hidden" name="id" value="<?php echo $attr[0] ?>"/> <div>标 题:<input type="text" name="biaoti" value="<?php echo $attr[3] ?>"/></div> <br /> <div>电 话:<input type="text" name="tem" value="<?php echo $attr[4] ?>"/></div> <br /> <div><input type="submit" value="修改" /></div> </form> </body> </html>
修改处理代码
<?php $id = $_POST["id"]; $biaoti = $_POST["biaoti"]; $tem = $_POST["tem"]; //造连接对象 $db = new MySQLi("localhost","root","726","ziyuan"); //写SQL语句 $sql = "update ditu set biaoti=‘{$biaoti}‘,tem=‘{$tem}‘ where id=‘{$id}‘"; //执行 $r=$db->query($sql); if($r) { header("location:baiduht.php"); } else { echo "修改失败!"; }
最后就是删除部分代码
<?php $id= $_GET["id"]; //造连接对象 $db= new MySQLi("localhost","qishuang","qishuang","qishuang"); //写SQL语句 $sql = "delete from ditu where id=‘{$id}‘"; //执行 $r=$db->query($sql); if($r) { header("location:baiduht.php"); } else { echo "删除失败!"; }
这样一整个就做完了
-----------------------------------------------------------------------------------
还有一种功能,就是输入地址可以读出他的经纬度,然后从地图上立马找到
这个功能不跟大家细说了,下面我把源代码写下面
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>根据地址查询经纬度</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <script type="text/javascript" src="http://api.map.baidu.com/api?v=1.3"></script> </head> <body style="background:#CBE1FF"> <div style="width:730px;margin:auto;"> 要查询的地址:<input id="text_" type="text" value="宁波天一广场" style="margin-right:100px;"/> 查询结果(经纬度):<input id="result_" type="text" /> <input type="button" value="查询" onclick="searchByStationName();"/> <div id="container" style="position: absolute; margin-top:30px; width: 730px; height: 590px; top: 50; border: 1px solid gray; overflow:hidden;"> </div> </div> </body> <script type="text/javascript"> var map = new BMap.Map("container"); map.centerAndZoom("宁波", 12); map.enableScrollWheelZoom(); //启用滚轮放大缩小,默认禁用 map.enableContinuousZoom(); //启用地图惯性拖拽,默认禁用 map.addControl(new BMap.NavigationControl()); //添加默认缩放平移控件 map.addControl(new BMap.OverviewMapControl()); //添加默认缩略地图控件 map.addControl(new BMap.OverviewMapControl({ isOpen: true, anchor: BMAP_ANCHOR_BOTTOM_RIGHT })); //右下角,打开 var localSearch = new BMap.LocalSearch(map); localSearch.enableAutoViewport(); //允许自动调节窗体大小 function searchByStationName() { map.clearOverlays();//清空原来的标注 var keyword = document.getElementById("text_").value; localSearch.setSearchCompleteCallback(function (searchResult) { var poi = searchResult.getPoi(0); document.getElementById("result_").value = poi.point.lng + "," + poi.point.lat; map.centerAndZoom(poi.point, 13); var marker = new BMap.Marker(new BMap.Point(poi.point.lng, poi.point.lat)); // 创建标注,为要查询的地方对应的经纬度 map.addOverlay(marker); var content = document.getElementById("text_").value + "<br/><br/>经度:" + poi.point.lng + "<br/>纬度:" + poi.point.lat; var infoWindow = new BMap.InfoWindow("<p style=‘font-size:14px;‘>" + content + "</p>"); marker.addEventListener("click", function () { this.openInfoWindow(infoWindow); }); // marker.setAnimation(BMAP_ANIMATION_BOUNCE); //跳动的动画 }); localSearch.search(keyword); } </script> </html>
运行起来的话就是这种效果

调取百度地图接口,实现取自己的实时位置,然后可以在百度地图上添加信息标注
标签:UI roo 操作 order style date 也会 ddr 数据
原文地址:http://www.cnblogs.com/qishuang/p/6721989.html