标签:命令行 pen shift 开发 右键 admin ges depend log
1.局部安装jquery
在目标文件夹下Shift+右键 打开命令窗口,执行命令npm install jquery,完成后会发现自动在目标文件下生成了node_modules文件夹,在该文件夹下有jquery。(也就是说所有依赖的模块都在该文件夹下)
但是日后需要package.json文件来知道所项目所依赖的插件有哪些,所以新建packag.json文件,文件内容{},否则后面会报错,无法写入。
执行npm install jquery -save 和npm install jquery --save-dev
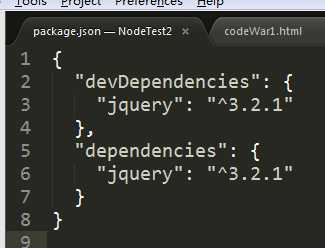
npm install jquery -save 会把以来模块信息添加到dependencies中去
npm install jquery -save-dev 会把以来模块信息添加到devDependencies中去
二者的区别:dependencies实际产品的依赖
devDependencies开发的依赖

2.全局安装jquery
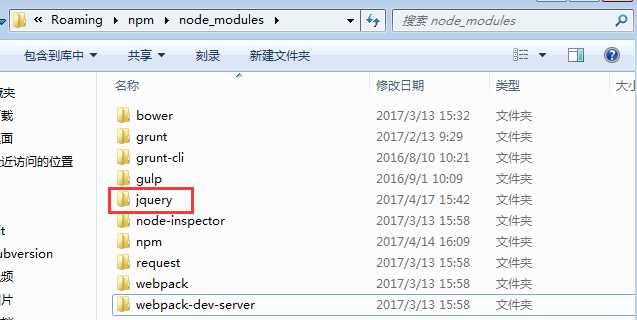
任意地方打开命令行,输入命令:npm install jquery -g
全局安装成功,安装路径:C:\Users\Administrator\AppData\Roaming\npm\node_modules

标签:命令行 pen shift 开发 右键 admin ges depend log
原文地址:http://www.cnblogs.com/wangxuehao/p/6723136.html