标签:tty sel content center ring ret cal static save
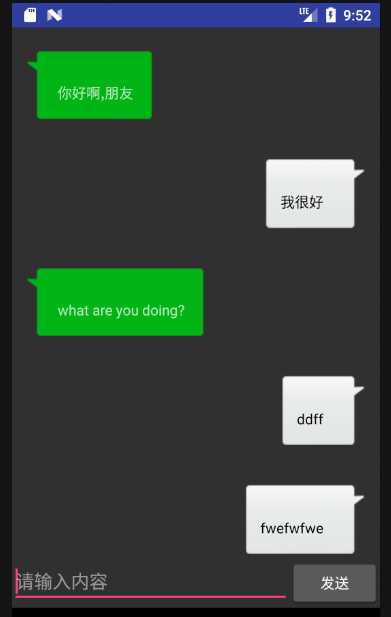
一.最终成型图

二.主界面xml布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<ListView
android:layout_width="match_parent"
android:layout_height="0dp"
android:id="@+id/msgList"
android:layout_weight="1"
android:divider="#0000"
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<EditText
android:id="@+id/send_msg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:maxLines="2"
android:hint="请输入内容"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="发送"
android:id="@+id/send"
android:onClick="btnClick"
/>
</LinearLayout>
</LinearLayout>
三.Msg类:
public class Msg {
public static final int TYPE_RECEIVED = 0;
public static final int TYPE_SEND = 1;
private String content;
private int type;
public Msg(String content, int type) {
this.content = content;
this.type = type;
}
public String getContent() {
return content;
}
public int getType() {
return type;
}
}
四.ListView 子项的布局,msg_item.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="15dp">
<LinearLayout
android:id="@+id/left_layout"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_gravity="left"
android:background="@drawable/left">
<TextView
android:id="@+id/left_msg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="10dp"/>
</LinearLayout>
<LinearLayout
android:id="@+id/right_layout"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_gravity="right"
android:background="@drawable/right">
<TextView
android:id="@+id/right_msg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="10dp"
android:textColor="#000000"/>
</LinearLayout>
</LinearLayout>
五.ListView 的适配器类,让它继承自ArrayAdapter,并将泛型指定为Msg 类。新建类MsgAdapter,代码如下:
public class MsgAdapter extends ArrayAdapter<Msg> {
private int resourceId;
public MsgAdapter(Context context, int resource, List<Msg> objects) {
super(context, resource, objects);
resourceId = resource;
}
@NonNull
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View view;
Msg msg = getItem(position);
ViewHolder viewHolder;
if( convertView == null ){
view = LayoutInflater.from(getContext()).inflate(resourceId,null);
viewHolder = new ViewHolder();
viewHolder.left_layout = (LinearLayout)view.findViewById(R.id.left_layout);
viewHolder.right_layout = (LinearLayout)view.findViewById(R.id.right_layout);
viewHolder.left_msg = (TextView)view.findViewById(R.id.left_msg);
viewHolder.right_msg = (TextView)view.findViewById(R.id.right_msg);
view.setTag(viewHolder);
}else{
view = convertView;
viewHolder = (ViewHolder)view.getTag();
}
if( msg.getType() == Msg.TYPE_RECEIVED ){
viewHolder.left_layout.setVisibility(View.VISIBLE);
viewHolder.right_layout.setVisibility(View.GONE);
viewHolder.left_msg.setText(msg.getContent());
}else{
viewHolder.left_layout.setVisibility(View.GONE);
viewHolder.right_layout.setVisibility(View.VISIBLE);
viewHolder.right_msg.setText(msg.getContent());
}
return view;
}
class ViewHolder{
LinearLayout left_layout;
LinearLayout right_layout;
TextView left_msg;
TextView right_msg;
};
}
六.修改MainActivity 中的代码,来为ListView 初始化一些数据,并给发送按钮加入事件响应
public class MainActivity extends Activity {
private List<Msg> msgList = new ArrayList<Msg>();
private MsgAdapter msgAdapter;
private ListView listView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initList();
listView = (ListView)findViewById(R.id.msgList);
msgAdapter = new MsgAdapter(MainActivity.this,
R.layout.msg_item,
msgList);
listView.setAdapter(msgAdapter);
}
protected void btnClick(View view){
if( view.getId() == R.id.send ){
EditText send_msg = (EditText)findViewById(R.id.send_msg);
String message = send_msg.getText().toString().trim();
if( message.length() >0 ){
Msg msg = new Msg(message, Msg.TYPE_SEND);
msgList.add(msg);
msgAdapter.notifyDataSetChanged();
listView.setSelection(msgList.size());
send_msg.setText("");
}
}
}
private void initList(){
Msg msg;
msg = new Msg("你好啊,朋友", 0);
msgList.add(msg);
msg = new Msg("我很好", 1);
msgList.add(msg);
msg = new Msg("what are you doing?", 0);
msgList.add(msg);
}
}
标签:tty sel content center ring ret cal static save
原文地址:http://www.cnblogs.com/itfenqing/p/6724063.html