标签:index 结合 种类 over 注意 代码 html 比较 sed
谈起它们,想必大家都不陌生。relative,相对定位嘛;absolute,绝对定位嘛。但是它们到底是个啥东东呢?
看看w3c的定义,见下表
|
定位 |
含义 |
|
relative |
元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。 |
|
absolute |
元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。 |
我靠,说了这一啪啦,好像有点模糊啊。
不用怕,团结就是力量,让我们一起,一步一步来解析它们吧。
| 一、relative |
针对上面w3c对relative的定义,我们首先来写个demo。
 View Code
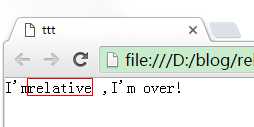
View Code效果图如下:

结合代码,不知道大家发没发现我将”relative”通过设置它的定位后,向左移动了10像素,但是呢?它居然右边空出来的空间,没有被右边的” ,I’m over! ”挤过来。说明什么?
1、 相对定位后的元素仍然是在普通流中的;
2、 相对定位后的元素通过left,right,top, bottom属性,相对它原有的位置,进行相对偏移的;
3、 相对定位后的元素发生偏移后,它原来所占的空间仍然保留。
在上述代码中,不知道大家注意没有,我用的是<span>这个元素包裹文本‘relative’的哦,<span>乃行内元素,那有说明什么了呢?
猜测:position:relative不会改变元素的display。
是不是这样,我们在写个demo就湿了。
 View Code
View Code
我将上述代码中添加了span元素的宽高,但是表现出来的还是行内元素的效果。
不服?
我再将上述代码改改,将span的display改成了inline-block,宽高任然设置为100像素,那么它表现出来的,也就是这样咯。
 View Code
View Code
说明position:relative是不会改变元素的display的哦。
| 二、absolute |
针对上面w3c对absolute的定义,我们也来写个demo。不过就是将图一中的<span>改为绝对定位,position:absolute。
 View Code
View Code
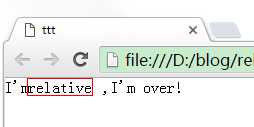
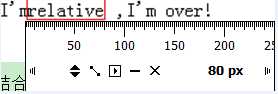
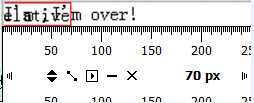
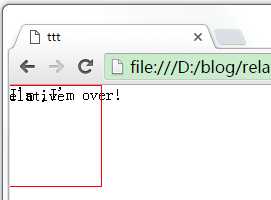
我靠,这是什么玩意。怎么会这样。稳住,我们拿标尺量一量,看看发生了什么。见下图:

图一

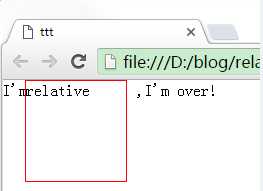
图二
图一为整个span元素的宽度,可以看出是80像素;图二为绝对定位后的裸露在页面的span元素的宽度,可以看出是70像素。
所以绝对定位,在这里是按着body的左上角进行的定位。
Why?
因为绝对定位是使用left,right,top, bottom属性相对于其最接近的一个最有定位设置的父级对象进行绝对定位,如果对象的父级没有设置定位属性,即还是遵循HTML定位规则的,则依据 body 对象左上角作为参考进行定位。
在这里因为就一个span元素嘛,它的父级元素就是body咯。所以才会呈现出这图案咯。
而且正如w3c所说的那样,绝对定位是脱离文档流的,所以绝对定位元素的右边文本” ,I’m over! ”就会当它不在了,占用它的位置。
咦,相对定位不会改变元素的display,那么绝对定位呢?
绝对定位是会改变元素的display的哦。将其统一变成block,块级元素的模式。
不信?那么我们一起将上述绝对定位的代码改进改进,给 span元素宽高各设100像素。
 View Code
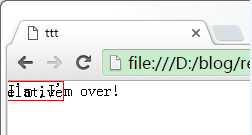
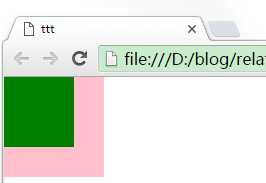
View Code效果图见下:

我靠,看来绝对定位是比较屌,直接改变了元素的display,将其统一变为了block。
小节:
1、 绝对定位后的元素,脱离了文档流了,原来所占的空间也随之不在;
2、 绝对定位后的元素,通过left,right,top, bottom属性,相对于其最接近的一个最有定位设置的父级对象进行绝对定位,如果对象的父级没有设置定位属性,即还是遵循HTML定位规则的,则依据 body 对象左上角作为参考进行定位;
3、 绝对定位后的元素,将改变元素的display为block。
另:
不管将元素设置为相对定位还是绝对定位,它们都将覆盖住其他的元素内容,什么意思呢?
以position:absolute为例
 View Code
View Code 请见下图

我将绿色框设置的是绝对定位且top、left皆为0,那么它以body为起点,将覆盖粉红色的框。如果我想让粉红色的框,覆盖住绝对定位的绿色框呢?很简单,将绝对定位的z-index设置为0就欧克啦。
相对定位请自行修改代码,测试哦。
标签:index 结合 种类 over 注意 代码 html 比较 sed
原文地址:http://www.cnblogs.com/chenshizhutou/p/6724868.html