标签:time 需要 strong margin 内容 class 后台 start icheck
这里面介绍下H+后台主题UI框架里面插件的应用,不过都是最最简单最初级的功能。主要有日历插件,input单选多选(icheck)插件,input下拉搜索(chosen)插件。
一、日历插件
有如下几种应用的形式:
(一)

1、首先,需要引入laydate.js,而且,只需要引入js即可。
2、在script里面粘贴如下代码:
【外部js调用】
<input id="hello" class="laydate-icon"> //是在html里面的内容,也就是目标元素。
<script> laydate({ elem: ‘#hello‘, //目标元素。由于laydate.js封装了一个轻量级的选择器引擎,因此elem还允许你传入class、tag但必须按照这种方式 ‘#id .class‘ event: ‘focus‘ //响应事件。如果没有传入event,则按照默认的click }); </script>
3、【图标触发日期】
【图标触发日期】 <input id="hello1"> <span class="laydate-icon" onclick="laydate({elem: ‘#hello1‘});"></span>
(二)

1、首先,需要引入laydate.js,而且,只需要引入js即可。
2、在script里面粘贴如下代码:
//用哪个粘哪个。
【自定义日期格式】 <div id="test1" class="laydate-icon"></div> //我是HTML里面的。 <script> laydate({ elem: ‘#test1‘, format: ‘YYYY/MM‘, // 分隔符可以任意定义,该例子表示只显示年月 festival: true, //显示节日 choose: function(datas){ //选择日期完毕的回调 alert(‘得到:‘+datas); } }); </script> 【日期范围限定在昨天到明天】 <div id="hello3" class="laydate-icon"></div> <script> laydate({ elem: ‘#hello3‘, min: laydate.now(-1), //-1代表昨天,-2代表前天,以此类推 max: laydate.now(+1) //+1代表明天,+2代表后天,以此类推 }); </script>
(三)
下述代码复制粘贴即可
开始日:<li class="laydate-icon" id="start" style="width:200px; margin-right:10px;"></li> //我是HTML里面的。 结束日:<li class="laydate-icon" id="end" style="width:200px;"></li> //我是HTML里面的。 <script> var start = { elem: ‘#start‘, format: ‘YYYY/MM/DD hh:mm:ss‘, min: laydate.now(), //设定最小日期为当前日期 max: ‘2099-06-16 23:59:59‘, //最大日期 istime: true, istoday: false, choose: function(datas){ end.min = datas; //开始日选好后,重置结束日的最小日期 end.start = datas //将结束日的初始值设定为开始日 } }; var end = { elem: ‘#end‘, format: ‘YYYY/MM/DD hh:mm:ss‘, min: laydate.now(), max: ‘2099-06-16 23:59:59‘, istime: true, istoday: false, choose: function(datas){ start.max = datas; //结束日选好后,重置开始日的最大日期 } }; laydate(start); laydate(end); </script>
二、iCheck插件
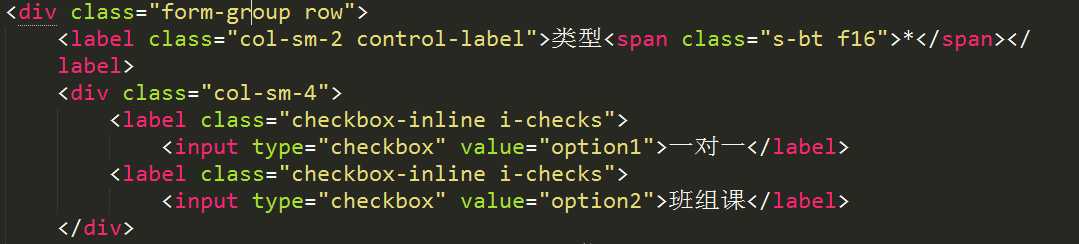
样式是这样:

1、首先,需要引入js和css。


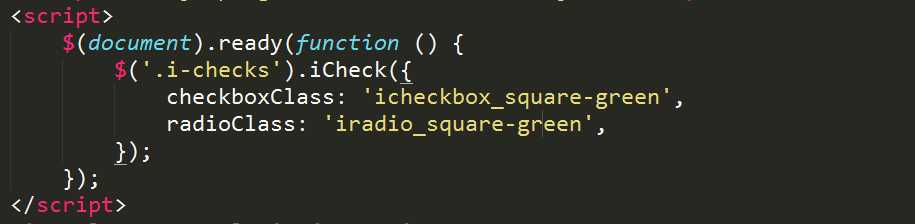
2.在js里面写上

green,就是H+自带的上面例子的绿色。下面的代码就是上面举例子的图片的代码。

三、input下拉搜索(chosen)插件。
先看下效果:点击会出现搜索框,可在里面输入要搜索的信息,适合信息量大的搜索输入。

1、引入css和js


标签:time 需要 strong margin 内容 class 后台 start icheck
原文地址:http://www.cnblogs.com/beyrl-blog/p/6726686.html