标签:style blog http color os 使用 io strong for

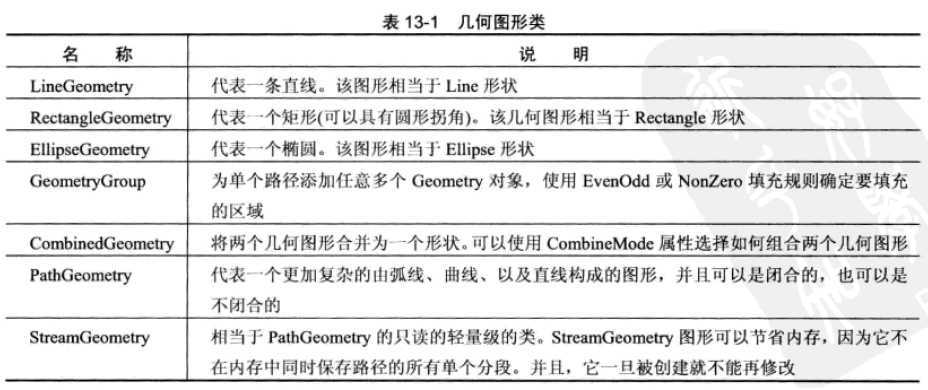
LineGeometry、RectangleGeometry、EllipseGeometry几何形状直接和Line、Rectangle、Ellipse形状对应。如下标记分别将Rectangle、Line和Ellipse形状转换为Path元素的标记:
<Rectangle Width="80" Height="50" Fill="Red" Stroke="Yellow" RadiusX="10" RadiusY="10"></Rectangle>
<Path Fill="Red" Stroke="Yellow" Canvas.Top="55">
<Path.Data>
<RectangleGeometry Rect="0,0,80,50" RadiusX="10" RadiusY="10"></RectangleGeometry>
</Path.Data>
</Path>
<Line Stroke="Yellow" X2="80" Y2="120" Y1="120" StrokeThickness="5"></Line>
<Path Stroke="Yellow" StrokeThickness="5">
<Path.Data>
<LineGeometry StartPoint="0,140" EndPoint="80,140"></LineGeometry>
</Path.Data>
</Path>
<Ellipse Fill="Red" Stroke="Yellow" Width="80" Height="50" Canvas.Top="160"></Ellipse>
<Path Fill="Red" Stroke="Yellow" Canvas.Top="215">
<Path.Data>
<EllipseGeometry RadiusX="40" RadiusY="25" Center="40,27"></EllipseGeometry>
</Path.Data>
</Path>
使用GeometryGroup来组合形状
组合图形最简单的方法是使用GeometryGroup对象,该对象在内部嵌套其它Geometry类的派生类对象,如下示例是正方形旁边放了一个椭圆:
<TextBlock Canvas.Top="338" FontSize="20" FontWeight="Bold" Canvas.Left="64">GeometryGroup Test</TextBlock>
<Path Fill="Red" Stroke="Blue" Canvas.Top="300">
<Path.Data>
<GeometryGroup>
<RectangleGeometry Rect="0 0 100 100"></RectangleGeometry>
<EllipseGeometry Center="100 50" RadiusX="40" RadiusY="50"></EllipseGeometry>
</GeometryGroup>
</Path.Data>
</Path>

上面的标记的效果和使用两个Path元素的效果相同,但这有一个优点:使用数量更少的较复杂几何图形元素的窗口比具有大量较简单几何图形元素的窗口的性能要高。在只有几十个形状的窗口中这一效果并不明显,但对于需要几百或几千个形状的窗口,这一问题就会变得很明显。
当形状相互重叠时,GeometryGroup不是将每个形状简单的进行组合,它使用FillRule属性决定填充区域,并且在GeometryGroup中,椭圆被看作为一个洞,而不是具有不同填充的其他形状,后面的任何内容都可以透过该洞显示。
GeometryGroup的另一个优点是可以使用它定义资源,如下所示:
<Window.Resources>
<GeometryGroupx:Key="Geometry">
<RectangleGeometryRect="0 0 100 100"></RectangleGeometry>
<EllipseGeometryCenter="100 50" RadiusX="40" RadiusY="50"></EllipseGeometry>
</GeometryGroup>
</Window.Resources>
<PathFill="Azure" Stroke="Black" Data="{StaticResource Geometry}" Canvas.Left="148.807" Canvas.Top="5"></Path>
<PathFill="Green" Stroke="Beige" Data="{StaticResource Geometry}" Canvas.Left="149" Canvas.Top="120.408"></Path>
使用CombinedGeometry融合几何图形
CombinedGeometry类专门用于组合重叠到一起的形状,与GeometryGroup不同,它只通过Geometry1和Geometry2属性提供两个几何图形,它没有包含FillRule属性,而是包含了功能更加强大的GeometryCombineMode属性,它有四种取值:Union、Intersect、Xor、Exclude,用于分别求两个形状的并集、交集、异或集、差集。
虽然CombinedGeometry只能提供两个几何图形进行组合,但是可以通过嵌套CombinedGeometry的方式组合任意复杂的几何图形。
当为几何图形应用变换时,使用Transform,而不是RenderTransform或LayoutTransform,这是因为几何图形定义了形状,并且所有的变换总是在布局中使用路径之前被引用。

<Path Fill="Red" Stroke="Blue" Canvas.Left="100.679" Canvas.Top="24.99">
<Path.Data>
<CombinedGeometry>
<CombinedGeometry.Geometry1>
<CombinedGeometry GeometryCombineMode="Exclude">
<CombinedGeometry.Geometry1>
<EllipseGeometry RadiusX="70" RadiusY="70" Center="70,70"></EllipseGeometry>
</CombinedGeometry.Geometry1>
<CombinedGeometry.Geometry2>
<EllipseGeometry RadiusX="50" RadiusY="50" Center="70,70"></EllipseGeometry>
</CombinedGeometry.Geometry2>
</CombinedGeometry>
</CombinedGeometry.Geometry1>
<CombinedGeometry.Geometry2>
<RectangleGeometry Rect="5 60 130 20">
<RectangleGeometry.Transform>
<RotateTransform CenterX="70" CenterY="70" Angle="-45"></RotateTransform>
</RectangleGeometry.Transform>
</RectangleGeometry>
</CombinedGeometry.Geometry2>
</CombinedGeometry>
</Path.Data>
</Path>
使用PathGeometry绘制直线和曲线
PathGeometry是功能最强大的图形,它能够绘制其他所有几何图形能够绘制的内容,并且也能够绘制其他所有几何图形所不能绘制的内容,它的唯一缺点就是语法比较长且更复杂。
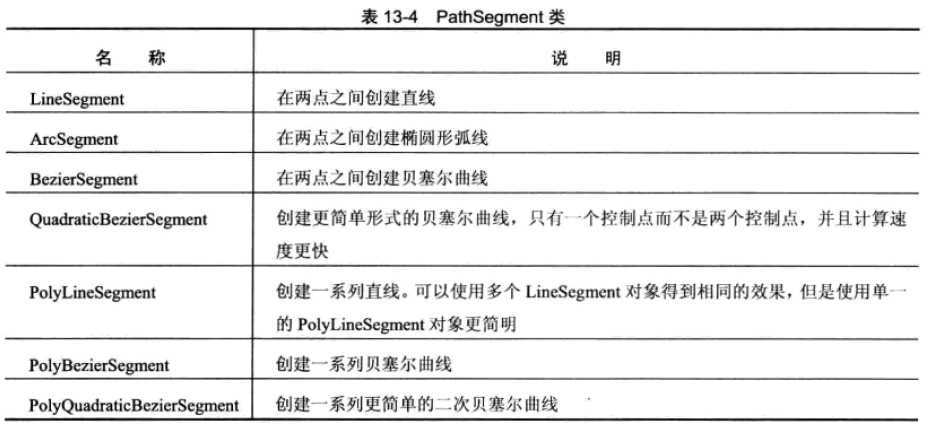
每个PathGeometry对象都是由一个或多个PathFigure对象构建的(存储在PathGeometry.Figures集合中),每个PathFigure对象又是由一系列继承自PathSegment类的线段绘制的形状,下面列出了这些线段类:

LineSegment 直线
使用LineSegment和PathGeometry类创建简单的线条非常容易,只需要设置StartPoint,并为线条中的每部分增加一条LineSegment直线段,LineSegment.Point标识每条线段的结束点。

<Path Fill="Red" Stroke="Black" Canvas.Left="262.144" Canvas.Top="22"> <Path.Data> <PathGeometry> <PathFigure StartPoint="10,100" IsClosed="True"> <LineSegment Point="100,100"/> <LineSegment Point="100,20"/> </PathFigure> <PathFigure IsClosed="True"> <LineSegment Point="90,0"/> <LineSegment Point="0,80"/> </PathFigure> </PathGeometry> </Path.Data> </Path>
ArcSegment 弧线
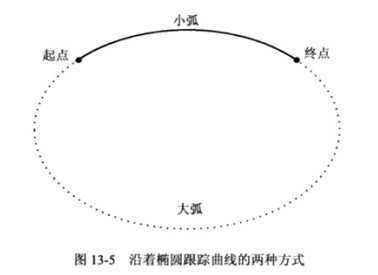
弧线实际上是椭圆边缘的一部分,使用PathFigure.StartPoint指定起点,使用ArcSegment.Point指定终点,在两点之间绘制一条曲线。使用Size属性指定椭圆的尺寸。
IsLargeArc属性:用来设置弧线取自椭圆的哪一部分,默认是false,也就是默认取椭圆上最短的弧线。

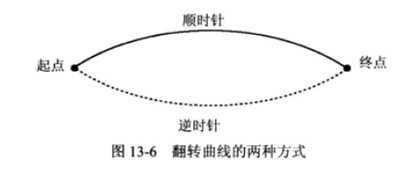
SweepDirection属性:该属性可以是Counterclockwise(逆时针,默认值)或Clockwise。它指定了以两点定义椭圆时的方向。


<Path Fill="Red" Stroke="Black" Canvas.Left="399" Canvas.Top="72"> <Path.Data> <PathGeometry> <PathFigure StartPoint="0,50"> <ArcSegment Point="100,50" Size="60,60" IsLargeArc="True" SweepDirection="Clockwise"/> </PathFigure> </PathGeometry> </Path.Data> </Path>
标签:style blog http color os 使用 io strong for
原文地址:http://www.cnblogs.com/jiao1855/p/3933438.html