标签:net eve 状态 ide .com 技术 handler .config pac
说明:开发的案例为Hub(集线器)
一、开发环境
VS2013 ,window10
二、步骤
打开vs创建一个新的解决方案,添加一个空的WebForm项目。
使用NuGet添加引用。命令:PM> instal-package Microsoft.AspNet.SignalR 或者 工具->NuGet程序包管理器->管理解决方案的NuGet程序包,里搜索和添加
三、添加Default.aspx页面
页面中首先引用jquery 1.6.4 及以上版本库
添加引用jquery.signalR-2.2.1.min.js 库
添加script引用 /signalr/js
以上为引用为必须,并且顺序不可调整, /signalr/js 依赖与jquery.signalR-2.2.1.min.js库,并且是动态生成的(即:不存在该文件)
Default.aspx页面的html代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Drawing board</title>
<script src="Scripts/jquery-1.6.4.min.js"></script>
<script src="Scripts/jquery.signalR-2.2.1.min.js"></script>
<script src="/signalr/js"></script>
<script src="Scripts/DrawingBoard.js"></script>
<style>
div {
margin: 3px;
}
canvas {
border: 2px solid #808080;
cursor: default;
}
</style>
</head>
<body>
<div>
<div>
<label for="color">Color: </label>
<select id="color">
</select>
</div>
<canvas id="canvas" width="300" height="300"></canvas>
<div>
<button id="clear">Clear canvas</button>
</div>
</div>
</body>
</html>
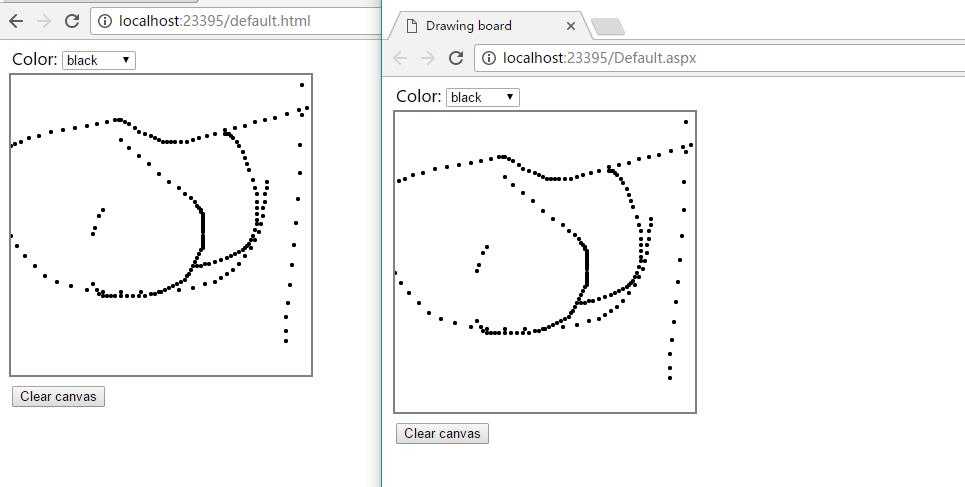
页面实现功能描述:实现简单画板的多个页面同步功能。
代码中 #canvas为画板所用标签 ,#color 为画笔颜色选项,#clear为清除画板的按钮
Scripts/DrawingBoard.js 代码为Hub客户端必要的逻辑。代码如下:
$(function () {
///////////////////////////////////////////////////////////////
// Standard drawing board functionalities
///////////////////////////////////////////////////////////////
var colors = ["black", "red", "green", "blue", "yellow", "magenta", "white"];
var canvas = $("#canvas");
var colorElement = $("#color");
for (var i = 0; i < colors.length; i++) {
colorElement.append(
"<option value=‘" + (i + 1) + "‘>" + colors[i] + "</li>"
);
}
var buttonPressed = false;
canvas
.mousedown(function () {
buttonPressed = true;
})
.mouseup(function () {
buttonPressed = false;
})
.mousemove(function (e) {
if (buttonPressed) {
setPoint(e.offsetX, e.offsetY, colorElement.val());
}
});
var ctx = canvas[0].getContext("2d");
function setPoint(x, y, color) {
ctx.fillStyle = colors[color-1];
ctx.beginPath();
ctx.arc(x, y, 2, 0, Math.PI * 2);
ctx.fill();
}
function clearPoints() {
ctx.clearRect(0, 0, canvas.width(), canvas.height());
}
$("#clear").click(function () {
clearPoints();
});
///////////////////////////////////////////////////////////////
// SignalR specific code
///////////////////////////////////////////////////////////////
var hub = $.connection.drawingBoard;
hub.state.color = colorElement.val(); // Accessible from server
var connected = false;
// UI events
colorElement.change(function () {
hub.state.color = $(this).val();
});
canvas.mousemove(function (e) {
if (buttonPressed && connected) {
hub.server.broadcastPoint(
Math.round(e.offsetX), Math.round(e.offsetY)
);
}
});
$("#clear").click(function () {
if (connected) {
hub.server.broadcastClear();
}
});
// Event handlers
hub.client.clear = function () {
clearPoints();
};
hub.client.drawPoint = function (x, y, color) {
setPoint(x, y, color);
};
hub.client.update = function (points) {
if (!points) return;
for (var x = 0; x < 300; x++) {
for (var y = 0; y < 300; y++) {
if (points[x][y]) {
setPoint(x, y, points[x][y]);
}
}
}
};
// Voila!
$.connection.hub.start()
.done(function () {
connected = true;
});
});
js中关于本文核心代码表述:
var hub = $.connection.drawingBoard; 固定写法,创建集线器代理工具(此处只能意会)
hub.state.color = colorElement.val(); // 画笔颜色参数,类似于url传递querystring 参数,可查看下文中C#代码理解
var connected = false; //状态标志
hub.state.color = $(this).val(); //设置参数值,同上文
hub.server.broadcastPoint(Math.round(e.offsetX), Math.round(e.offsetY)); //调用服务器端的服务方法 BroadcastPoint ,在花瓣上打印一个点
注解:服务端的方法在web端调取时候需要第一个字幕小写开头,详情请自行百度
hub.server.broadcastClear(); //调用服务端清空画板服务方法
hub.client.clear = function () {
clearPoints(); //客户端清除
};
hub.client.drawPoint
hub.client.update
注解:以上两条请参考上文中解释
$.connection.hub.start() //开始建立链接
.done(function () { //暂忘记了
connected = true;
});
四、添加启动类
根目录下添加 Startup.cs文件,代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using Owin;
namespace Test
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
app.MapSignalR();
}
}
}
注解: app.MapSignalR();用于注册默认服务
五、添加Hub服务
根目录下添加DrawingBoard.cs 代码如下:
using System.Threading.Tasks;
using Microsoft.AspNet.SignalR;
namespace DrawingBoard
{
public class DrawingBoard : Hub
{
private const int BoardWidth = 300, BoardHeight = 300;
private static int[,] _buffer = GetEmptyBuffer();
public Task BroadcastPoint(int x, int y)
{
if (x < 0) x = 0;
if (x >= BoardWidth) x = BoardWidth - 1;
if (y < 0) y = 0;
if (y >= BoardHeight) y = BoardHeight - 1;
int color = 0;
int.TryParse(Clients.Caller.color, out color);
_buffer[x, y] = color;
return Clients.Others.DrawPoint(x, y, Clients.Caller.color);
}
public Task BroadcastClear()
{
_buffer = GetEmptyBuffer();
return Clients.Others.Clear();
}
public override Task OnConnected()
{
return Clients.Caller.Update(_buffer);
}
private static int[,] GetEmptyBuffer()
{
var buffer = new int[BoardWidth, BoardHeight];
return buffer;
}
}
}
逻辑并不复杂,就是转发客户端传递进来的数据给其他客户端,请自行理解。
开发中遇到的问题:
配置错误,开始时候使用web.config配置,发现报错了具体错误已经丢失,发现是 Startup 配置错误,Startup.cs可以立即为默认的必须的存在的。推测可以使用web.config配置为其他启动类,但是未测试。
具体请关注后续文章。
运行效果图:

请注意:本文中代码摘自ASP.NET SignalR 编程实践一书 豆瓣链接:https://book.douban.com/subject/26378222/
标签:net eve 状态 ide .com 技术 handler .config pac
原文地址:http://www.cnblogs.com/Leo_wl/p/6731588.html