标签:img 没有 代码 -- 属性 之间 src log .com
一、首先理解sass的嵌套中 &表示是什么?
&表示整个选择器,而不单个class属性值或id属性值或tagName。例如下面一段代码:
.a { .b { & { color: #fff; } } }
&这里表示
.a .b
而不能够理解&表示 “.b”
----------------------------------------------------------------------
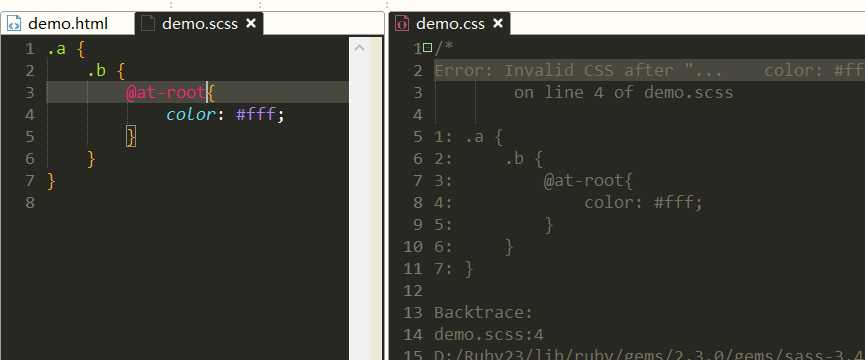
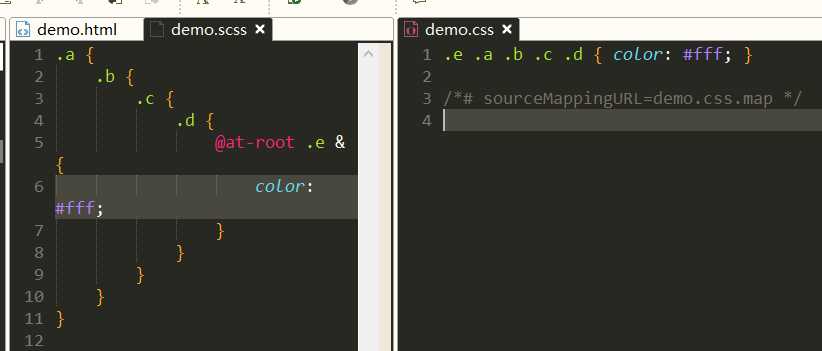
二、@at-root的理解
@at-root 表示在选择器嵌套的最外层,如果@at-root到第一个 {} 之间没有人选择器,是会报错的, 所以常常和&配合用。


标签:img 没有 代码 -- 属性 之间 src log .com
原文地址:http://www.cnblogs.com/liangcheng11/p/6741616.html