标签:属性 方式 改变 通过 插入 binding 控制 input 访问
MVC,MVP,MVVM的区别:
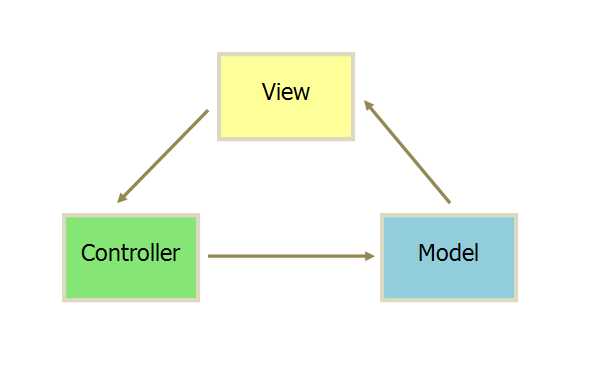
MVC:Model View Controller ,所有通信都是单向的。
视图(View):用户界面。
控制器(Controller):业务逻辑
模型(Model):数据保存

1. View 传送指令到 Controller
2. Controller 完成业务逻辑后,要求 Model 改变状态
3. Model 将新的数据发送到 View,用户得到反馈
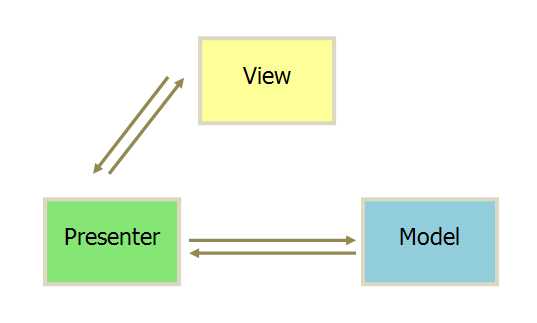
MVP:

1. 各部分之间的通信,都是双向的。
2. View 与 Model 不发生联系,都通过 Presenter 传递。
3. View 非常薄,不部署任何业务逻辑,称为"被动视图"(Passive View),即没有任何主动性,而 Presenter非常厚,所有逻辑都部署在那里。
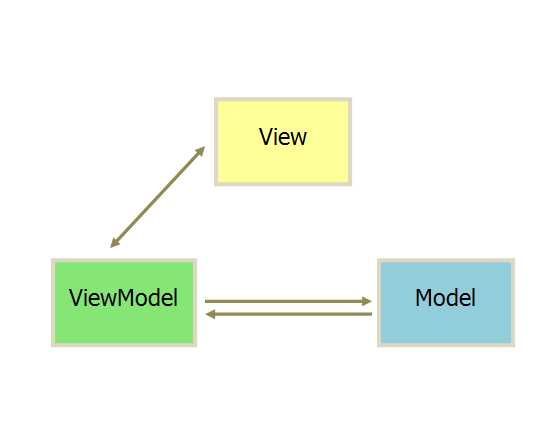
MVVM:

基本与MVP类似,区别是采用双向绑定(data-binding):View的变动,自动反映在 ViewModel,反之亦然
单向绑定和双向绑定:
单向数据绑定缺点:HTML代码一旦生成完以后,就没有办法再变了,如果有新的数据来了,那就必须把之前的HTML代码去掉,再重新把新的数据和模板一起整合后插入到文档流中。
React可以算作单向数据中的一种。
双向数据绑定最经常的应用场景是表单,这样当用户在前端页面完成输入后,不用任何操作,就可以拿到用户的数据存放到数据模型中了。
实现双向数据绑定的做法有大致如下几种:
1.发布者-订阅者模式(backbone.js)
2.脏检查(angular.js)
原理是设置了一些条件,当你触发了这些条件之后,它就执行一个检测来遍历所有的数据,对比你更改了地方,然后执行变化。
缺点是效率不高,很耗性能。
3.ES7的Object.observe()
最完美的方法,但是很多浏览器并不支持
4.封装属性访问器/数据劫持(vue.js)
结合发布者-订阅者模式的方式,通过ES5的Object.defineProperty()来劫持各个属性的setter,getter
简单实现原理:
标签:属性 方式 改变 通过 插入 binding 控制 input 访问
原文地址:http://www.cnblogs.com/shen076/p/6743206.html