标签:rpo ror 部分 传递 上进 三角形 指定 9.png color
纹理(Texture)
为了能够把纹理映射(Map)到三角形上,我们需要指定三角形的每个顶点各自对应纹理的哪个部分。
这样每个顶点就会关联着一个纹理坐标(Texture Coordinate) 用来标明从纹理图像的哪个部分采样(采集片段颜色)。
之后在图形的其它片段上进行片段插值(Fragment Interpolation)。
纹理坐标在x和y轴上,范围为0到1之间。(注意我们使用的2D纹理图像)。
使用纹理坐标获取纹理颜色叫做采样(Sampling)。
纹理坐标起始于(0,0),也就是纹理图片的左下角,终始于(1,1)即纹理图片的右上角。
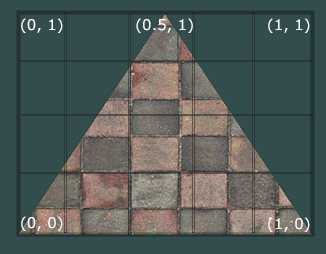
下面的图片展示了我们是如何把纹理坐标映射到三角形上的。

我们为三角形指定了3个纹理坐标点。
三角形左下角顶点纹理坐标设置为(0,0);
上顶点纹理坐标设置为(0.5,1.0);
右下方顶点设置为(1,0);
我们只要给顶点着色器传递三个纹理坐标就行了,接下来它们会被传到片段着色器中,它会把每个片段进行纹理坐标的插值。
纹理坐标看起来就像这样:
GLfloat texCoords[] = { 0.0f, 0.0f, //左下角 1.0f, 0.0f, //右下角 0.5f, 1.0f //上中 };
对纹理采样的解释非常宽松,它可以采用几种不同的插值方式。
所以我们需要自己告诉OpenGL该怎样对纹理采样。
纹理环绕方式
纹理坐标的范围通常是从(0,0)到(1,1) 那如果我们把纹理坐标设置在范围之外会发生什么?
OpenGL默认行为是重复这个纹理图像(我们基本上忽略浮点纹理坐标的整数部分)
但OpenGL提供了更多的选择:
环绕方式 描述
GL_REPEAT 对纹理的默认行为,重复纹理图像。
GL_MIRRORED_REPEAT 和GL_REPEAT 一样,但每次重复图片是镜像放置的。
GL_CLAMP_TO_EDGE 纹理坐标会被约束在0到1之间,超出部分会重复纹理坐标的边缘,产生一种边缘被拉伸的效果。
GL_CLAMP_TO_BORDER 超出的坐标为用户指定的边缘颜色。
前面提到的每个选项都可以使用glTexParameter*函数对单独的一个坐标轴设置(s、t(如果是3D纹理那还有一个r)它们和x、y、z是等价的):
glTexParameteri(GL_TEXTURE_2D,GL_TEXTURE_WRAP_S,GL_MIRRORED_REPEAT);
glTexParameteri(GL_TEXTURE_2D,GL_TEXTURE_WRAP_T,GL_MIRRORED_REPEAT);
第1个参数指定了纹理目标;2D纹理 是GL_TEXTURE_2D;
第2个参数指定设置的选项与应用的纹理轴,配置的是WRAP选项,并且指定s和T轴。
第3个参数是指定的环绕方式。
标签:rpo ror 部分 传递 上进 三角形 指定 9.png color
原文地址:http://www.cnblogs.com/wainiwann/p/6744889.html