标签:pre 技术分享 矩形选框 isp for 学习 top 添加 splay
*************************************************************************************
重要:重新审视的相关知识
/* 妙味官网:www.miaov.com 技术交流:bbs.miaov.com 1.ps查看圆角度数,border-radius:; 选择->修改-> 平滑6px 2.渐变 -ms-filter:"progid:DXImageTransform.Microsoft.gradient (GradientType=0, startColorstr=#FFFFFF, endColorstr=#f8f8f8)"; IE9 +background:#f9f9f9; IE 6 7 8可见 3.初始化样式,样式分为:公共提取和私有样式 4.IE6 7下的margin-buttom失效,外层包裹用padding-buttom实现 5.完整整个布局,就像盖房子的框架已好,接下来就是添砖加瓦,上涂料细节,美化了 6.box-shadow:1px 0px 2px rgba(176,176,176,0.3) ;} 7.从ps里面量图片宽高时,不要量边框,通常是1px; 8.利用边框三角形绘制(ie6不支持).triangle_up{position:absolute; width:0px; height: 0px; overflow:hidden; border-left:20px solid transparent; border-right: 20px solid transparent; border-bottom:20px solid #ca0339;} 9.psw网格线 :编辑->首选项->参考线,网格,切线,可以调整密度。F8信息框,F7显示图层M矩形选框 10.background:#fff url() repeat-x left top fixed(设置固定背景图片); 可以完全取background-image. 11.ps测行高,上一行的行底到下一行的行底= line-height 12.各个模块的距离要和设计师给的一样设计图大小,做一个小模块都要在ps上测试,否则到后期会偏差很多; 13. 360。<sup>。</sup> 重新认识 绝对absolute,相对relative定位; 14.公共tab,加上position:relative,解决ie6 .tab { height: 25px; border-bottom:1px solid #dadada; padding:0 10px;} .tab ul { height:26px; margin-bottom:-2px; position:relative; background:pink;} 15.结构化布局:结构一致的先把公共的部分提取出来,私有的用命名空间增加对应区域样式; 16.做精灵图时:要分块分区,不是一味的将所有小图都放在一张图片上,合成时要注意规则排放,方便定位; 17..list_section li a{ float:left; color:#333; text-indent: 14px;} /*解决 a 上添加 text-indent(起作用的条件) 18.ie6 li里面有浮动,会有3 4px的bug 解决vertical-align:middle; 19.列表公共模块(模块化思想) 20. .pic_list li { overflow:hidden; } 21.随时截屏,放到ps里面,透明度降低,与设计图对比重合度,再量距离; 23.单词间距 word-spacing:10px; 24.ie6 要求高不得小于19px,用溢出隐藏解决;.today_info span{ width: 8px; height: 14px; overflow: hidden; 25.鼠标移入移除:.bbs .active;鼠标未移入原本不需要显示的让他display:none 隐层; 设置.bbs .active 鼠标移入时,display:block显示; 26.img{width: ; height: ;} 图片来要定义图片大小,防止后台上传的图片大小不一致; 27.要写上空的value,否则会在添加默认"提交";<input type="submit" class="btn"value="" /> */
*************************************************************************************************************
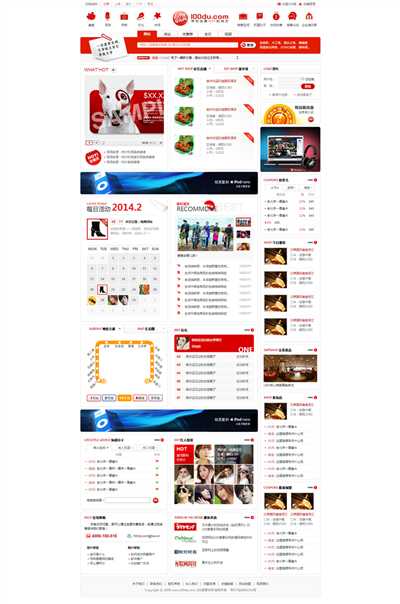
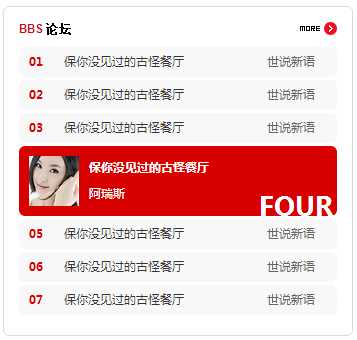
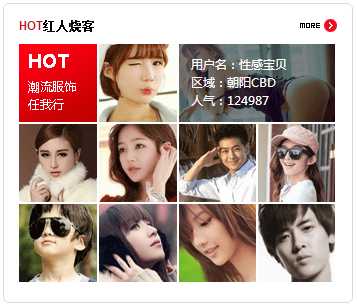
1.界面展示
源码,相关视频链接
2.1感谢妙味课堂视频:http://2017.miaov.com/v_show/1074
2.2我的源码链接:链接: http://pan.baidu.com/s/1i4RQn5N 密码: gw8h (所有资源)

*************************************************************************************************************************
2.部分jq动画功能
切换搜索框

***********************************************************
updata文字弹性滑动

***********************************************************
options选项卡


**********************************************************
fade焦点图自动轮播

***********************************************************
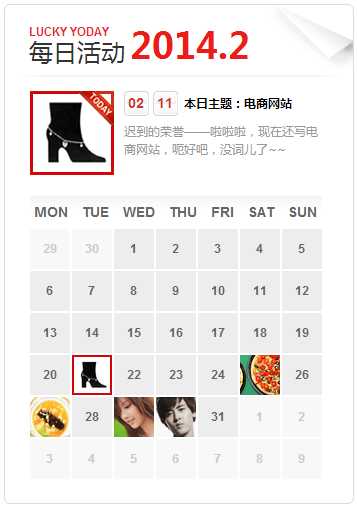
日历提醒

***********************************************************
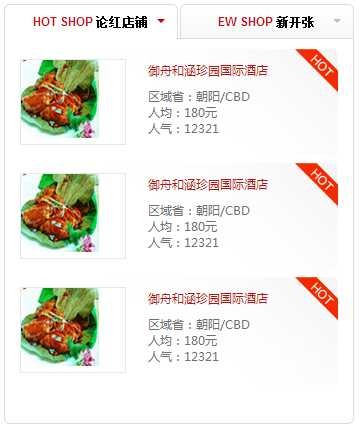
BBS高亮显示

***********************************************************
鼠标半透明提示

*****************************************************************************************************************************
3.声明
2.1 IE6+,chrome fixfox。IE8以下没有阴影,圆角,IE8没有阴影
2.2 感谢妙味,提供的学习资源;
2.3 使用jQuery1.11.0
| 【作者】:轻轻走143 |
| 【出处】:http://www.cnblogs.com/qingqingzou-143/ |
| 【声明】:所有博文标题后加(share)的表示收集的他人优秀文章,其余的则为原创。欢迎转载,但请在显要位置显示本文链接,并保留本段声明,否则追究法律责任,谢谢! |
标签:pre 技术分享 矩形选框 isp for 学习 top 添加 splay
原文地址:http://www.cnblogs.com/qingqingzou-143/p/6742982.html