标签:tle pre public ios class forward angular nav struct

user.ts
import { Component } from ‘@angular/core‘;
import { IonicPage, NavController, NavParams } from ‘ionic-angular‘;
@IonicPage({
name: ‘page-user‘,
segment: ‘path-user‘,
priority: ‘off‘
})
@Component({
templateUrl: ‘user.html‘,
})
export class User {
temp:string;
items=[{
"name": "张三",
"age":18
},{
"name": "李四",
"age":20
},{
"name": "王五",
"age":21
}];
constructor(public navCtrl: NavController, public navParams: NavParams) {
}
ionViewDidLoad() {
console.log(‘ionViewDidLoad User‘);
}
accordion(index,temp) {
this.temp=temp+index;
}
}
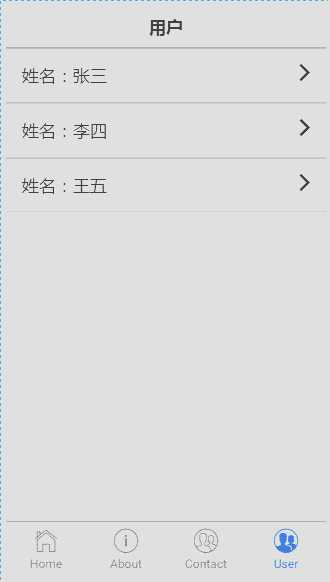
user.html
<ion-header>
<ion-navbar>
<ion-title>用户</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<ion-list *ngFor="let item of items;let indx=index" style="margin: 0px">
<ion-item>
姓名:{{item.name}}
<ion-icon name="ios-arrow-down" item-right *ngIf="temp==‘show‘+indx" (click)="accordion(indx,‘hihe‘)"></ion-icon>
<ion-icon name="ios-arrow-forward" item-right *ngIf="temp!=‘show‘+indx" (click)="accordion(indx,‘show‘)"></ion-icon>
</ion-item>
<ion-card *ngIf="temp==‘show‘+indx" >
<ion-card-header>
介绍
</ion-card-header>
<ion-card-content>
年龄:{{item.age}}
</ion-card-content>
</ion-card>
</ion-list>
</ion-content>
标签:tle pre public ios class forward angular nav struct
原文地址:http://www.cnblogs.com/hedengyao/p/6745507.html