标签:height func order sed lis trap hit item sse
Segmented Button 常被用作工具条、导航栏,默认为单选切换,如果想实现多选,只需设置allowMultiple属性为true。


JS:
{ xtype: ‘container‘, items: [{ xtype: ‘segmentedbutton‘, allowMultiple: true, layout: ‘hbox‘, cls: ‘segBtns‘, defaults: { ui: ‘plain‘, cls: ‘btn‘ }, items: [{ text: ‘爱情‘, flex: 1, pressed: true }, { text: ‘事业‘, flex: 1 }, { text: ‘梦想‘, flex: 1 }, ], listeners: { element: ‘element‘, toggle: { fn: function(container, button, pressed) { alert(); } } } } ], }
CSS:
.segBtns .btn{ color: white; border-radius: 0px; background: #0E4A75; } .segBtns .btn.x-button-pressed{ background: yellow; color: red; }
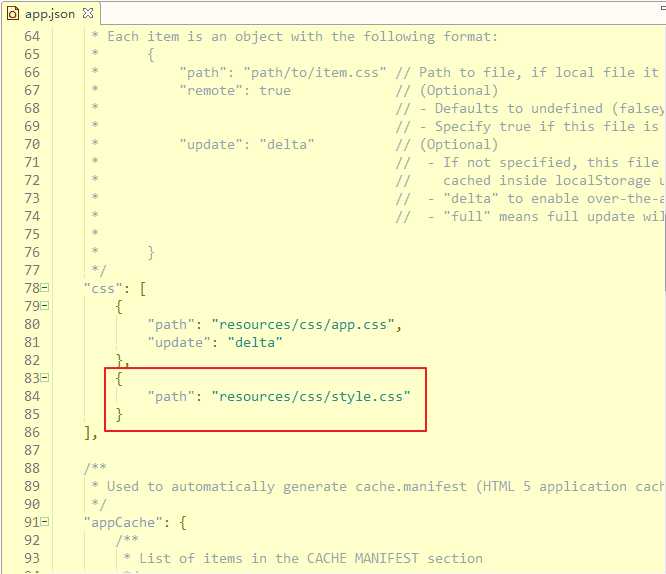
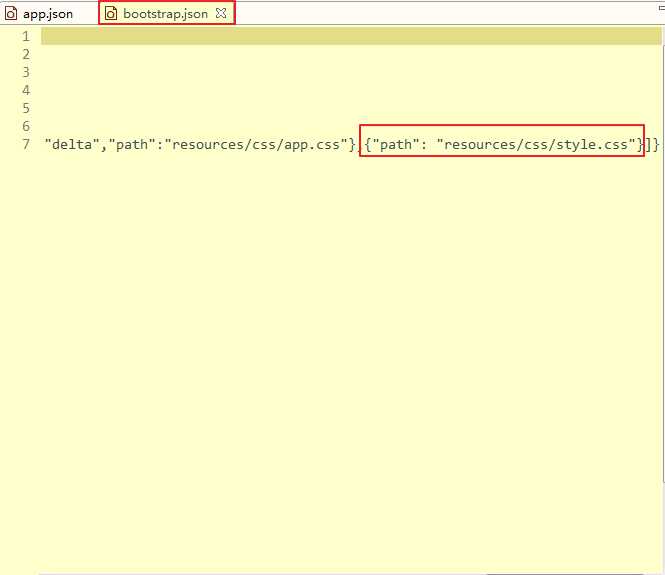
2.在app.json,bootstrap.json中引入自定义css。


标签:height func order sed lis trap hit item sse
原文地址:http://www.cnblogs.com/quhongxin/p/6747711.html