标签:技巧 tac style src png lin 利用 默认 不同的
首先纠正一个易错概念。div并非生来就是块元素,而是每个浏览器都有一套默认的css样式(优先级最低),默认样式里会把div设置成display: block;还有margin,padding等。这就是不同浏览器初始化样式不同的原因。也是为什么要做css reset的原因。
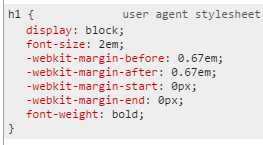
注:chrome等可以在调试工具里看到默认样式,是不可修改的,置灰的,如下图。各浏览器默认样式详情请参考《浏览器默认样式对比表》。

这里无需过多赘述,最直观的就是上表,给大家几个地址:
1、浏览器默认样式对比表 非常详细的表格,不过貌似还是暴力reset比较省力。。。
2、css知多少(4)——解读浏览器默认样式 里面有一部分折叠起来的代码(仔细找,要点开才看得到),解读的非常详细。另外,强烈推荐阅读整个系列,后面会附上目录链接
3、浏览器默认样式表.xlsx 个人将1当中的图表做成了excel,更方便筛选与查看,有兴趣的同学可以下载备用。
4、brower_default.css 个人将2中的样式保存成了css,方便保存和查看,有兴趣的同学可下载备用
浏览器样式初始化两种流派,一种全部清零——reset,一种按照绝大多数浏览器的样式进行统一——normalize。
二者都有道理,但是也许是笔者比较懒,还是更倾向于reset,因此在这里推荐一款极简的reset代码,尽量做到能少则少,可以根据个人习惯在此基础上添加,希望大家也可以出一份力来优化。
至于normalize流派,可自行参考《normalize.css源码》,里面注释非常详细,阅读之后对浏览器样式初始化的理解有非常大的帮助。
PC:
/*基础部分IE8+*/
body, div, span, h1, h2, h3, h4, h5, h6, p, dl, dt, dd, ul, ol, li, pre, form, label, button, input, textarea, select, table, thead, tbody, tfoot, tr, th, td, img, a, fieldset, option, em, iframe, :before, :after{-webkit-box-sizing: border-box;-moz-box-sizing: border-box;box-sizing: border-box;margin: 0;padding: 0;} /* box-sizing : border-box 可以让设计稿与代码的数字一致,详情可自行百度*/
body, button, input, select, textarea{font: 12px/1 "Microsoft YaHei", "微软雅黑", sans-serif;resize: none;outline: none;border: none;} /* 表单元素不会继承字体样式*/
ul, ol{list-style: none;}
table{border-collapse: collapse;border-spacing: 0;}
a, a:link, a:visited, a:hover, a:active{text-decoration: none;} /* 一般顺序 LoVe & HAte 这样不会把其他状态覆盖*/
img{border: none;} /* IE10以下 a标签中的img会有border*/
textarea{overflow: auto;} /* IE中textarea会有灰色的滚动条区域*/
/*可选部分*/
H5新增标签的reset(待添加)
希望大家多多贡献,持续更新……
M:
注:移动端有很多坑,各个机型都有可能出不同问题,如果大家遇到了,请多反馈,我们实时更新,谢谢
/*基础部分*/
body, div, span, h1, h2, h3, h4, h5, h6, p, dl, dt, dd, ul, ol, li, pre, form, label, button, input, textarea, select, table, thead, tbody, tfoot, tr, th, td, img, a, fieldset, option, em, iframe, :before, :after{-webkit-box-sizing: border-box;-moz-box-sizing: border-box;box-sizing: border-box;margin: 0;padding: 0;} /* box-sizing : border-box 可以让设计稿与代码的数字一致,详情可自行百度*/
body, button, input, select, textarea{font: 12px/1 "Microsoft YaHei", "微软雅黑", sans-serif;resize: none;outline: none;border: none;border-radius: 0;-webkit-appearance: none;} /* 表单元素不会继承字体样式*/
ul, ol{list-style: none;}
table{border-collapse: collapse;border-spacing: 0;}
a, a:link, a:visited, a:hover, a:active{text-decoration: none;} /* 一般顺序 LoVe & HAte 这样不会把其他状态覆盖*/
/*可选部分*/
body{-webkit-tap-highlight-color: rgba(0, 0, 0, 0);} /* 去除表单元素点击之后的高亮 */
body{-webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none;} /*禁止用户选择,也可设为其他值允许用户选择*/
body{-webkit-text-size-adjust: none; -moz-text-size-adjust: none; -ms-text-size-adjust: none; -o-text-size-adjust: none; text-size-adjust: none;} /*字体大小不随着设备变化*/
常用功能:
/*清除浮动*/
.clearfix:after{content:"";display:table;clear:both;}
/*伸缩盒*/
.box{display: flex;display: -webkit-box;display: -moz-box;display: -ms-flexbox;display: -webkit-flex;display: box;}
.item{width: 0;-moz-box-flex: 1;-webkit-box-flex: 1;box-flex: 1;flex: 1;-webkit-flex: 1;-ms-flex: 1;} /*width:0 是防止元素没有内容时塌缩*/
/*设置placeholder样式*/
::-webkit-input-placeholder{font-size: 1em; line-height: 1; color: #eee;} /* WebKit browsers */
:-moz-placeholder{font-size: 1em; line-height: 1; color: #eee;} /* Mozilla Firefox 4 to 18 */
::-moz-placeholder{font-size: 1em; line-height: 1; color: #eee;} /* Mozilla Firefox 19+ */
:-ms-input-placeholder{font-size: 1em; line-height: 1; color: #eee;} /* Internet Explorer 10+ */
/*input[type=date]个元素样式,三角,叉,字体颜色等*/
::-webkit-datetime-edit{}
::-webkit-datetime-edit-fields-wrapper{}
::-webkit-datetime-edit-text{}
::-webkit-datetime-edit-year-field{}
::-webkit-datetime-edit-month-field{}
::-webkit-datetime-edit-day-field{}
::-webkit-inner-spin-button{}
::-webkit-calendar-picker-indicator{}
::-webkit-calendar-picker-indicator{}
希望大家集思广益,多多添加……
没有几句自己说的话,总显得是偷懒,乱写一些感悟和小技巧吧。
1、ie8+的话,很多属性可以用:
比如display:table,可以根据内容自适应大小,且有块元素的表现
再比如可以利用box-sizing:border-box;来使width=content+padding+border。再也不用担心padding,border对width的影响了(bootstrap设置了*{box-sizing:border-box;},好暴力。。。)
再比如清除浮动可以写成{content:"";display:table;clear:both;},等等……
2、a标签的样式顺序应为a, :link, :visited, :hover, :active。可记为LoVe & HAte,具体百度下吧,大概就是不按这个顺序写的话,某些状态样式会被覆盖掉,你永远看不到。
3、float的设计初衷是为了实现文字环绕,并不是为了布局。塌陷,清除浮动的知识点,请参考《CSS知多少系列》
4、display:inline-block;很好用,但是元素间会有空隙。这是因为浏览器会把“换行”解析成空白符,会占位。所以要么不换行,要么父元素font-size:0;
5、一行排列多个元素,且之间有间距,最后一个不要间距,可设置父元素的margin为负值。比如,子元素间距都是15px,父元素就可以偷偷地设置margin为-15px,当然爷爷元素需要overflow:hidden;
6、列表里只有第一个不要上边框。试试ul li+li{border-top:1px solid #ccc;}
7、css很好玩,试试只用一个div画出各种图形,可参考:http://one-div.com/

#div{width: 96px; height: 48px; margin: 20px 20px; float: left; border-color: #000000; border-style: solid; border-width: 2px 2px 50px 2px; border-radius: 100%; position: relative;}
#div:before{width: 12px; height: 12px; top: 50%; left: 0; content: ""; position: absolute; background-color: #ffffff; border: 18px solid #000000; border-radius: 100%;}
#div:after{width: 12px; height: 12px; top: 50%; left: 50%; background-color: #000000; border: 18px solid #ffffff; border-radius: 100%; content: ""; position: absolute;}
参考资料:
《浏览器默认样式对比表》 很强大的一个表
《CSS知多少系列》 强烈推荐!!每段信息量都很大!
《normalize.css源码》 源码里注释非常详细
《CSS Reset ,你选对了吗?》 列举了4种主流reset的方案
标签:技巧 tac style src png lin 利用 默认 不同的
原文地址:http://www.cnblogs.com/coder-zyz/p/6749352.html