标签:log url 方法 xxx 主机名 arch user 分享 优先
location对象
专门保存当前窗口正在打开的url的对象。
常用的属性有:
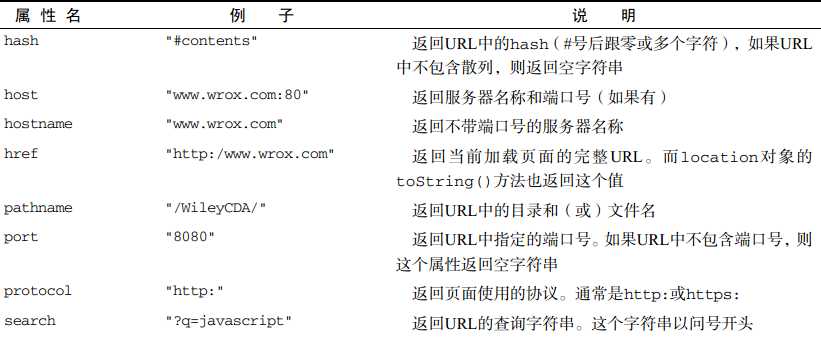
location.href 保存了完整的url;这种方式做常用
在当前窗口打开: location.href=新url
location.protocol: 协议
.host: 主机名+端口号
.hostname: 主机名
.port: 端口号
location.pathname: 相对路径
.hash: 锚点地址#xxx
.search: 表单提交后地址栏中的查询字符串
?变量名=值&变量名=值&...

方法:
1. 在当前页面打开,可后退:
location.assign("新url")=> location.href="新url" => location="新url"
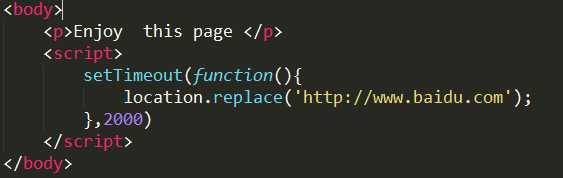
2. 替换history中当前url,实现禁止后退: location.replace("新url"),replace接受一个参数


如果将这个页面加载到浏览器中,浏览器会在2s后重新定向到百度首页。然后,‘后退’按钮将处于禁用状态,如果不输入万致的URL,那么无法返回示例页面;
2. 在当前页面打开,可后退:
location.assign("新url")
=> location.href="新url"
=> location="新url"
3. 刷新页面: location.reload(false/true);
小知识点: false/true的差别
浏览器本地是有缓存的,浏览器的缓存中会保存css,图片等静态资源。每次请求时,首先查看缓存中是否有想要文件,没有想要文件,或文件过期,才去服务器下载新文件
reload(false) :优先使用本地缓存的文件。
reload(true) :强制去服务器下载新文件。

screen对象
这个对象用的不多,但设备保存了屏幕的width/height;

navigator对象
它是封装浏览器的配置信息的对象,有几个常用的属性。
cookieEnabled---判断浏览器是否启用cookie,cookie是客户端本地持久保存用户私密信息的小文件。
小例子:提示cookie

plugins封装所有插件信息的集合
如何判断是否安装了插件:navigator.plugins[“插件名”]!==undefined这里注意
例子:
<script>
function dd(name ){
if(navigator.plugins[name]){
document.write(‘已经安装‘+name+‘插件<br>‘)
}else{
document.write(‘未安装‘+ name+‘插件,<a href = "#" class="aaa">点此下载</a><br/>‘)
}
}
dd("Shockwave Flash");
dd("Native Client");
</script>
userAgent
包含浏览器名称,版本号,内核的字符串
//鉴别当前浏览器的名称和版本号
var browser;
var ua = navigator.userAgent;
if(ua.indexOf(‘MSIE‘)!=-1)browser = ‘MSIE‘;
else if(ua.indexOf(‘Firefox‘)!=-1) browser =‘Firefox‘;
else if(ua.indexOf(‘OPR‘)!=-1) browser = ‘OPR‘;
else if(ua.indexOf(‘Chrome‘)!=-1) browser = ‘Chrome‘;
else if(ua.indexOf(‘Safari‘)!=-1) browser =‘Safari‘;
document.write(browser+ ‘<br>‘)
var version,
i=ua.indexOf(browser)+browser.length+1;
version =parseFloat(ua.substr(i,3));
document.write(version);
history对象
保存当前窗口打开后,成功访问过的历史记录的栈,history封装的非常严密。
只能前进,后退,刷新:使用的方法为 history.go(n):
前进: go(1) 后退:go(-1) 刷新:go(0)
BOM的对象总结(location,screen,navigator,history)
标签:log url 方法 xxx 主机名 arch user 分享 优先
原文地址:http://www.cnblogs.com/ydaimee/p/6749408.html