标签:url 不能 val out func head 屏幕 修改 oct
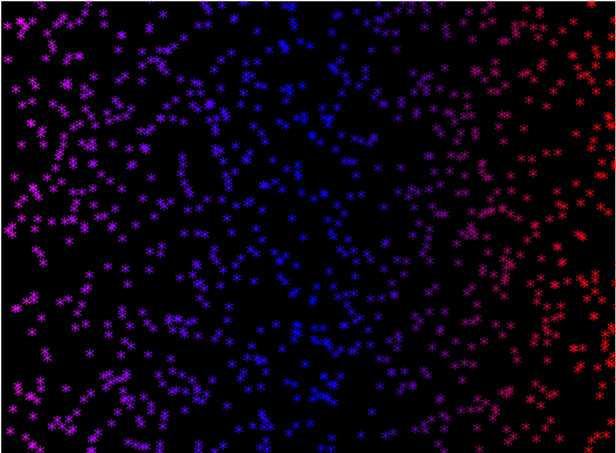
引用【JavaScript】满天星的代码,稍作修改的结果:
function drawStars() { for (i = 1; i < 100; ++i) { ctx.fillText("*", Math.random()*1024, Math.random()*768); } } setInterval("drawStars()", 100);



text被反复绘制,以至占满屏幕,避免这种情况需要在每次repaint之前清除屏幕。code:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title></title>
<style>
canvas {
background-color: white;
}
</style>
</head>
<body>
<canvas id="myCanvas" width="1024" height="768" style="border:1px solid #d3d3d3;">
</canvas>
<script>
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.font = "30px Verdana";
function clear() {
ctx.clearRect(0, 0, c.width, c.height);
}
function drawStars() {
for (i = 1; i < 300; ++i) {
ctx.fillText("*", Math.random()*1024, Math.random()*768);
}
setTimeout(clear, 90);
}
setInterval(drawStars, 100);
// setInterval不会因为包含有setTimeout而延迟执行,
// 而是严格的按照传入setInterval的参数时间调用drawStars
// 每个setTimeout间也是相互独立的,不会因为上一个setTimeout还在等待时间就无法调用。
// 这里的setInterval和setTimeout不能独立考虑。。。如果interval的时间比较短,那么同一时间会有多个setTimeout在等待执行。。。
// 这样setTimeout除了第一次是按照自己的参数时间调用函数外,其余都是按Interval的时间参数调用。。。
// 如果需要clearInteval;那么需要以var verb = setInterval(drawStars, 100);形式声明变量
// 然后在函数中调用clearInteval(verb)终止循环
</script>
</body>
</html>
修改之后(顺便改了颜色)有了“视觉下落”的效果,但是达不到对每个“雪花”的精细控制。。。而且仅仅是视觉上。。没有真正的下落
标签:url 不能 val out func head 屏幕 修改 oct
原文地址:http://www.cnblogs.com/xkxf/p/6750292.html