标签:lte str image modal class 默认值 按钮 也会 btn
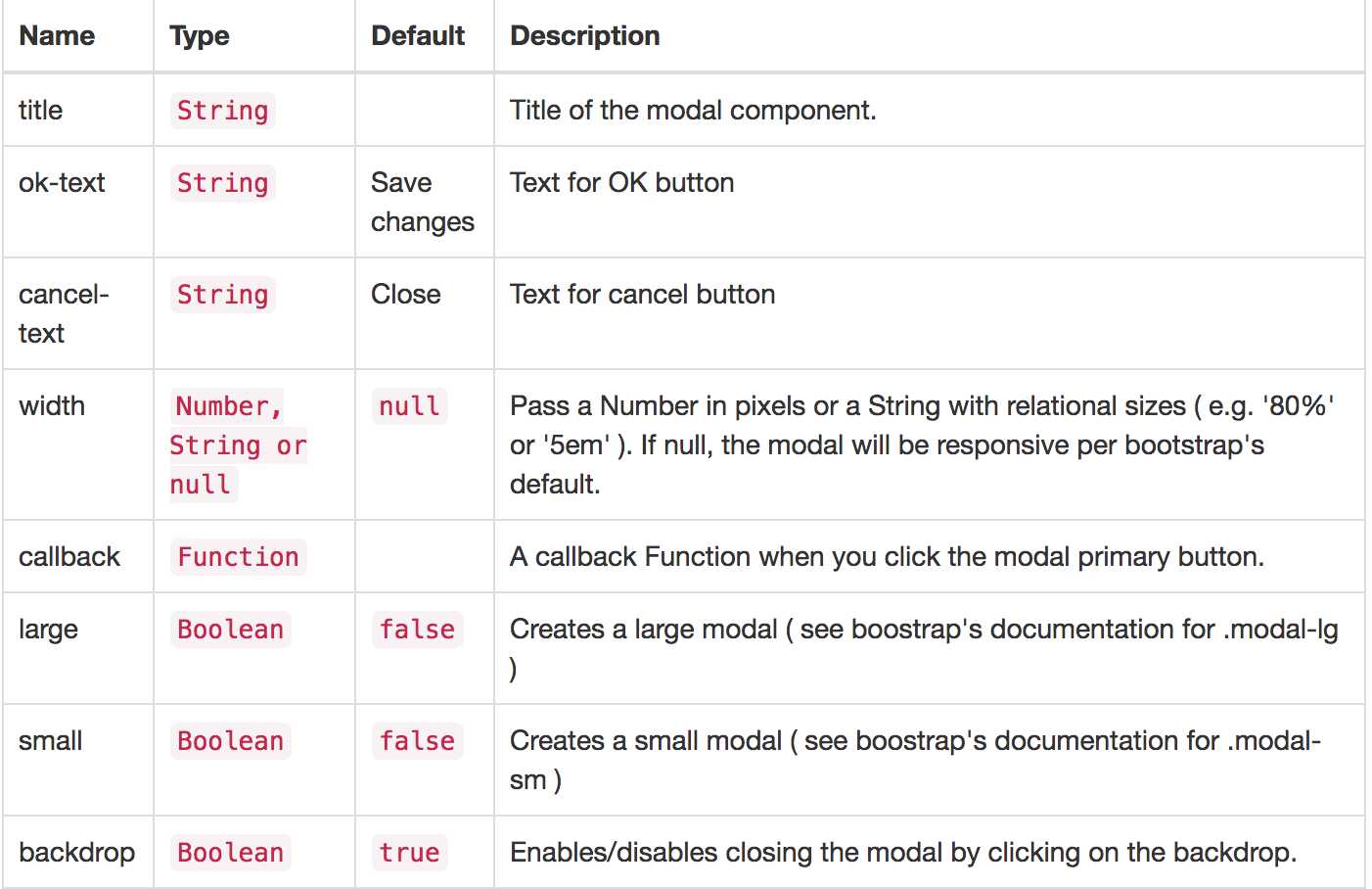
在用到vue-strap的Modal组件时,会有两个默认按钮,查看官方文档配置如下:

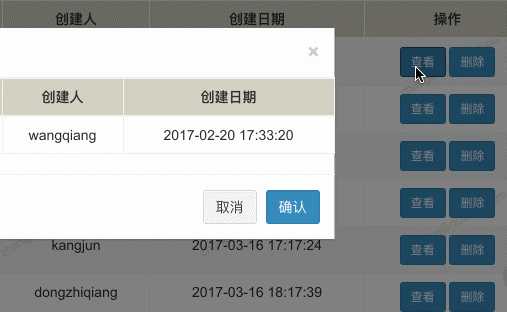
可以看到,ok-text和cancel-text都有一个默认值,在使用时即使不给这两个选项赋值,也会显示两个默认文本的按钮。
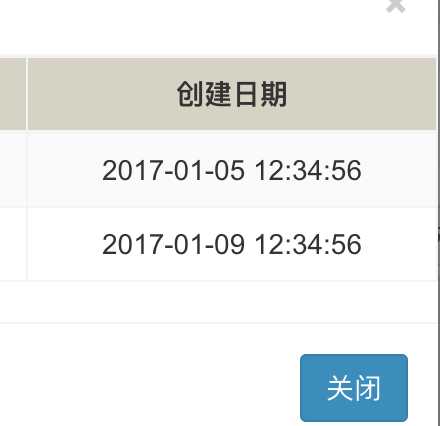
在下面的这个例子中,我只需要一个按钮关掉模态框,这时候不能通过组件直接控制了。

查看vue-strap Modal组件的源码,可以发现Modal组件也是vue代码,所以我们可以对它进行改造。
<button v-if="cancelText!==‘false‘ " type="button" class="btn btn-default" @click="close">{{ cancelText }}</button>
通过v-if控制cancelTex按钮是否显示,当我们传入false时,Modal组件就会只有一个按钮选项了。

功能实现!
标签:lte str image modal class 默认值 按钮 也会 btn
原文地址:http://www.cnblogs.com/zhangceblogs/p/6752449.html