标签:images each opp pre ring mode 前端 简单 add
1)自定义的枚举类如下所示:
public enum BusType { MID_SMALL(1, "中小件"), FRESH(2, "生鲜"), GLOBAL_SHOPPING(3, "全球购"); private int key; private String value; private BusType(int key, String value) { this.key = key; this.value = value; } public int getKey() { return key; } public String getValue() { return value; } }
2)将枚举类的值放入ModelAndView的代码片段,如下所示:
ModelAndView view = new ModelAndView("View"); view.addObject("busType", BusType.values());
3)vm页面中遍历枚举类值的代码片段,如下所示:
<select name="busType" class="form-control"> #foreach( $item in $busType) <tr title="$item"> <option value="${item.getKey()}" >${item.getValue()}</option> #end </select>
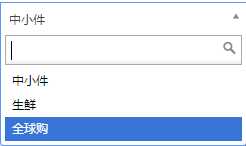
4)vm页面中遍历枚举类值的试图效果

5)小结
1:使用枚举类,代替简单的码表是相当的方便的
2:在页面遍历集合是非常常见的,枚举类也可以转换成对应的集合类,在前端页面进行遍历
6)参考
http://blog.csdn.net/kinginblue/article/details/51458576
标签:images each opp pre ring mode 前端 简单 add
原文地址:http://www.cnblogs.com/godtrue/p/6726704.html