标签:nal children 状态 read idg main show vbo readonly
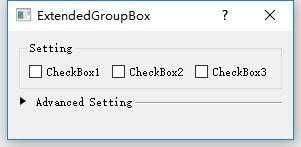
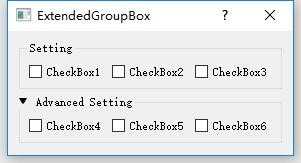
本文基于QGroupBox扩展了一种可以伸缩的组合框,正常状态下,组合框处于收缩状态,内部的控件是隐藏的;需要的时候,可以将组合框进行伸展,并将内部控件显示出来。
实现的代码比较简单,主要有以下几点:
1、该组合框继承于QGroupBox;
2、通过QSS将QGroupBox的默认Check图标替换;
3、通过QGroupBox的setFlat函数显示隐藏垂直边框
4、使用时,设置父窗口的layout的SizeConstraint为SetFixedSize,否则否则在ExtendedGroupBox收缩时,无法动态调整大小。
代码如下:
QSS样式:
QGroupBox#ExtendedGroupBox::indicator { width: 8px; height: 8px; } QGroupBox#ExtendedGroupBox::indicator:unchecked { image: url(:/icons/uncheck.png); } QGroupBox#ExtendedGroupBox::indicator:checked { image: url(:/icons/check.png); }
#ifndef EXTENDED_GROUP_BOX_H_ #define EXTENDED_GROUP_BOX_H_ #include <QGroupBox> #include <QVector> class ExtendedGroupBox : public QGroupBox { Q_OBJECT public: enum State { STATE_NORMAL, STATE_EXPAND }; public: ExtendedGroupBox(QWidget *parent = nullptr, State state = STATE_NORMAL); ExtendedGroupBox(const QString &title, QWidget *parent = nullptr, State state = STATE_NORMAL); private Q_SLOTS: void onChecked(bool checked); public: void addWidget(QWidget *widget); State getState() const; private: QVector<QWidget*> children_; State state_; }; #endif//EXTENDED_GROUP_BOX_H_
#include "ExtendedGroupBox.h" ExtendedGroupBox::ExtendedGroupBox(QWidget *parent /*= nullptr*/, State state /*= STATE_NORMAL*/) : QGroupBox(parent) { setObjectName("ExtendedGroupBox"); setCheckable(true); state_ = state; if (state_ == STATE_NORMAL) { //隐藏垂直边框 setFlat(true); setChecked(false); } connect(this, SIGNAL(clicked(bool)), this, SLOT(onChecked(bool))); } ExtendedGroupBox::ExtendedGroupBox(const QString &title, QWidget *parent /*= nullptr*/, State state /*= STATE_NORMAL*/) : QGroupBox(title, parent) { setObjectName("ExtendedGroupBox"); setCheckable(true); state_ = state; if (state_ == STATE_NORMAL) { //隐藏垂直边框 setFlat(true); setChecked(false); } connect(this, SIGNAL(clicked(bool)), this, SLOT(onChecked(bool))); } void ExtendedGroupBox::addWidget(QWidget *widget) { if (widget != nullptr) { if (state_ == STATE_NORMAL) { widget->setVisible(false); } children_.push_back(widget); } } void ExtendedGroupBox::onChecked(bool checked) { if (checked) { //显示垂直边框 setFlat(false); for (auto iter = children_.begin(); iter != children_.end(); ++iter) { (*iter)->setVisible(true); } state_ = STATE_EXPAND; } else { //隐藏垂直边框 setFlat(true); for (auto iter = children_.begin(); iter != children_.end(); ++iter) { (*iter)->setVisible(false); } state_ = STATE_NORMAL; } } ExtendedGroupBox::State ExtendedGroupBox::getState() const { return state_; }
#include "ExtendedGroupBox.h" #include <QDialog> #include <QVBoxLayout> #include <QHBoxLayout> #include <QFormLayout> #include <QCheckBox> #include <QProgressBar> #include <QFile> #include <QtWidgets/QApplication> int main(int argc, char *argv[]) { QApplication a(argc, argv); QFile file(":/stylesheets/style.qss"); bool s = file.open(QFile::ReadOnly); a.setStyleSheet(file.readAll()); file.close(); QDialog w; QVBoxLayout *vbox_layout = new QVBoxLayout(); //设置窗口的layout的SizeConstraint为SetFixedSize, //否则在ExtendedGroupBox收缩时,无法动态调整大小。 vbox_layout->setSizeConstraint(QLayout::SetFixedSize); w.setLayout(vbox_layout); QGroupBox *setting_group_box = new QGroupBox(("Setting")); QHBoxLayout *setting_layout = new QHBoxLayout(); setting_group_box->setLayout(setting_layout); QCheckBox *check_box1 = new QCheckBox(("CheckBox1")); QCheckBox *check_box2 = new QCheckBox(("CheckBox2")); QCheckBox *check_box3 = new QCheckBox(("CheckBox3")); setting_layout->addWidget(check_box1); setting_layout->addWidget(check_box2); setting_layout->addWidget(check_box3); ExtendedGroupBox *advanced_setting_group_box = new ExtendedGroupBox(("Advanced Setting"), &w, ExtendedGroupBox::STATE_NORMAL); QHBoxLayout *advanced_setting_layout = new QHBoxLayout(); advanced_setting_group_box->setLayout(advanced_setting_layout); QCheckBox *check_box4 = new QCheckBox(("CheckBox4")); QCheckBox *check_box5 = new QCheckBox(("CheckBox5")); QCheckBox *check_box6 = new QCheckBox(("CheckBox6")); advanced_setting_layout->addWidget(check_box4); advanced_setting_layout->addWidget(check_box5); advanced_setting_layout->addWidget(check_box6); //将子控件添加到ExtendedGroupBox中 advanced_setting_group_box->addWidget(check_box4); advanced_setting_group_box->addWidget(check_box5); advanced_setting_group_box->addWidget(check_box6); vbox_layout->addWidget(setting_group_box); vbox_layout->addWidget(advanced_setting_group_box); w.show(); return a.exec(); }
运行截图:


标签:nal children 状态 read idg main show vbo readonly
原文地址:http://www.cnblogs.com/jiangbin/p/6752957.html