标签:最小 min 为什么 set nload interval log tin 小白
前几天在慕课网上看到一个关于图片缩放的教学视频,因为当时对老师使用img.width,而不是使用img.style.width而感到奇怪,所以周末得空了,想来自己试着写出来,相关视频网址如下:http://www.imooc.com/video/1111;
最开始想着按照视频使用定时器的思路来写,但是写到后面发现使用 img.width实现不了效果,然后就按照传参的思路来写,同样使用 img.width实现不了效果,所以后面改用img.style.width;我这等小白在这问题上纠结了好久,简直是要哭晕在厕所的节奏。
一、 使用img.style.width;
HTML部分比较简单:但还是需要贴出来,以便于后面说明为什么使用img.width没有出现效果,(特别注意img标签中对其宽高的写法)
1 <div id="div" style="width: 200px;height: 164px;"> 2 <img style="width: 200px;height: 164px;" src="img/child.jpg" id="img" /> 3 </div> 4 <input type="button" name="" id="big" value="放大" /> 5 <input type="button" name="" id="small" value="缩小" />
JS部分
1、使用传参的方式,因为代码比较简单,就直接贴了 ,这里使用的都是.style.width形式
1 window.onload = function() { 2 var big = document.getElementById(‘big‘); 3 var small=document.getElementById(‘small‘) 4 big.onclick = function() { 5 chang(1.2,2,0.5) 6 } 7 small.onclick = function() { 8 chang(0.8,2,0.5) 9 } 10 } 11 function chang(speed,max,min) { 12 var div= document.getElementById(‘div‘); 13 var pic = document.getElementById(‘img‘); 14 var h = pic.offsetHeight; 15 var w = pic.offsetWidth; 16 var maxH=div.offsetHeight*max; 17 var maxW=div.offsetWidth*max; 18 var minH=div.offsetHeight*min; 19 var minW=div.offsetWidth*min; 20 if (h<=maxH&&h>=minH) { 21 pic.style.height = h*speed+"px"; 22 pic.style.width=w*speed+‘px‘; 23 }else if(h>maxH){ 24 alert(‘图片已放到最大‘) 25 pic.style.height=maxH+"px"; 26 pic.style.width=maxW+"px"; 27 }else{ 28 alert(‘图片缩到最小‘) 29 pic.style.height=minH+"px"; 30 pic.style.width=minW+"px"; 31 } 32 }
2、使用定时器:同样使用的使用的都是.style.width形式
1 window.onload = function() { 2 var big = document.getElementById(‘big‘); 3 var small = document.getElementById(‘small‘) 4 big.onclick = function() { 5 changBig() 6 } 7 small.onclick = function() { 8 changSmall() 9 } 10 var div = document.getElementById(‘div‘); 11 var pic = document.getElementById(‘img‘); 12 var endH = div.offsetHeight * 1.2; 13 var endW = div.offsetWidth * 1.2; 14 var maxH = div.offsetHeight * 2; 15 var maxW = div.offsetWidth * 2; 16 var endH1 = div.offsetHeight * 0.8; 17 var endW1 = div.offsetWidth * 0.8; 18 var minH = div.offsetHeight * 0.5; 19 var minW = div.offsetWidth * 0.5; 20 var changBig=function () { 21 if(pic.offsetHeight <endH ) { 22 if(pic.offsetHeight <maxH) { 23 pic.style.height = pic.offsetHeight * 1.08 + ‘px‘; 24 pic.style.width = pic.offsetWidth * 1.08 + ‘px‘; 25 } else { 26 alert(‘图片已放到最大‘) 27 clearInterval(time) 28 } 29 } else { 30 clearInterval(time) 31 } 32 var time = setInterval(‘changBig()‘, 200) 33 } 34 var changSmall=function () { 35 if(pic.offsetHeight > endH1 ) { 36 if(pic.offsetHeight >minH) { 37 pic.style.height = pic.offsetHeight * 0.9 + ‘px‘; 38 pic.style.width = pic.offsetWidth * 0.9 + ‘px‘; 39 } else { 40 alert(‘图片已缩到最小‘) 41 clearInterval(time) 42 } 43 } else { 44 clearInterval(time) 45 } 46 var time = setTimeout(‘changBig()‘, 200) 47 } 48 }
但老师的教学视频使用的是img.width,并且也有效果啊,为什么我使用img.width就不出现效果呢,在网上找了好久也没找到什么有关的,所以后面就在控制台上输出了他们:
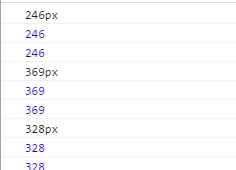
console.log(pic.style.height);
console.log(pic.offsetHeight);
console.log(pic.height);
结果如下:
发现console.log(pic.offsetHeight)与console.log(pic.height)的结果一样;之前知道pic.style.height是可读可写的,为字符串,带有单位像素,而pic.offsetHeight是可读不可写的,难道console.log(pic.height)与console.log(pic.offsetHeight)是一样的?那也不应该啊,以为pic.offsetHeight是可读不可写的,如果他们是一样的,那么老师使用img.width应该也是不能出现效果的,所以他们肯定是不同的,想来他是结合了pic.style.height和pic.offsetHeight,可读可写,同时返回的是数字;那为什么我使用img.width就是不出现效果呢,后来猜想可能是HTML书写方式的不同导致的,所以修改了img标签内宽高的写法:如下
1 <div id="div" style="width: 200px;height: 164px;"> 2 <img src="img/child.jpg" id="img" width="200" height="164"/> 3 </div> 4 <input type="button" name="" id="big" value="放大" /> 5 <input type="button" name="" id="small" value="缩小" />
注意img标签对其宽高属性的两种写法;
然后我把JS部分的pic.style.height改为pic.height,然后效果就出来了,代码如下:
1 function chang(speed,max,min) { 2 var div= document.getElementById(‘div‘); 3 var pic = document.getElementById(‘img‘); 4 var maxH=div.offsetHeight*max; 5 var maxW=div.offsetWidth*max; 6 var minH=div.offsetHeight*min; 7 var minW=div.offsetWidth*min; 8 if (pic.offsetHeight<=maxH&&pic.offsetHeight>=minH) { 9 pic.height = pic.height*speed; 10 pic.width=pic.width*speed; 11 }else if(pic.height>maxH){ 12 alert(‘图片已放到最大‘) 13 pic.height=maxH; 14 pic.width=maxW; 15 }else{ 16 alert(‘图片缩到最小‘) 17 pic.height=minH; 18 pic.width=minW; 19 } 20 }
同样将用定时器写法中的pic.style.height改为pic.heigh,也出现了效果;代码就不贴出来了
之前只是怀疑pic.height与pic.offsetHeight是不相同的,那他们到底是否相同呢,然后将pic.heigh均改为pic.offsetHeight,这小效果没有了,所以这两者是、本质是不同的,只是他们的数值相同而已;
总结:
1、pic.height,pic.style.height,pic.offsetHeight三者是不同的;
2、pic.height,pic.style.height是可读可写的,pic.offsetHeight是可读不可写的;
3、pic.height与pic.offsetHeight返回的是数值,且数值相等;
4、pic.style.height返回的是字符串,带有单位PX;
5、使用pic.height还是使用pic.style.height,根据HTML中编写标签内的属性的方式而定;
最后,对于这个问题,小白的我弄了好久,写出来为了让自己影响深刻点,总结的也不全面,后面理解的深了,继续加吧。fighting!
点击按钮,缩放图片(img.width、img.style.width、img.offsetWidth)
标签:最小 min 为什么 set nload interval log tin 小白
原文地址:http://www.cnblogs.com/zou1052265451/p/6753340.html