标签:center http common 代码 bsp uil 部分 path xxx
接上一篇中记录Echarts进度环使用
此处处理不同状态下不同进度环颜色及圈内文字等的相关处理,采用实际案例源码说明
-----------------偶是华丽丽分割线---------------------------------------------------
业务上此处拿一个有期限任务实例举例说明
业务简要说明:
【任务按时间 可分为 未开始--进行中--已结束 3大状态//其中已开始任务中任务状态又需要根据完成情况(提交与否)显示对应圈内文字】

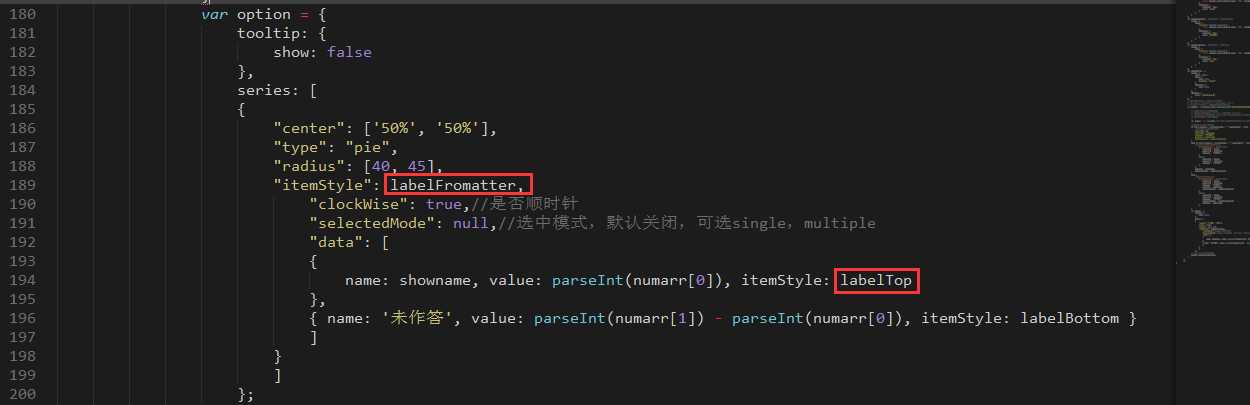
核心地方如图已标出
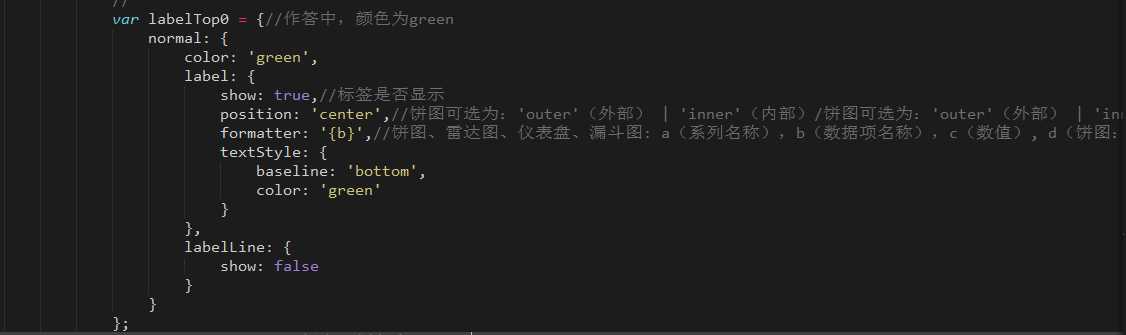
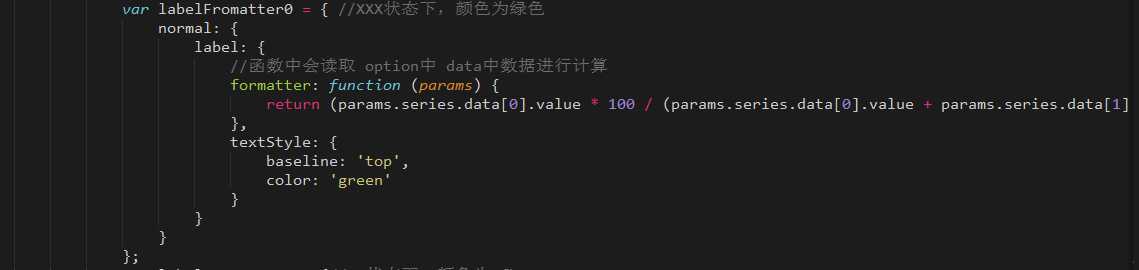
接下来我们可以自定义这两处加入业务判断处理,从而实现不同状态下 展示不同 环形颜色文字等颜色等

//

///接下来贴出 简单实例的相关demo
说明:代码中部分业务数据未给出;
主要说明下实现方式
1 //渲染环形进度条 2 function RenderNut(startnum, listlength) { 3 // 路径配置 4 require.config({ 5 paths: { 6 echarts: ‘../../Common/echarts/build/dist‘ 7 } 8 }); 9 10 // 使用 11 require( 12 [ 13 ‘echarts‘, 14 ‘echarts/chart/pie‘ // 使用柱状图就加载bar模块,按需加载 15 ], 16 function (ec) { 17 18 // 19 var labelTop0 = {//作答中,颜色为green 20 normal: { 21 color: ‘green‘, 22 label: { 23 show: true,//标签是否显示 24 position: ‘center‘,//饼图可选为:‘outer‘(外部) | ‘inner‘(内部)/饼图可选为:‘outer‘(外部) | ‘inner‘(内部) 25 formatter: ‘{b}‘,//饼图、雷达图、仪表盘、漏斗图: a(系列名称),b(数据项名称),c(数值), d(饼图:百分比 | 雷达图:指标名称) 26 textStyle: { 27 baseline: ‘bottom‘, 28 color: ‘green‘ 29 } 30 }, 31 labelLine: { 32 show: false 33 } 34 } 35 }; 36 var labelTop1 = {//已提交,颜色为#fb8800 37 normal: { 38 color: ‘#fb8800‘, 39 label: { 40 show: true, 41 position: ‘center‘, 42 formatter: ‘{b}‘, 43 textStyle: { 44 baseline: ‘bottom‘, 45 color: ‘#fb8800‘ 46 } 47 }, 48 labelLine: { 49 show: false 50 } 51 } 52 }; 53 var labelTop2 = {//未开始/已结束状态下,颜色为gray 54 normal: { 55 color: ‘gray‘, 56 label: { 57 show: true,//标签是否显示 58 position: ‘center‘, 59 formatter: ‘{b}‘, 60 textStyle: { 61 baseline: ‘bottom‘, 62 color: ‘Gray‘ 63 } 64 }, 65 labelLine: { 66 show: false 67 } 68 } 69 }; 70 //--------------------------------------------------- 71 var labelFromatter0 = { //XXX状态下,颜色为绿色 72 normal: { 73 label: { 74 //函数中会读取 option中 data中数据进行计算 75 formatter: function (params) { 76 return (params.series.data[0].value * 100 / (params.series.data[0].value + params.series.data[1].value)).toFixed(0) + ‘%‘ 77 }, 78 textStyle: { 79 baseline: ‘top‘, 80 color: ‘green‘ 81 } 82 } 83 } 84 }; 85 var labelFromatter1 = {//XX状态下,颜色为#fb8800 86 normal: { 87 label: { 88 formatter: function (params) { 89 return (params.series.data[0].value * 100 / (params.series.data[0].value + params.series.data[1].value)).toFixed(0) + ‘%‘ 90 }, 91 textStyle: { 92 baseline: ‘top‘, 93 color: ‘#FB8800‘ 94 } 95 } 96 } 97 }; 98 var labelFromatter2 = {//XX状态下,颜色为gray 99 normal: { 100 label: { 101 formatter: function (params) { 102 return (params.series.data[0].value * 100 / (params.series.data[0].value + params.series.data[1].value)).toFixed(0) + ‘%‘ 103 }, 104 textStyle: { 105 baseline: ‘top‘, 106 color: ‘Gray‘ 107 } 108 } 109 } 110 }; 111 var labelBottom = { 112 normal: { 113 color: ‘#ccc‘, 114 label: { 115 show: true, 116 position: ‘center‘ 117 }, 118 labelLine: { 119 show: false 120 } 121 }, 122 emphasis: { 123 color: ‘rgba(0,0,0,0)‘ 124 } 125 }; 126 // 基于准备好的dom,初始化echarts图表 127 // for (var i = startnum; i < listlength; i++) { 128 // 可以是一个或者多个--根据实际应用动态绑定ID 129 var myChart = ec.init(document.getElementById("Html中给定的Dom节点ID"); 130 131 // 从接口读出的 任务属性数据 132 // 任务期限【开始时间 startTime //结束时间 endTime // 服务器当前时间: TimeNow】 133 // 任务完成状态【提交标志 submitFlag】此处submitFlag 1为已提交(具体业务按实际处理) 134 // 此处测试需要 可给的假数据 135 136 var numarr = new Array();//用于存放 进度环展示数据【numarr[0]分子代表已完成XX//numarr[1]分母 代表总数】 137 138 //根据按作业期限分类处理 139 if (Math.round((new Date(startTime || ‘‘).getTime()) / 1000) - Math.round((new Date(TimeNow).getTime()) / 1000) > 0) { 140 //未开始作业,颜色变为灰色 141 numarr[0] = 0; 142 numarr[1] = totalnum; 143 showname = "未开始"; 144 labelTop = labelTop2; 145 labelFromatter = labelFromatter2; 146 } 147 else if (Math.round((new Date(endTime || ‘‘).getTime()) / 1000) - Math.round((new Date(TimeNow).getTime()) / 1000) <= 0) { 148 //已结束作业显示进度环/灰色 149 if (submitFlag == 1) {//已提交 150 numarr[0] = donum; 151 numarr[1] = totalnum; 152 showname = "已提交"; 153 } 154 else { 155 numarr[0] = donum; 156 numarr[1] = totalnum; 157 showname = "已作答"; 158 } 159 } 160 labelTop = labelTop2; 161 labelFromatter = labelFromatter2; 162 } 163 else { 164 //期限内根据提交状态 165 if (submitFlag == 1) {//已提交 166 numarr[0] = donum; 167 numarr[1] = totalnum; 168 showname = "已提交"; 169 labelTop = labelTop1; 170 labelFromatter = labelFromatter1; 171 } 172 else { 173 numarr[0] = donum; 174 numarr[1] = totalnum; 175 showname = "已作答"; 176 labelFromatter = labelFromatter0; 177 labelTop = labelTop0; 178 } 179 180 } 181 var option = { 182 tooltip: { 183 show: false 184 }, 185 series: [ 186 { 187 "center": [‘50%‘, ‘50%‘], 188 "type": "pie", 189 "radius": [40, 45], 190 "itemStyle": labelFromatter, 191 "clockWise": true,//是否顺时针 192 "selectedMode": null,//选中模式,默认关闭,可选single,multiple 193 "data": [ 194 { 195 name: showname, value: parseInt(numarr[0]), itemStyle: labelTop 196 }, 197 { name: ‘未作答‘, value: parseInt(numarr[1]) - parseInt(numarr[0]), itemStyle: labelBottom } 198 ] 199 } 200 ] 201 }; 202 // 为echarts对象加载数据 203 myChart.setOption(option); 204 // } 205 } 206 ); 207 }
接上一篇中记录Echarts进度环使用【不同状态不同进度环颜色及圈内文字】--采用单实例业务进行说明
标签:center http common 代码 bsp uil 部分 path xxx
原文地址:http://www.cnblogs.com/Hizy/p/6754173.html