标签:模态对话框 input lan 后退 并保存 点击 pen text click
DOM:文档对象模型 --树模型
文档:标签文档,对象:文档中每个元素对象,模型:抽象化的东西
一:window:
属性(值或者子对象):
opener:打开当前窗口的源窗口,如果当前窗口是首次启动浏览器打开的,则opener是null,可以利用这个属性来关闭源窗口。
方法(函数):
事件(事先设置好的程序,被触发):
1.window.open("第一部分","第二部分","第三部分","第四部分");
特征参数:
第一部分:写要打开的页面地址
第二部分:打开的方式,_blank 是在新窗口打开 _self
第三部分:控制打开的窗口,可以写多个,用空格隔开
toolbar=no新打开的窗口无工具条
menubar=no无菜单栏 status=no无状态栏
width=100 height=100 宽度高度
left=100 打开的窗口距离左边多少距离
resizable=no窗口大小不可调
scrollbars=yes 出现滚动条
location=yes 有地址栏
返回值:新打开的窗口对象
2:最简单的打开窗口
window.open("http://www.baidu.com","_blank","toolbar=no"); 在一个新窗口中打开百度。
3:打开窗口,并保存在一个变量中
var w= window.open();
4:只打开窗口一次,例子如下:
if(w==null)
{
w=window.open("http://www.baidu.com","_blank","toolbar=no");
}
这里用一个if语句,判断w的值是否为空,打开一个窗口之后w的值就不为空了,之后再点击鼠标调用此函数则不执行打开新窗口。
5: close():关闭指定的窗口
window.close():关闭当前窗口
w.close():关闭w窗口
关闭多个子窗口:放在数组中的窗口:w[i].close();
关闭打开当前窗口的源窗口
window.opener.close();
6:间隔和延迟: *******
window.setInterval("要执行的代码",间隔的毫秒数)
window.clearInterval(间隔的id); 循环一次之后用来清除隔几秒执行的代码
window.setTimeout("要执行的代码",延迟的毫秒数)
window.clearTimeout(延迟的id);清除setTimeout,一般延迟执行较为常用。
时间选择器:
延时方法:
window.setTimeout(sto,3000);
function sto(){
alert(‘123‘);
window.setTimeout(sto,3000);
}
间隔执行:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<span id="s1"></span><br />
<span id="s2"></span><br />
<input type="button" value="在这停住" onclick="stop()" />
</body>
</html>
<script>
var c1 = 0;
var c2 = 0;
var arr = Array();
arr.push(window.setInterval("sit1()", 500));
arr.push(window.setInterval("sit2()", 500));
function sit1() {
document.getElementById(‘s1‘).innerText = ++c1;
}
function sit2() {
document.getElementById(‘s2‘).innerText = ++c2;
}
function stop() {
for(var i in arr) {
window.clearInterval(arr[i]);
}
}
</script>
7:页面操作
window.navigate("url") ;跳转页面;
window.moveTo(x,y); 移动页面
window.resizeTo(宽,高); 调整页面
window.scrollTo(x,y);滚动页面至哪里
8:模态对话框
window.showModalDialog("url","向目标对话框传的值","窗口特征参数") 打开模态对话框
模态对话框必须关掉才能对后端操作。 模块对话框和窗口的区别是永远置顶。
特征参数:用分号隔开,像素大小用px。dialogHeight,dialogWidth,center,等
window.showModelessDialog("url","向目标对话框传的值","窗口特征参数")打开非模块对话框,不用关闭可以操作后面。
9. window.history对象
历史记录,通过历史记录可以操作页面前进或者后退
window.history.back();后退
window.history.forward();前进
window.history.go(n); n是正数代表前进n个页面,n是负数代表后退n个页面。*
10. window.location对象
location地址栏
var s = window.location.href;获取当前页面的地址
window.location.href="http://www.baidu.com";修改页面地址,会跳转页面 *******
window.location.hostname: 主机名,域名,网站名,可用变量接收
window.location.pathname: 路径名,可用变量接收
11. window.status对象
status状态栏,可以给状态栏添加要显示的文字
window.status="要在状态栏显示的内容";设置状态栏文字
12.创建元素节点createElement():此方法返回一个Element对象。
语法:document.createElement(tagName) tagname:字符串值,用来指明创建元素的类型。
13.日期时间的操作:var d=new date();当前时间
var d=new date(1999,3,2);定义一个时间,1999年4月2日,3要加1
d.getFullYear():取年份; d.getMonth():取月份,取出来的少1; d.getDate():取天 d.getHours():取小时 d.getMinutes():取分钟
d.getSeconds():取秒 d.getFullYear():设置年份,设置月份的时候加1
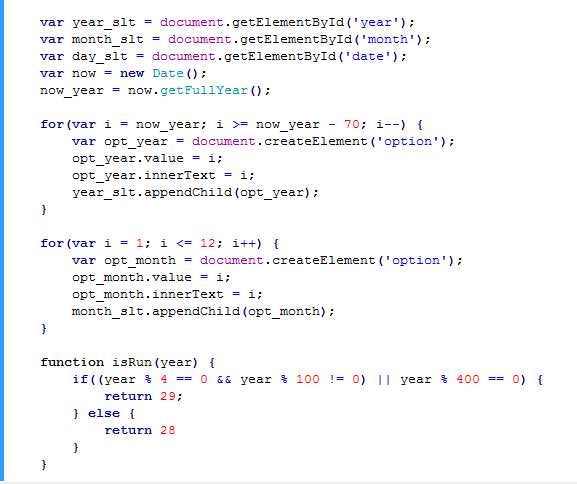
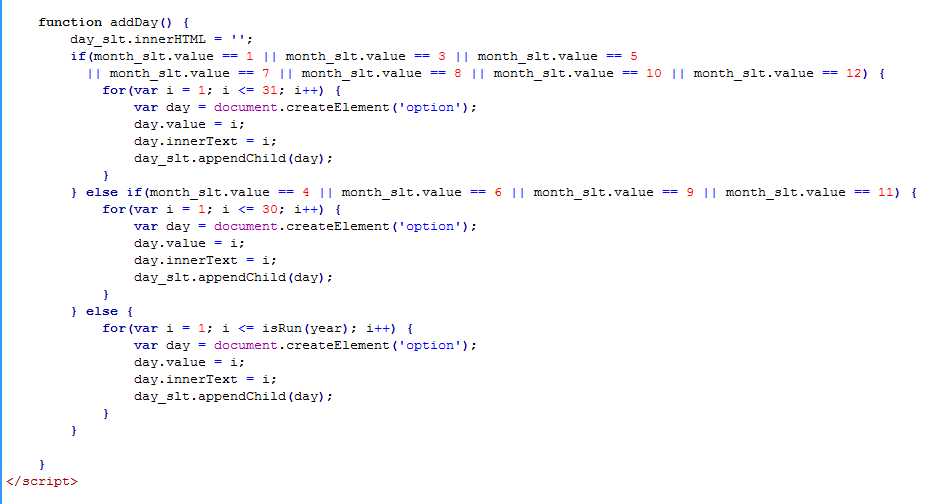
例:时间选择器



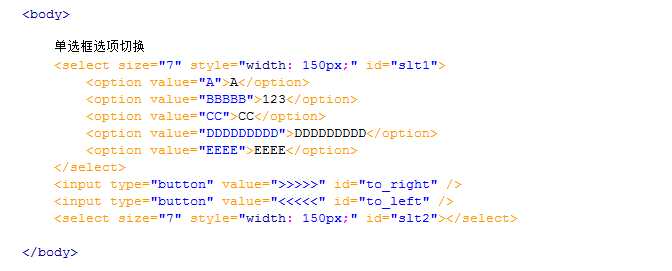
单选框切换


标签:模态对话框 input lan 后退 并保存 点击 pen text click
原文地址:http://www.cnblogs.com/guo1993/p/6755080.html