标签:orm 接管 lis 去百度 习惯 提示 logs html css 补全
常用插件说明:
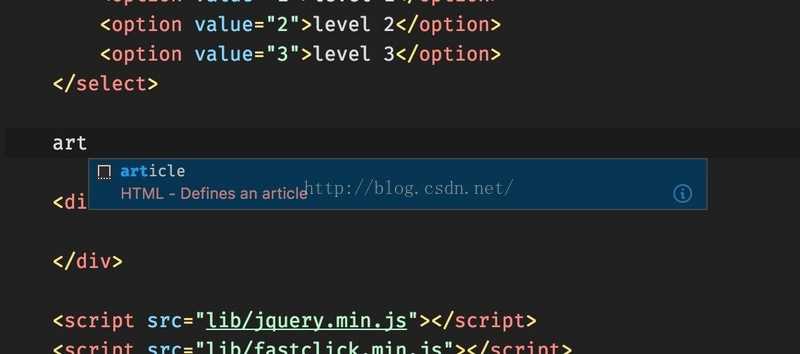
一、HTML Snippets
超级使用且初级的H5代码片段以及提示

二、HTML CSS Support
让HTML标签上写class智能提示当前项目所支持的样式

三、Debugger for Chrome
让vscode映射chrome的debug功能,静态页面都可以用vscode来打断点调试、配饰稍微复杂一点
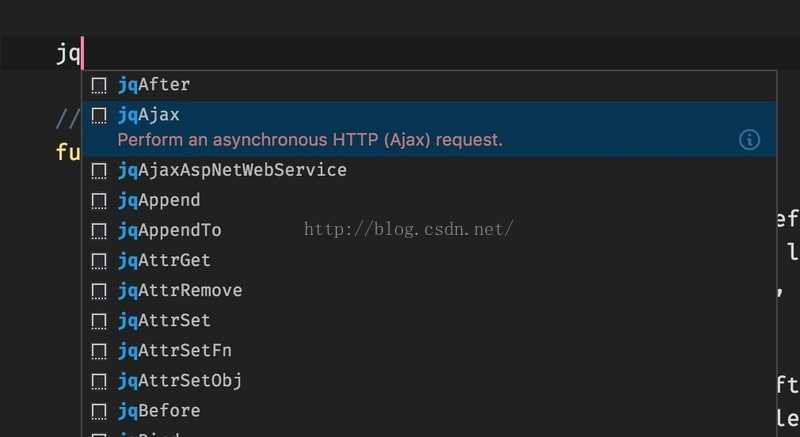
四、jQuery Code Snippets
jquery提示工具

五、Path Intellisense
自动路径补全、默认不带这个功能
六、Npm Intellisense
require 时的包提示
七、Document this
Js的注释模板
八、ESlint
ESlint接管原声js提示,可以自定制体会规则。这个比较高玩、
九、Project Manager
多个项目之间快速切换的工具
十、beautiful
格式化代码的工具
十一、Typings Installer
安装vscode 的代码提示依赖库,基于typtings的,比如提示angular或者jQuery只能感知、至于什么是typtings自己去百度。
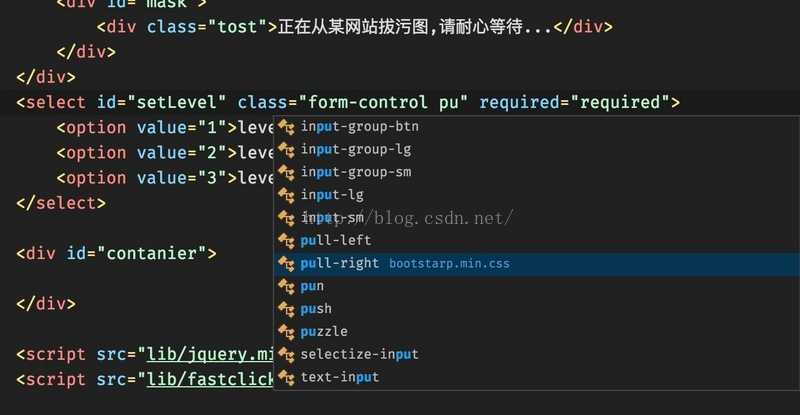
十二、Bootstrap 3 Sinnpet
常用bootstrap的可以下
十三、Auto Rename Tag
修改html标签,自动帮你完成尾部闭合标签的同步修改,和webstorm一样。
图标、代码样式插件
一、JavaScript Atom Grammar
使用atom风格的语法高亮、对于习惯浏览atom风格代码高亮的人实用。
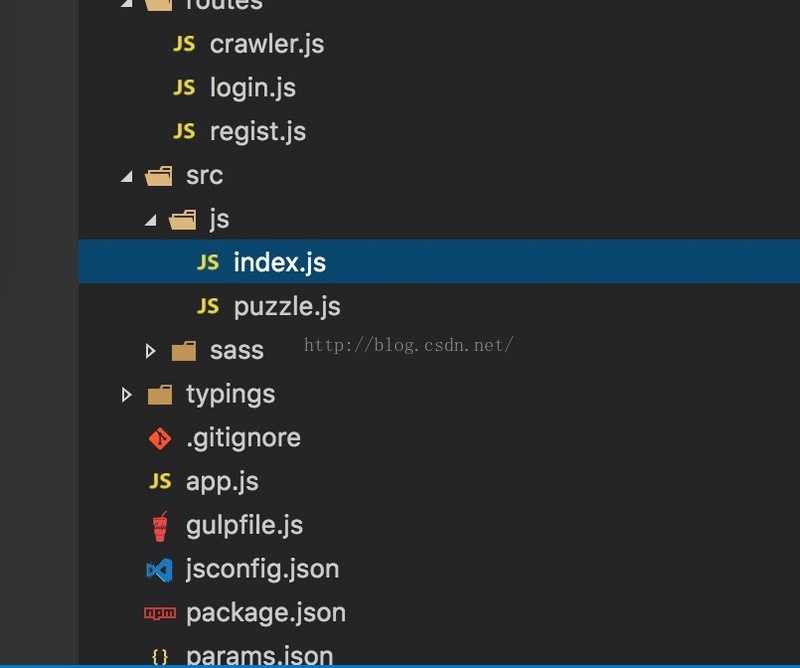
二、vscode-icon
让vscode资源目录加上图标、必备

三、One Dark Theme
来自Atom的one dark主题好看实用
四、Material、Material Neutral ............
标签:orm 接管 lis 去百度 习惯 提示 logs html css 补全
原文地址:http://www.cnblogs.com/ShaYeBlog/p/6755344.html