标签:可见 百分比 load 链接 span 介绍 成本 ie8 rem
一、响应式布局
定宽布局的局限:屏幕越来越宽,而定宽的宽度是固定的,看定宽的网页不美观
屏幕也在一直往小变,定宽也不合适,看不到完整的网页内容
在这种情况之下,就出现了一种自适应布局,分别是早起的流动式布局(根据浮动,基本淘汰)和百分比宽度布局(还有一些应用)。
百分比布局的局限:不够完美,没法得到一个很好的显示效果。
屏幕太大,撑满整个屏幕,不好,屏幕太小,画面太过拘谨也不好。
屏幕尺寸过于碎片化,我们到底要设计什么样的网页才能满足所有人呢?
可以采取一个网站有多个尺寸的适配,两套设计方案,但是这样毕竟是浪费了人力成本。
有没有一套方案,就在所有终端都有比较好的呈现效果呢?
方案就是响应式布局!
在同一张网页,根据屏幕大小的不同,自动调整网页之中的内容布局
响应式布局如何实现?
1、实现响应式布局的三个要素:
viewport视口设置
@media媒体查询
不要把尺寸写死:多用百分比宽度来确定布局尺寸
多用rem em来确定布局尺寸(在第六部分有更具体的说明)
多用vh vw来确定布局尺寸(在第七部分有更具体的说明)
2、视口设置:
视口就是可见的屏幕尺寸
视口不说高度只说宽度,因为高度是根据内容撑开的,宽度才是需要设置的
移动端:视口就是屏幕的大小
因为都是全屏显示的一般
设置方法:设置meta标签就可以
媒体查询:查询我们用什么设备来访问网页
媒体查询查的其实是视口宽度
二、媒体查询的写入方式:
1、style标签中的media属性
<style media="screen and (max-width:340px)"> 屏幕不超过340的时候才执行下面的内容
body{
background:#00a9c1;
}
<style>
不同的媒体查询可以并列起来(上下两个媒体查询可以一起写)
<style media="screen and (min-width:340px) and (max-width:720px)">
body{
background:rgb(16,136,65);
}
</style>
1 <head> 2 <meta charset="UTF-8"> 3 <meta name="viewport" 4 content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 6 <title>Document</title> 7 <style> 8 body{ 9 margin: 0; 10 } 11 </style> 12 <style media="screen and (max-width:340px)"> 13 body{ background: #00a9c1; } 14 </style> 15 16 <style media="screen and (min-width:340px) and (max-width:720px)"> 17 body{ background: rgb(16,136,65); } 18 </style> 19 </head>
2、在link标签中设置media属性
上述代码分别设置了宽度小于340px和340-720px的背景颜色。下面我们通过引入外部css样式的方法来继续写720px-1080px的样式。
<link rel="stylesheet" href="720-1080.css" media="screen and (min-width:720px) and (max-width:1080px)">
并制定css的内容 body{ background: rgb(34,205,210); }
3、外链css样式中的@media属性(用的最多)
只引入外部css文件,查询全部写在外部css文件中。完美的实现了内容和样式的分离。
在head标签中写入: <link rel="stylesheet" href="1080.css">
在1080.css中写入:
1 @media screen and (min-width:1080px) and (max-width:1100px) { 2 body{ 3 background: rgb(255,0,255); 4 } 5 }
这段代码指定了网页的宽度在1080-1100的宽度的时候显示背景为紫色。
三、媒体查询的尺寸是如何确定的?
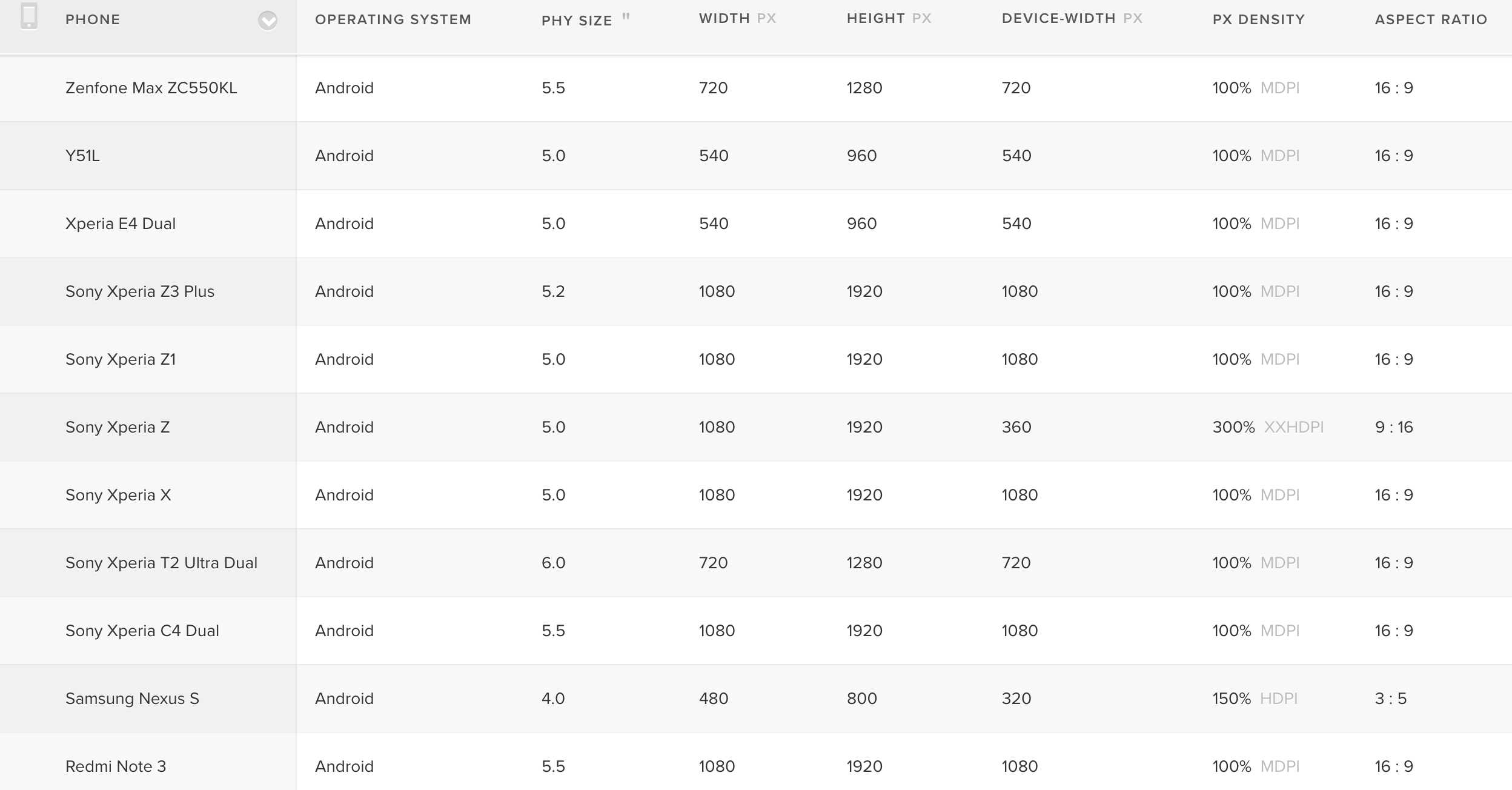
http://screensiz.es/phone 是一个前端开发者必备的一个网站,上面列出了市面上大部分常见机型的分辨率大小。

我们在设计分辨率的节点的时候,要以比较关机的机型的分辨率作为参考来设置。
比如iPhone4、5的宽度是320px,这个节点就非常重要,它是小屏幕手机的一个分界点,一般都会在媒体查询的时候设置这个点。
ipad mini的宽度是768,所以第二个节点就设置为768 。
附:iPad媒体查询的写法
@media only screen and (min-width:768px) and (max-width:1024px){
语句
}
iPhone媒体查询的写法
@media only screen and (min-width:320px) and (max-width:767px){
语句
}
四、到底如何使用媒体查询设置网页?
响应式网页、或者说媒体查询的本质是布局。
首选需要考虑的是:你是想从小往大做,还是想从大往小做。这是两种完全不同的设计方案。
你的网页本身是现有电脑端,从电脑端往手机端适配,还是一开始就是做给移动端看的,再适配pc。
对于媒体查询的影响就是:媒体查询是从小往大了写还是从大往小了写,是写min-width还是写max-width(真正用的时候只写一个)。
附链接:优雅降级和渐进增强
响应式布局CSS3 Media Queries中屏幕分辨率顺序写法比较
五、最麻烦的问题——兼容性
IE6、IE7、IE8是不支持媒体查询的。
解决方案:css3-mediaqueries.js。引入此文件可以解决IE6-8无法实现响应式媒体查询的尴尬。
在Bootstrap上面我们可以找到这个在线的库。
(在bootstrap上面搜索css3之后就可以看到)
引入地址的写法:
<!--[if lt IE 9]> //条件注释判断是IE9以下版本的浏览器
<script src="https://cdn.bootcss.com/livingston-css3-mediaqueries-js/1.0.0/css3-mediaqueries.js"></script>(完整版)
<script src="https://cdn.bootcss.com/livingston-css3-mediaqueries-js/1.0.0/css3-mediaqueries.min.js"></script>(min版,两个版本任选其一)
<![endif]-->
六、 em & rem
em、rem是尺寸单位,可以用在字体上面,也可以用在其他元素上面。
取值来源:
em:父级元素上定义的font-size为基准的倍率尺寸。
比如:html结构为<div><p></p></div>
样式里面设置div{
font-size:20px;
}
p{
width:30em;
height:2em;
}
通过例子我们可以知道,em取值的大小是根据父级设置的字体大小来确定的,默认情况下1em=16px(就是浏览器默认字体大小),但em不仅可以用于设置字体的大小,还可以用于设置其他元素的大小(如p、input等)。
第二个例子:<div class="outer">
<div class="middle">
<div class="inner">
</div>
</div>
</div>
然后设置样式:.outer{ font-size=100px }
.middle{ font-size=0.5em }
.inner{ width:3em;height:3em }
inner的宽高是150px。因为字体的尺寸是可以继承的,middle的大小是50px,inner的大小就是3个0.5em,也就是150px,而不是300px。
通过这个例子我们可以知道,在嵌套中计算字体大小是比较麻烦的,所以有了rem的这个单位。
rem:root font-size+em,即设定html的字体大小,根据这个大小来设定其他元素的大小。这个html的字体大小不能设定为10px,推荐为20px。
通过引入resize.js,可以方便设置rem。
1 /*获得页面宽度后动态修改html上的fontsize 2 * 320为iphone5设计稿下的页面宽度,如下设置后页面的页面在iphone5等宽屏幕上html 3 * 的font-size会变为20px,即 1rem = 20px 1px=0.05rem 4 * 所以设置元素尺寸的时候,如果测量设计稿 15px 则需设置尺寸为 (0.05*15)rem = 0.75rem 5 */ 6 7 8 !(function(doc, win) { 9 var docEle = doc.documentElement, 10 evt = "onorientationchange" in window ? "orientationchange" : "resize", 11 fn = function() { 12 var width = docEle.clientWidth; 13 width && (docEle.style.fontSize = 20 * (width / 320) + "px"); 14 }; 15 16 win.addEventListener(evt, fn, false); 17 doc.addEventListener("DOMContentLoaded", fn, false); 18 19 }(document, window));
上面的例子以iPhone4、iPhone5的320像素为参考,以20像素为基准,在这些设备上设置1rem显示的就是20px。如果设计稿要求以320px的屏幕为基准显示15px,则需设置元素大小为0.75rem。
七、 vh、vw
v代表device(设备),h即height,w即width
通过当前设备视口按照百分比来取值
例子:height:10vh即视口大小10%的高度。以iPhone5为例,iPhone5视口高度568px,10vh就是56.8px。
标签:可见 百分比 load 链接 span 介绍 成本 ie8 rem
原文地址:http://www.cnblogs.com/cnyaokai/p/6736683.html