标签:class eve 代码 解决 height title logs 体验 技术
1. 该事件触发条件
文档和图像在加载失败的时候(用户体验会下降。)会触发该事件
2. 解决碎图的办法 利用img的onerror事件和javascript
例:
现有的图片是
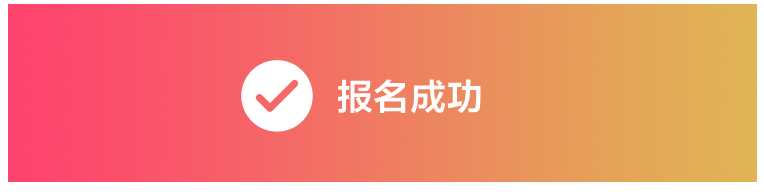
successed.png
<img src="successed.png"> 正常展示

<img src="successed1.png">
此时找不到successed1.png 图片 页面展示如下

解决方案
<img src="successed1.png" onerror="javascript:this.src=‘logoError.png‘"> 正常展示

当图片不存在时,将触发 onerror,而 onerror 中又为 img 指定一个logoError.png 图片。也就是说图片存在则显示successed1.png,图片不存在将显示 logoError.png。
即: 图片的src加载失败后,触发onerror 事件重写 src 正常展示重写后的图片 重写后的图片可以是一张默认提示错误的图片
但问题来了,如果logoError.png 也不存在,则继续触发 onerror,导致循环,碎图一直闪烁
解决方案
第一种:去掉 onerror 代码;或者更改 onerror 代码为其它;或者确保 onerror 中的图能成功加载
第二种:阻止循环
<img src="successed1.png" onerror="noCurImg();">
<script>
function noCurImg(){
var img=event.srcElement;
img.src="images/logoError.png";
img.onerror=null; //控制不要一直跳动
}
</script>
标签:class eve 代码 解决 height title logs 体验 技术
原文地址:http://www.cnblogs.com/qinmengjiao123-123/p/6761035.html