标签:hid function 富文本 mat 名称 firefox img play inf

function getBrowserInfo() { var agent = navigator.userAgent.toLowerCase(); var regStr_ie = /msie [\d.]+;/gi; var regStr_ff = /firefox\/[\d.]+/gi var regStr_chrome = /chrome\/[\d.]+/gi; var regStr_saf = /safari\/[\d.]+/gi; //IE if (agent.indexOf("msie") > 0) { return agent.match(regStr_ie); } //firefox if (agent.indexOf("firefox") > 0) { return agent.match(regStr_ff); } //Chrome if (agent.indexOf("chrome") > 0) { return agent.match(regStr_chrome); } //Safari if (agent.indexOf("safari") > 0 && agent.indexOf("chrome") < 0) { return agent.match(regStr_saf); } } var browser = getBrowserInfo() ; alert(browser);
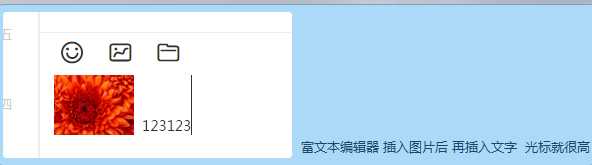
做富文本编辑器时候遇到一个奇葩问题


经过本人多(丧)番(心)对(病)比(狂)调查 终于发现。是游览器内核的问题。
实验结果在 
版本光标高度是有问题的,
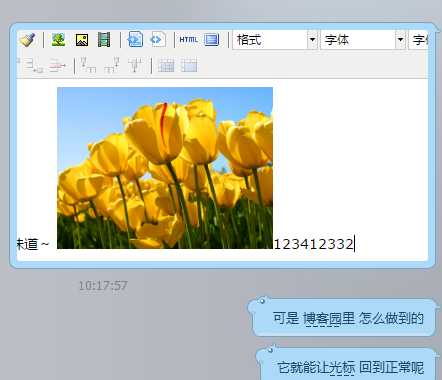
再
 光标表现正常
光标表现正常
获取当前游览器名称以及版本 以及富文本编辑器 时候 光标高度问题
标签:hid function 富文本 mat 名称 firefox img play inf
原文地址:http://www.cnblogs.com/WhiteHorseIsNotHorse/p/6761156.html