标签:inf res view ica 效果图 set mouse smo close
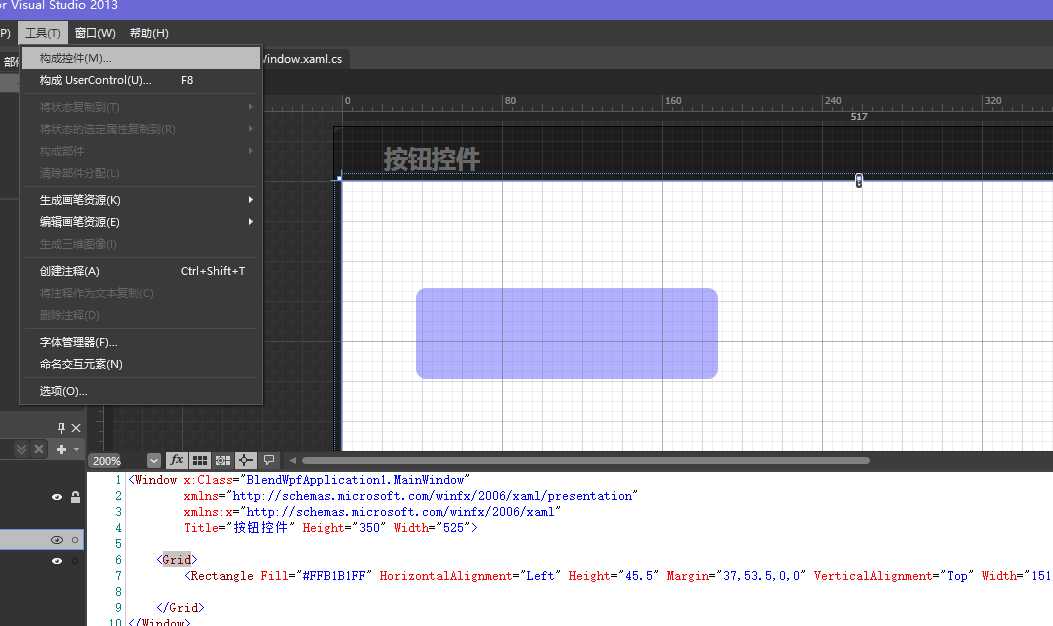
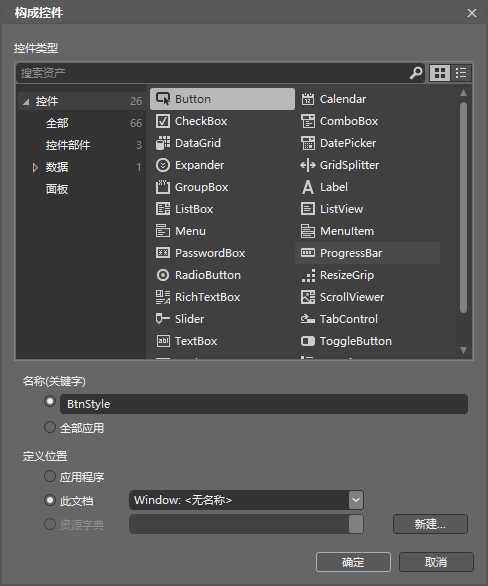
1.构成控件


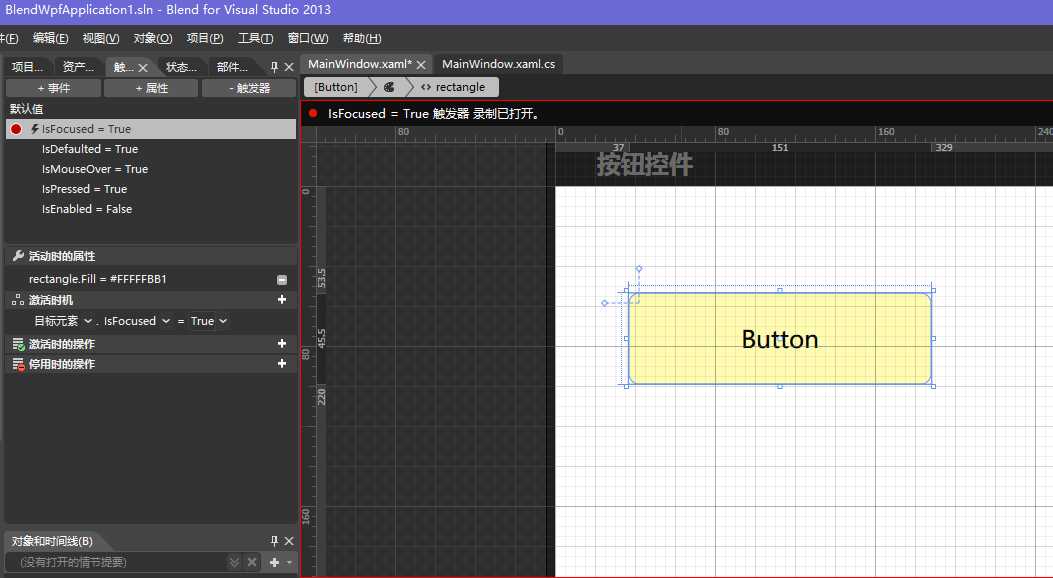
2.设置触发器

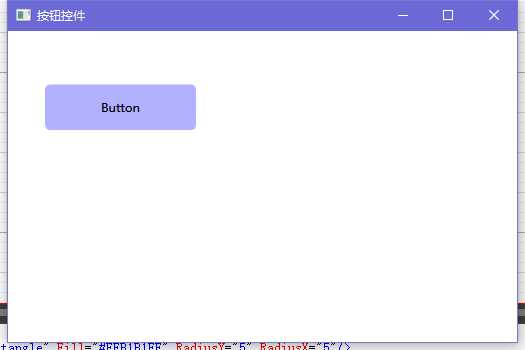
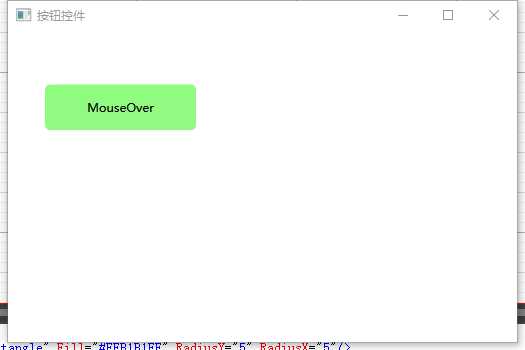
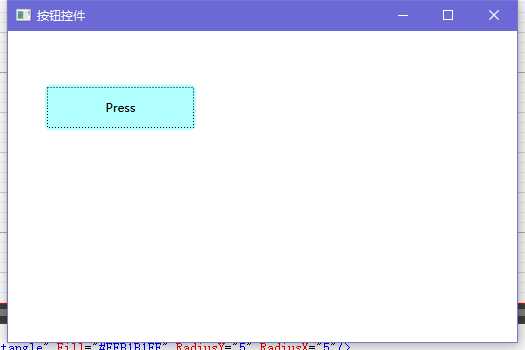
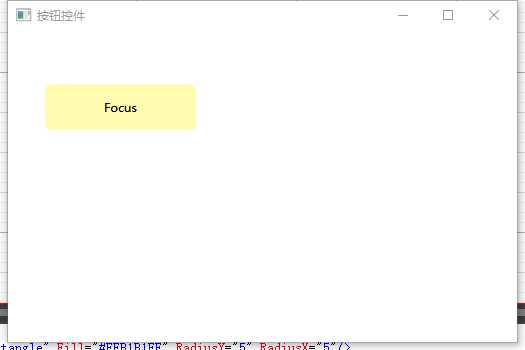
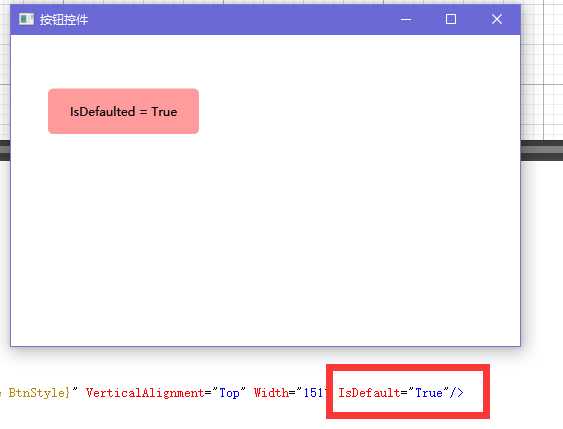
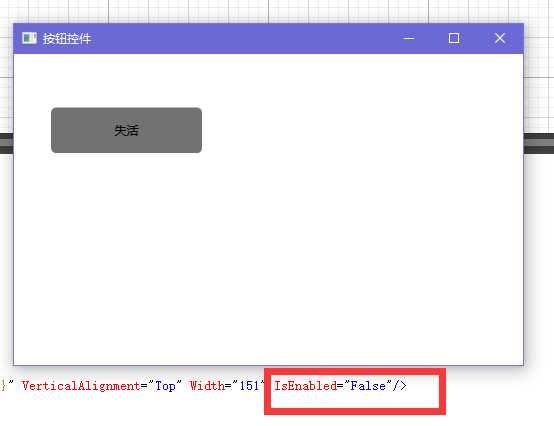
3.效果图






最后附上自动生成的代码 虽然有一句是似懂非懂

<Window x:Class="BlendWpfApplication1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="按钮控件" Height="350" Width="525"> <Window.Resources> <Style x:Key="BtnStyle" TargetType="{x:Type Button}"> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type Button}"> <Grid> <Rectangle x:Name="rectangle" Fill="#FFB1B1FF" RadiusY="5" RadiusX="5"/> <ContentPresenter x:Name="contentPresenter" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" RecognizesAccessKey="True" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/> </Grid> <ControlTemplate.Triggers> <!--按钮松开后 IsFocused为True 被激活 没被按下之前都是为False--> <Trigger Property="IsFocused" Value="True"> <Setter Property="Fill" TargetName="rectangle" Value="#FFFFFBB1"/> <Setter Property="Content" TargetName="contentPresenter" Value="Focus"/> </Trigger> <!--当按钮的IsDefaulted属性 为True 时生效 --> <Trigger Property="IsDefaulted" Value="True"> <Setter Property="Fill" TargetName="rectangle" Value="#FFFF9B9B"/> <Setter Property="Content" TargetName="contentPresenter" Value="IsDefaulted = True"/> </Trigger> <!--鼠标滑过 类似 Hover --> <Trigger Property="IsMouseOver" Value="True"> <Setter Property="Content" TargetName="contentPresenter" Value="MouseOver"/> <Setter Property="Fill" TargetName="rectangle" Value="#FF91FB81"/> </Trigger> <!--按下 --> <Trigger Property="IsPressed" Value="True"> <Setter Property="Fill" TargetName="rectangle" Value="#FFB1FFFF"/> <Setter Property="Content" TargetName="contentPresenter" Value="Press"/> </Trigger> <!--当按钮的IsEnabled属性 为false 时生效 --> <Trigger Property="IsEnabled" Value="False"> <Setter Property="Content" TargetName="contentPresenter" Value="失活"/> <Setter Property="Fill" TargetName="rectangle" Value="#FF727272"/> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style> </Window.Resources> <Grid> <Button Content="Button" HorizontalAlignment="Left" Height="45.5" Margin="37,53.5,0,0" Style="{DynamicResource BtnStyle}" VerticalAlignment="Top" Width="151" IsEnabled="False"/> </Grid> </Window>
标签:inf res view ica 效果图 set mouse smo close
原文地址:http://www.cnblogs.com/rosem-jiuxin/p/6762076.html